챕터 1 :: 스프링 시작하기
스프링이란?
스프링 애플리케이션 컨텍스트. 라는 컨테이너를 제공한다.
컨테이너: 애플리케이션 컴포넌트(빈)를 생성, 관리함.
빈들은 서로 연결되어 (스프링 애플리케이션 컨텍스 내부 == 스프링 내부)에서 완전한 애플리케이션을 만든다.
빈들의 연결: 의존성 주입.DI 로 연결한다.
애플리케이션 컴포넌트(빈) 에서 의존하는 다른 빈의 생성, 관리를
컨테이너가 해준다.
컨테이너에서 모든 컴포넌트를 생성, 관리, 해당 컴포넌트를 필요로 하는 빈에 주입한다.
=> 생성자 인자, 속성 접근자 메서드로 처리
ex)
재고 서비스: 재고 몇개 있냐 2개 있습니다.
상품 서비스 컴포넌트: 어떤 제품입니다~~~ 자일리톨은 3000원입니다
상품 서비스는 ----> 재고 서비스에 ---> 의존한다. (재고서비스에서 2개입니다 가져옴)
자일리톨은 3000원입니다. 2개 있습니다.
스프링
xml: 컴포넌트, 다른 컴포넌트 관계를 나타냄
재고서비스, 제품서비스 선언 ---> 생성자 인자를 사용해서 재고를 제품으로 연결한다.


@Configuration 애노테이션: 빈을 스프링 애플리케이션 컨텍스트에 제공하는 구성 클래스입니다! 라고 스프링에게 알려준다.
구성클래스의 메서드에는 @Bean 이라는 어노테이션이 지정됨.
각 메서드에 반환되는 객체가 애플리케이션 컨텍스트 빈으로 추가되어야 한다.
자동-구성은
자동 연결과 컴포넌트 검색 이라는 스프링 기법을 기반으로 한다.
컴포넌트 검색: 스프링은 자동으로 어플리케이션의 classpath에 지정된 컴포넌트를 찾는다. 스프링 애플리케이션 컨텍스트의 빈으로 생성할 수 있다.
자동 연결: 의존 관계가 있는 컴포넌트를 자동으로 다른 빈에 주입한다.
1.2 스프링 어플리케이션 초기 설정
Initializr --> 어플리케이션 초기화
스프링 Initializr :: REST API 를 사용하는 브라우저 기반의 웹 어플리케이션.
1) start.spring.io
2) curl 명령
3) CLI : command line interface
4) spring tool suite ide - 새로운 프로젝트 생성
5) inteliJ IDEA IDE 사용 - 새로운 프로젝트 생성
6) NetBeans IDE를 사용 - 새로운 프로젝트 생성
1.2.2 스프링 프로젝트 구조 살펴보기

1.3.5 스프링 부트 DevTools 알아보기
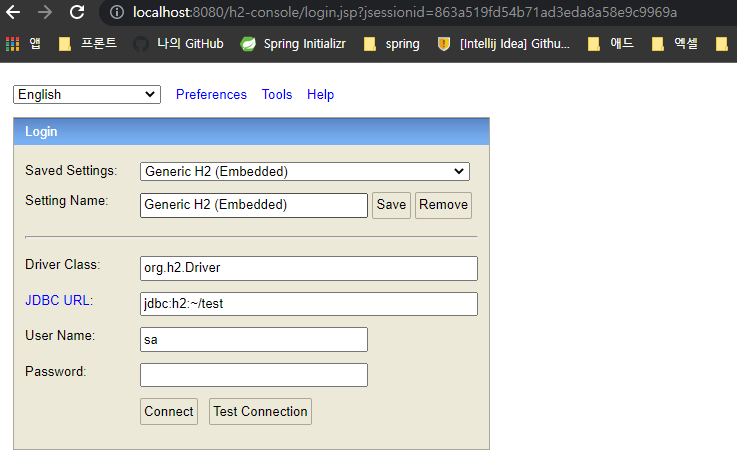
H2 콘솔
localhost:8080/h2-console 에 접속하면 애플리케이션에서 사용하는 데이터를 알 수 있다.

1.4 스프링 살펴보기
1. 핵심 스프링 프레임워크
MVC
JDBC지원
데이터 persistence 지원
2. 스프링 부트
스타터 의존성
자동-구성
Actuator : 애플리케이션 내부 작동 --> 런타임 시 살펴봄
metric, thread dump 정보, 어플리케이션 상태, 어플리케이션 환경 속성
CLI : command line interface 명령행 인터페이스
3. 스프링 데이터
JPA : 관계형 데이터베이스
Mongo : 문서형 데이터 베이스
Neo4j : 그래프형 데이터 베이스
4. 스프링 시큐리티
인증
허가
api 보안
5. 스프링 통합, 배치
스프링 통합: 데이터가 사용 가능한 즉시 처리됨
스프링 배치: 다량의 데이터가 처리되는 시점을 트리거가 알려줄때 데이터 수집 처리됨
6. 스프링 클라우드
거대한 하나의 단일체로 어플리케이션을 만들기보다는
마이크로 서비스 : 여러 개의 개별적인 단위들로 합성.
챕터 2 :: 웹 어플리케이션 개발하기
2.1 정보 보여주기
고객이 볼 수 있도록 해당 페이지를 전달
도메인 클래스 : DB의 테이블에 있는 컬럼이 다 일치하는 경우에 도메인 클래스라고 한다.
도메인, 컨트롤러, 뷰 템플릿
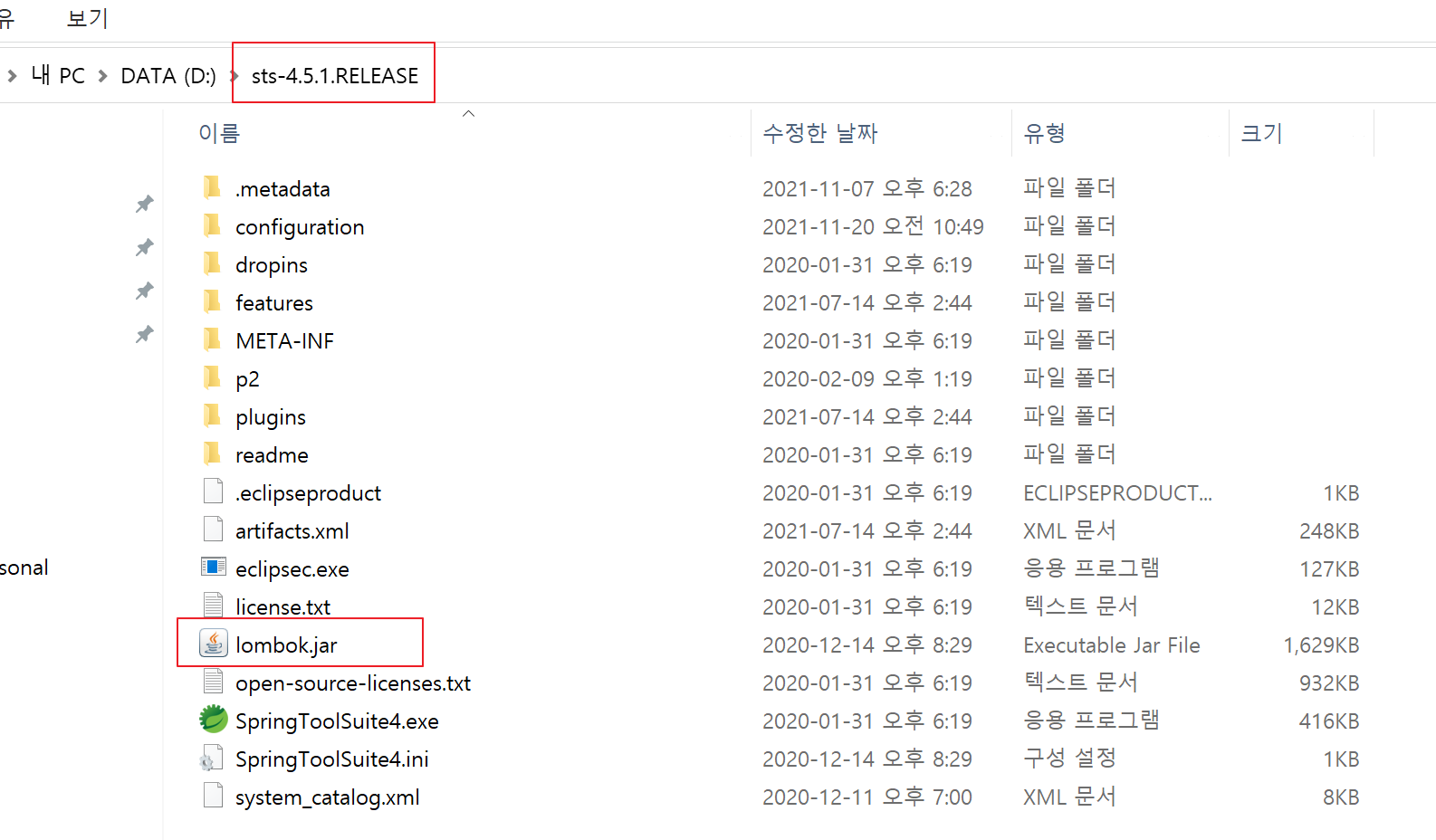
롬복은 스프링 라이브러리는 아님.


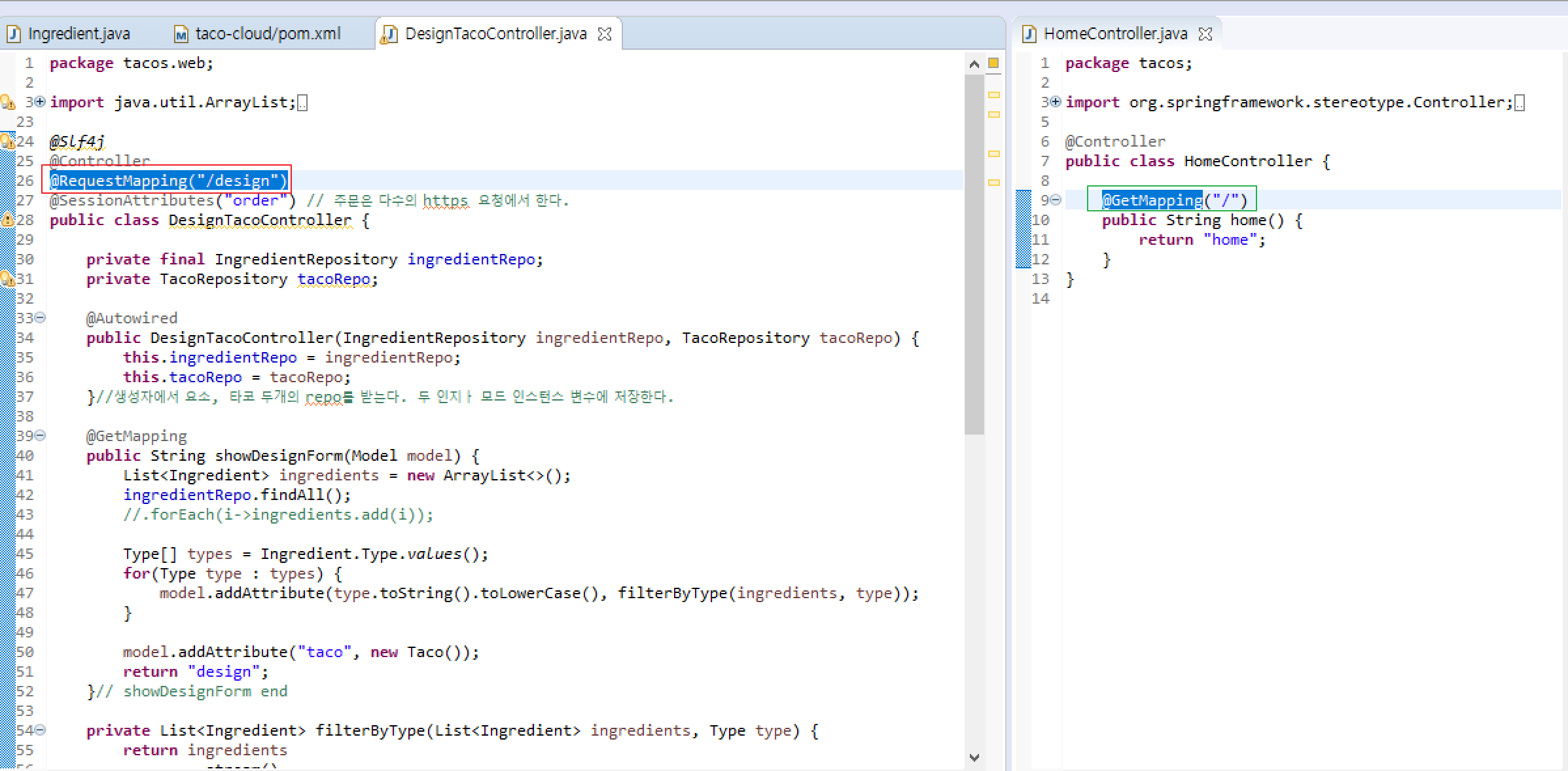
| @RequestMapping("/design") | @GetMapping("/") |
스프링 4.3 이전에 사용하던 어노테이션 |
스프링 4.3에서 소개된 새로운 어노테이션 |
| 더 간결 http get 요청에 특화 |
| 어노테이션 | 설명 |
| @RequestMapping | 다목적 요청 처리 |
| @GetMapping | http get 요청 처리 |
| @PostMapping | http post 요청 처리 |
| @PutMapping | http put 요청 처리 |
| @DeleteMapping | http delete 요청 처리 |
| @PatchMapping | http patch 요청 처리 |
타임리프
| 타임리프 | 코드 예제 | 설명 |
| ${ } 연산자 | ${wrap} ${ingredient.id} ${ingredient.name} |
요청 속성의 값 사용 |
| th:each | <div th:each="ingredient: ${wrap}"> | list 를 반복 처리, 해당 컬렉션의 각 요소를 하나씩 html로 나타낸다. ${wrap} 다수 --> ingredient 한 개 식자재 모델을 데이터로부터 view에 보여줄때 편리하다. |
| th:value | <input name="ingredients" type="checkbox" th:value="${ingredient.id}" /> | input요소의 value 속성을 ${ingredient.id} 가져온 값으로 설정한다. |
| th:text | <span th:text="${ingredient.name}">INGREDIENT</span> | 교체를 수행하는 Thymeleaf 네임스페이스 속성 INGREDIENT 텍스트를 교체해버린다. |
| th:src | th:src="@{/images/Tacocloud.png}" | |
| th:href | <link rel="stylesheet" th:href="@{/style.css}" /> | |
| th:field | <input type="text" th:field="*{name}"> <input type="text" th:field="*{ccNumber}" /> |
|
| th:action | th:action="@{/orders}" | |
| @{....} | th:action="@{/orders}" | 컨텍스트 상대 경로인 /orders 경로로 제출 |

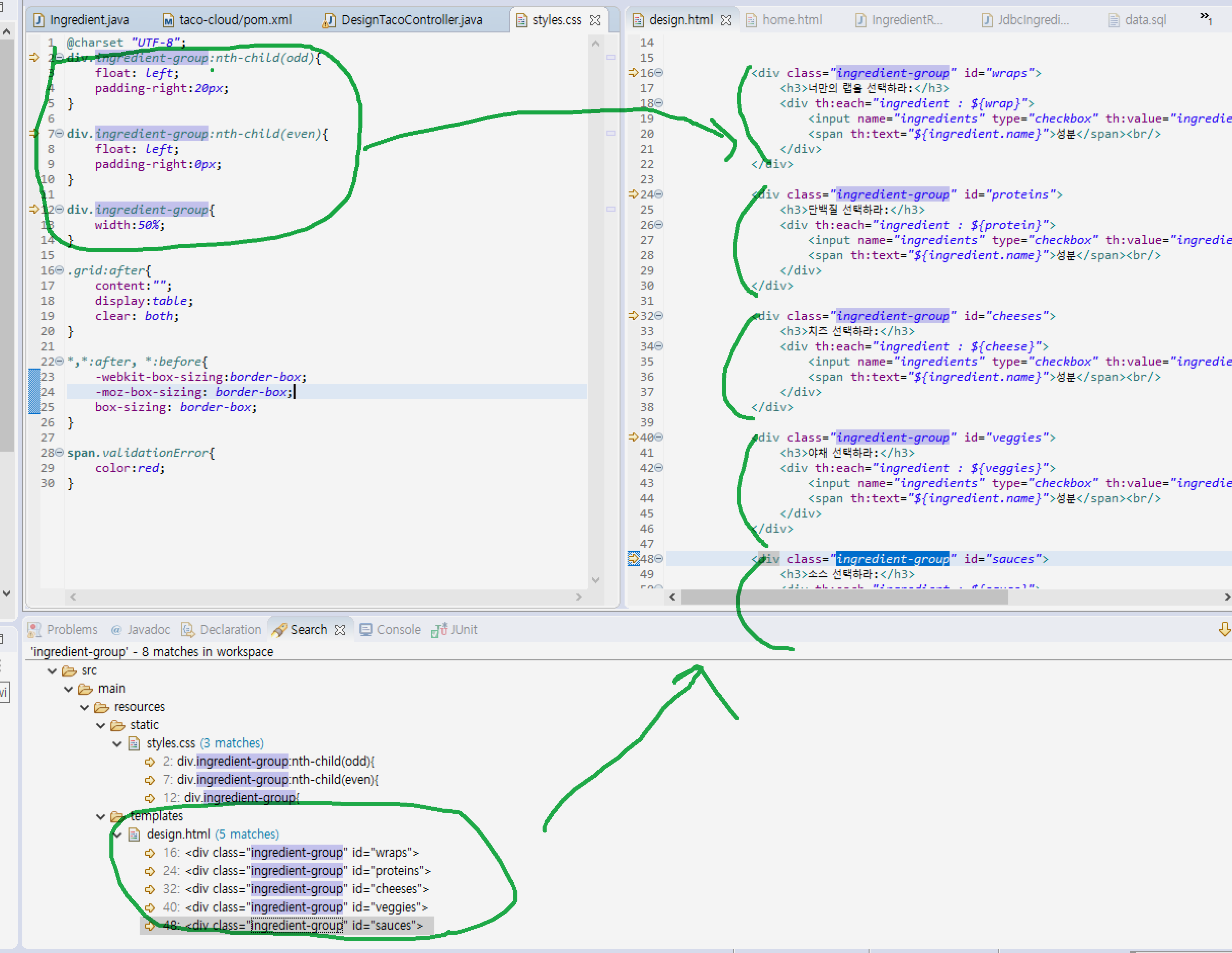
nth-child
https://developer.mozilla.org/ko/docs/Web/CSS/:nth-child
/* 목록의 두 번째 <li> 선택 */
li:nth-child(2) {
color: lime;
}
/* 임의의 그룹에서 네 번째에 위치하는 모든 요소 선택 */
:nth-child(4n) {
color: lime;
}
div.ingredient-group:nth-child(odd){
float: left;
padding-right:20px;
}
div.ingredient-group:nth-child(even){
float: left;
padding-right:0px;
}
애플리케이션 실행
1) jar 파일로 빌드 --> java -jar 파일
2) mvn spring-boot:run 사용 -> 실행
3) 스프링 부트 대시보드 --> 시작 버튼
2.2 폼 제출
'학습 기록 (Learning Logs) > 스프링인액션' 카테고리의 다른 글
| [8.3] 카프카 사용하기 (0) | 2021.12.04 |
|---|---|
| [6.3] 스프링 데이터 REST (0) | 2021.11.27 |
| [6.3] (0) | 2021.11.27 |
| 챕터4 스프링 시큐리티 (0) | 2021.11.20 |
| [챕터 3] 데이터로 작업하기 72~112p (0) | 2021.11.13 |



