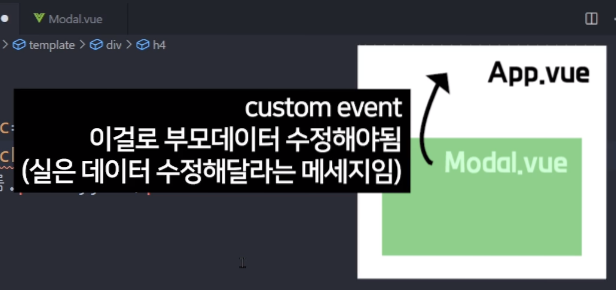
자식이 부모데이터 바꾸고 싶으면 custom event 로 메세지만 주십쇼
자식은 부모가 가진 데이터를 수정할 수 없다


Product.vue
<template>
<div>
<img :src="원룸.image" class="room-img" />
{{ 원룸.image }}
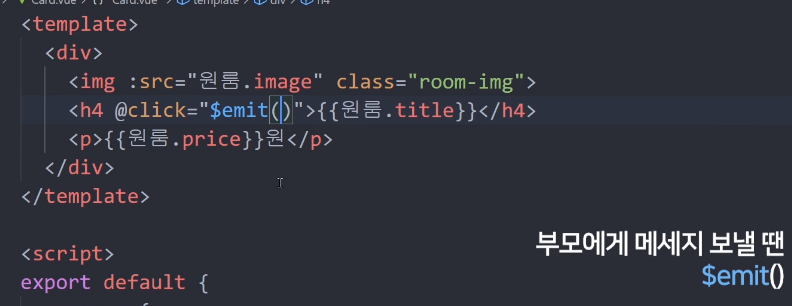
<h4 @click="$emit('openModal', 원룸.id)">
{{ 원룸.title }}
</h4>
<p>{{ 원룸.price }} 만원</p>
</div>
</template>
<script>
export default {
name: "Product",
props: {
원룸: Object,
},
};
</script>
<style></style>

<template>
<div>
<img :src="원룸.image" class="room-img" />
{{ 원룸.image }}
<h4 @click="send"> // <h4 @click="send;"> 이렇게하면 작동 안함
{{ 원룸.title }}
</h4>
<p>{{ 원룸.price }} 만원</p>
</div>
</template>
<script>
export default {
name: "Product",
props: {
원룸: Object,
},
methods: {
send() {
this.$emit("openModal", this.원룸.id);
},
},
};
</script>
<style></style>
오늘의 5분 숙제 :
모달창 닫기버튼과 기능을 다시 만들어오십시오.
누르면 닫혀야합니다. 데이터를 어떻게 변경하면 모달창 닫히는지 다시 생각해봅시다.
<button @click="$emit('closeModal')">닫기</button>
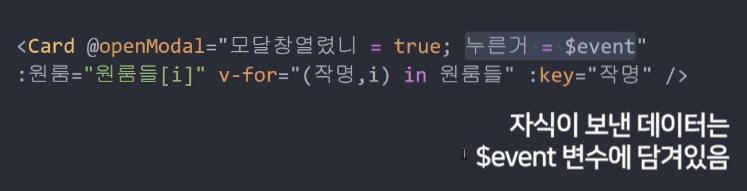
<Product @openModal=" 모달창열렸니 = true; 누른거 = $event; " :원룸="원룸들[i]" v-for="(작명, i) in 원룸들" :key="작명" />
App.vue
<template>
<div class="menu">
<a v-for="menu in menus" :key="menu">{{ menu }}</a>
</div>
{{ logo }}
<Discount />
<Modal
@closeModal="모달창열렸니 = false"
:원룸들="원룸들"
:누른거="누른거"
:모달창열렸니="모달창열렸니"
:신고수="신고수"
/>
<Product
@openModal="
모달창열렸니 = true;
누른거 = $event;
"
:원룸="원룸들[i]"
v-for="(작명, i) in 원룸들"
:key="작명"
/>
<!-- <div v-for="(product, i) in 원룸들" :key="product">
<img :src="product.image" class="room-img" />
{{ product.image }}
<h4
class="red"
:style="스타일"
@click="
모달창열렸니 = true;
누른거 = i;
"
>
{{ product.title }}
</h4>
<p>{{ product.price }} 만원</p>
<button @click="increase(i)">허위 매물 신고</button>
<span>신고 수: {{ 신고수[i] }}</span>
</div> -->
</template>
<script>
//데이터 바인딩.. js데이터를 Html에 꽂아넣음
import { apple, data } from "./assets/oneroom.js";
import Discount from "./Discount.vue";
import Modal from "./Modal.vue";
import Product from "./Product.vue";
console.log("apple>>>> ", apple);
export default {
name: "App",
data() {
return {
누른거: 0,
원룸들: data,
모달창열렸니: false,
신고수: [0, 0, 0],
menus: ["Home", "Shop", "About"],
products: ["역삼동 원룸", "천호동 원룸", "마포구 원룸"],
prices: [70, 60, 50],
logo: "로고샵",
스타일: "color : red",
profileUrl: [
require("./assets/room0.jpg"),
require("./assets/room1.jpg"),
require("./assets/room2.jpg"),
],
};
},
methods: {
increase(i) {
this.신고수[i] += 1;
},
},
components: {
Discount: Discount,
Modal: Modal,
Product: Product,
},
};
</script>
<style>
.room-img {
width: 100%;
margin-top: 40px;
}
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.menu {
background: darkslateblue;
padding: 15px;
border-radius: 5px;
}
.menu a {
color: white;
padding: 10px;
}
body {
margin: 0;
}
div {
box-sizing: border-box;
}
.black-bg {
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
position: fixed;
padding: 20px;
}
.white-bg {
width: 100%;
background: beige;
border-radius: 8px;
padding: 20px;
}
</style>
Modal.vue
<template>
<div class="black-bg" v-if="모달창열렸니 == true">
<div class="white-bg">
<h4>{{ 원룸들[누른거].title }}</h4>
<img :src="원룸들[누른거].image" class="room-img" />
<p>{{ 원룸들[누른거].price }} 만원</p>
<p>{{ 원룸들[누른거].content }}</p>
<button @click="$emit('closeModal')">닫기</button>
</div>
</div>
</template>
<script>
export default {
name: "Modal",
props: {
원룸들: Object,
누른거: Number,
모달창열렸니: Boolean,
},
};
</script>
<style></style>'코딩애플 > 코딩애플-vue.js' 카테고리의 다른 글
| [14] watcher (0) | 2022.01.03 |
|---|---|
| [13] v-model (0) | 2022.01.03 |
| [9,10,11] Component, props (0) | 2022.01.03 |
| [8] 모달창 내에 상세페이지 만들기 (0) | 2022.01.03 |
| [7] import / export (0) | 2022.01.03 |



