자바스크립트가 제공하는 7가지 데이터 타입
1. 숫자
2. 문자열
3. 불리언
4. null
5. undefined

6. symbol

7. 객체
원시 타입(primitive type)
객체 타입(reference type)


1) 원시 타입: 값 변경 불가능한 값이다. immutable value
객체 타입: 값 변경 가능한 값이다. mutable value


2) 원시 타입: 원시 값을 변수에 할당 -> 메모리 공간에 실제 값이 저장됨
객체 타입: 객체를 변수에 할당 -> 메모리 공간에 참조 값이 저장됨




3) 원시 값을 갖는 변수 -> 다른 변수에 할당 : 원본의 원시 값이 복사됨
객체 값을 갖는 변수 -> 다른 변수에 할당: 원본의 참조 값이 복사되어 전달됨. (참조에 의한 전달)


11.1 원시 값
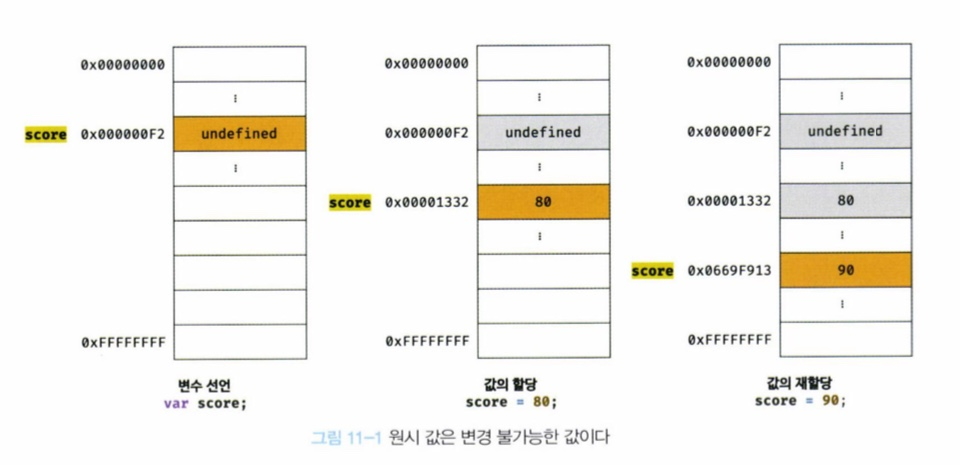
1) 변경 불가능한 값
원시 값 == 변경 불가능한 값
한번 생성된 원시 값은 읽기 전용 값으로 변경 할 수 없다.
변수 = 원시 값 할당;
메모리 공간에 저장된 원시 값을 변경하는 것이 아니다.
새로운 메모리 공간을 확보하고 재할당한 원시 값을 저장한 후,
변수는 새롭게 재할당한 원시 값을 가리킨다.
변수가 참조하던 메모리 공간의 주소가 바뀐다.
변경 불가능한 값???
변수: 하나의 값을 저장하기 위해 확보한 메모리 공간 자체, 메모리 공간을 식별하기 위해 붙인 이름
값: 변수에 저장된 데이터, 표현식->평가->생성된 결과
변경 불가능하다 => 변수가 아니라 값에 대한 진술
즉, 변수 값은 변경 가능. 변수는 언제든 재할당을 통해 변수 값을 교체할 수 있다.
원시 값 자체를 변경 할 수 없다.

변수 <---> 상수(재할당이 금지된 변수 일뿐!)
변수: 재할당이 가능
상수: 재할당이 불가능

const == 상수 == 재할당이 금지된 변수
const == 상수 != 변경 불가능한 값
2) 문자열과 불변성
메모리 공간의 크기를 결정해야 한다.
원시 타입별로 메모리 공간 크기가 정해짐.(브라우저 마다 다름)
문자열 타입: 1개 문자== 2바이트
숫자 타입: 8바이트
//문자열은 0개 이상의 문자로 이뤄진 집합
var str1 =''; // 0개의 문자로 이뤄진 문자열 == 빈 문자열
var str2='hellow';// 6글자로 이뤄진 문자열 // 12바이트가 필요함
var str3='wonny is cute';// 13글자로 이뤄진 문자열 // 26바이트가 필요함C: 문자열--> 문자 배열로 처리
자바: 문자열--> String 객체로 처리
자바스크립트: 문자열 --> 문자열 원시 타입로 처리. 값을 재할당할떄마다 새로운 메모리에 값을 넣고 참조한다.
문자열 == 유사 배열 객체 == 이터러블 == 배열
유사 배열 객체 array like object
1) 인덱스로 프로퍼티 값에 접근
2) length 프로퍼티를 갖는 객체
3) for문으로 순회 할 수 있다.

자바스크립트는 문자열이 배열처럼 쓰이네?????????????????????????????????????????
하지만 원시 타입이라 글씨 하나를 바꿀 수 없다.


3) 값에 의한 전달

엄격하게??
변수에 값이 전달 노노
변수에 메모리 주소가 전달 어어
변수 == 식별자 : 메모리 주소를 기억함
11.2 객체
자바스크립트 객체는
프로퍼티 키: 프로퍼티 값
해시 테이블이라고 생각할 수 있다.

자바스크립트 객체
프로퍼티 개수가 정해지 지 않음
동적으로 추가, 삭제 가능
메모리 공간의 크기를 사전에 정하지 않음
클래스 없이 객체 생성 가능
객체 생성 이후에도 프로퍼티, 메서드 추가, 삭제 가능
V8 자바스크립트 엔진: 프로퍼티 접근시 히든 클래스 방식 사용
자바, C++ 객체
클래스 기반의 객체지향
사전에 정의된 클래스 --> 인스턴스(메모리에 올려진 객체)를 생성한다.
객체 생성 이전에, 프로퍼티와 메서드가 정해져 있다.
객체가 생성되면 프로퍼티, 메서드를 추가, 삭제 할 수 없다.
1) 변경 가능한 값
객체 타입의 값은 변경 가능한 값이다.
객체를 할당한 변수가 기억하는 건 메모리 주소이다.
메모리 주소에 접근하면 참조 값(reference value)에 접근할 수 있다.
참조 값? 새성된 객체가 저장된 메모리 공간의 주소.
얇은 복사
객체라면 참조값을 복사한다.
깊은 복사
원시 타입처럼 새로운 메모리에 값을 저장한다
2) 참조에 의한 전달
맥코남이 지난 주에 한 방법
객체를 할당하면 공유하게됨

'학습 기록 (Learning Logs) > 자바스크립트-스터디[2021-10-05~완료]' 카테고리의 다른 글
| 12 함수 (0) | 2021.10.15 |
|---|---|
| 9장 타입 변환과 단축 평가 (0) | 2021.10.12 |
| 10 객체 리터럴 (0) | 2021.10.10 |
| 08 제어문 (0) | 2021.10.10 |
| [1주차] 5장 (50p~57p) - 데브워니 (0) | 2021.10.05 |





