실제 데이터를 박아넣어 상품목록을 만들자 (import / export)




이미지가 안나와????
<!-- <img :src="profileUrl[i]" class="room-img" @click="모달창열렸니 = true" /> -->
<img src="{{ product.image }}" class="room-img" @click="모달창열렸니 = true" />
{{ product.image }}

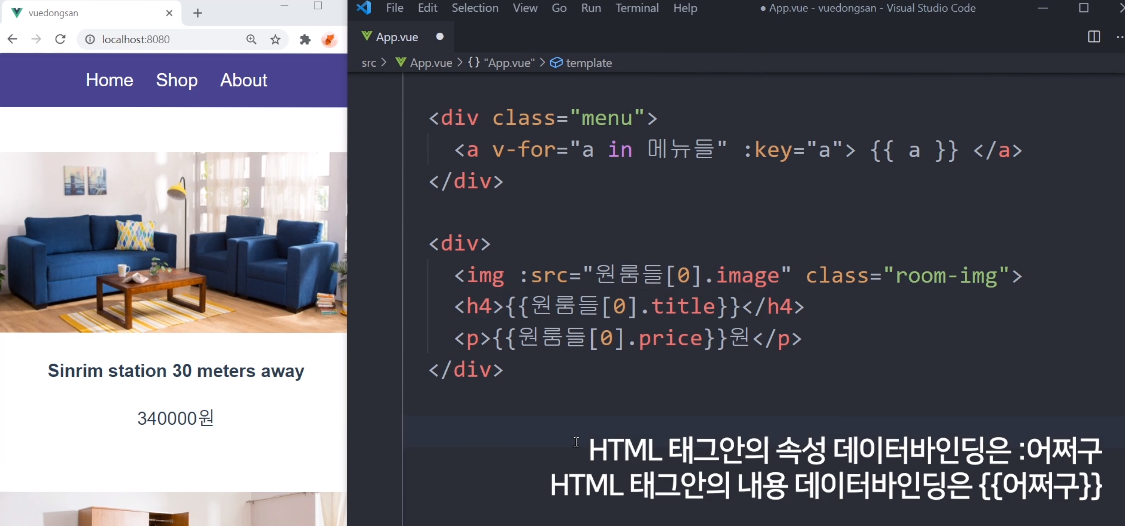
속성에 데이터를 넣을 때는
앞에 콜론을 붙여서
<img :src="product.image" class="room-img" @click="모달창열렸니 = true" />
{{ product.image }}


<template>
<div class="black-bg" v-if="모달창열렸니 == true">
<div class="white-bg">
<h4>상세 페이지</h4>
<p>상세 페이지 내용임</p>
<button @click="모달창열렸니 = false">닫기</button>
</div>
</div>
<div class="menu">
<a v-for="menu in menus" :key="menu">{{ menu }}</a>
</div>
{{ logo }}
<div v-for="(product, i) in 원룸들" :key="product">
<!-- <img :src="profileUrl[i]" class="room-img" @click="모달창열렸니 = true" /> -->
<img :src="product.image" class="room-img" @click="모달창열렸니 = true" />
{{ product.image }}
<h4 class="red" :style="스타일">{{ product.title }}</h4>
<p>{{ product.price }} 만원</p>
<button @click="increase(i)">허위 매물 신고</button>
<span>신고 수: {{ 신고수[i] }}</span>
</div>
</template>
<script>
//데이터 바인딩.. js데이터를 Html에 꽂아넣음
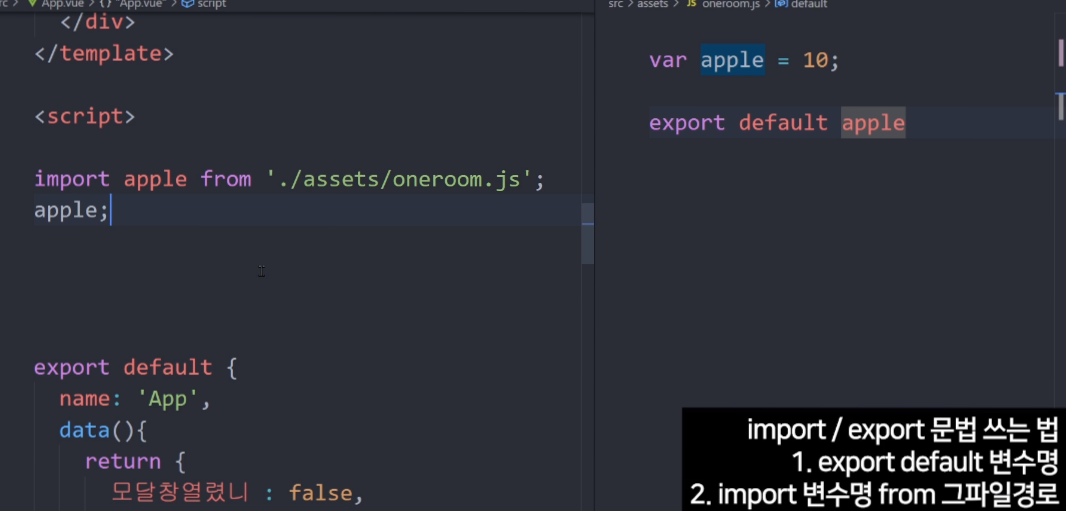
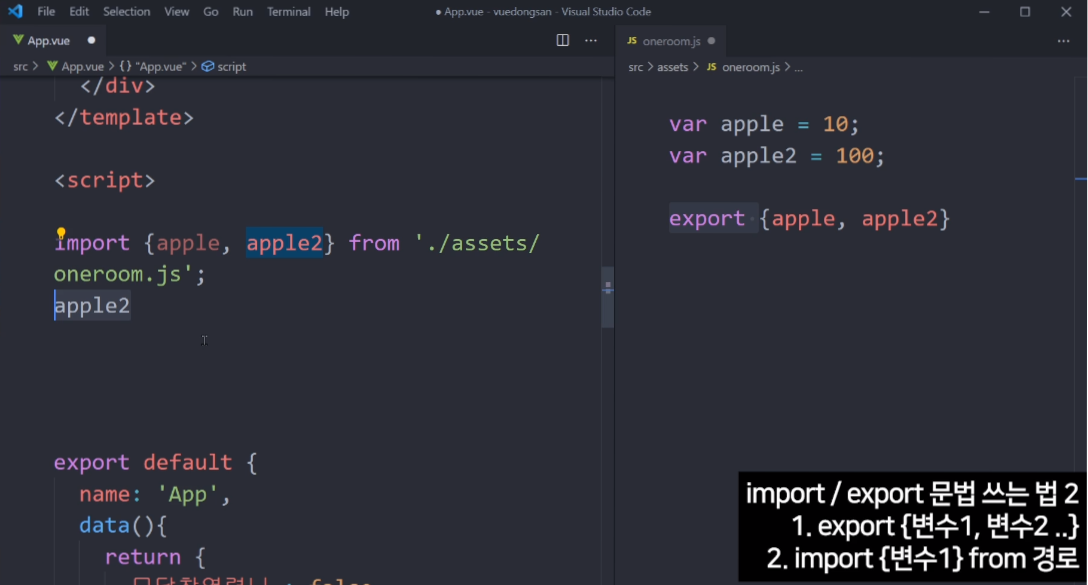
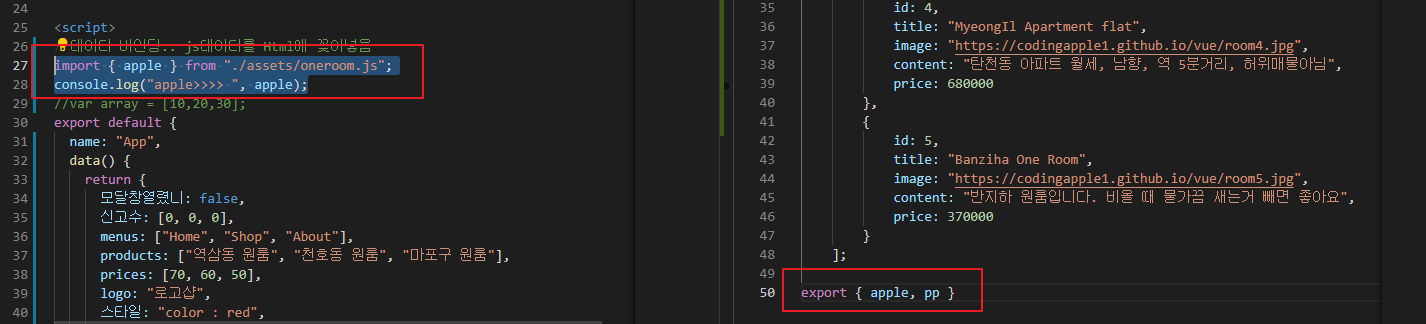
import { apple, data } from "./assets/oneroom.js";
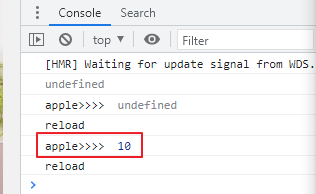
console.log("apple>>>> ", apple);
//var array = [10,20,30];
export default {
name: "App",
data() {
return {
원룸들: data,
모달창열렸니: false,
신고수: [0, 0, 0],
menus: ["Home", "Shop", "About"],
products: ["역삼동 원룸", "천호동 원룸", "마포구 원룸"],
prices: [70, 60, 50],
logo: "로고샵",
스타일: "color : red",
profileUrl: [
require("./assets/room0.jpg"),
require("./assets/room1.jpg"),
require("./assets/room2.jpg"),
],
};
},
methods: {
increase(i) {
this.신고수[i] += 1;
},
},
components: {},
};
</script>
<style>
.room-img {
width: 100%;
margin-top: 40px;
}
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.menu {
background: darkslateblue;
padding: 15px;
border-radius: 5px;
}
.menu a {
color: white;
padding: 10px;
}
body {
margin: 0;
}
div {
box-sizing: border-box;
}
.black-bg {
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
position: fixed;
padding: 20px;
}
.white-bg {
width: 100%;
background: beige;
border-radius: 8px;
padding: 20px;
}
</style>'코딩애플 > 코딩애플-vue.js' 카테고리의 다른 글
| [9,10,11] Component, props (0) | 2022.01.03 |
|---|---|
| [8] 모달창 내에 상세페이지 만들기 (0) | 2022.01.03 |
| [6] v-if 와 모달창 만들기 (0) | 2022.01.03 |
| [4,5] v-for, @click(이벤트 핸들러) (0) | 2022.01.03 |
| [1,2,3] vue 설치, 데이터 바인딩 (0) | 2021.12.20 |



