1. 참조

2. 얕은 복사
: 객체의 주소값을 복사
같은 주소를 참조한다.
b의 값을 변경하면 a의 값도 변한다!

얕은 복사에서
글자: b를 변경해도 a는 변하지 않는다.
얕은 복사의 단점

복사를 하면 값이 안 바껴야하는데... 배열 안에 배열 값이 따라서 변하네 ㅠㅠ
내가 원하는게 아니야!!!
내부 객체는 참조..즉 주소를 공유한다.
그렇다면 내부 객체도 연결을 끊고 싶다면? 깊은 복사를 하는 것이다!
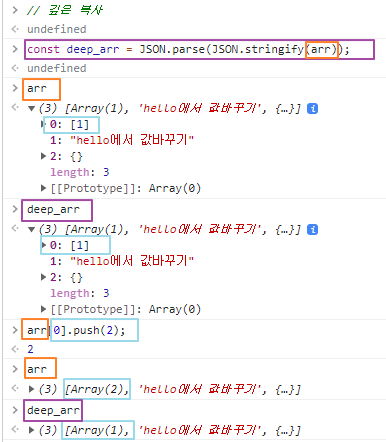
3. 깊은 복사
: 객체의 실제 값을 복사
다른 주소를 가진다.
b의 값을 변경해도 a의 값은 영향 받지 않는다.

'자바스크립트-스터디[2021-10-05~완료]' 카테고리의 다른 글
| [7주차] 23장 실행 컨텍스트 (0) | 2021.11.29 |
|---|---|
| 질문 (0) | 2021.11.18 |
| [5주차]19.5 프로토타입의 생성 시점 (0) | 2021.11.12 |
| 19장 프로토타입 (0) | 2021.11.11 |
| ajax (0) | 2021.11.11 |



