10주차
데브워니 : 27장 배열 27.1 ~ 27.7 (14p)
널두 : 27장 배열 27.8 (19p)
노아 : 27장 배열 27.9 (22p)
kei : 28장 Number(8p) + MDN 문서 참조
27.1 배열이란
여러 개의 값을 순차적으로 나열한 자료 구조.
요소: 배열이 가지고 있는 값을 요소 element라고 한다
배열의 값 : 원시값, 객체, 함수, 배열... 자바스크립트의 모든 값이 배열의 요소가 될 수 있다.
인덱스: 배열의 요소는 배열에서 자신의 위치를 나타내는 0 이상의 정수 인덱스를 갖는다.
인덱스는 배열의 요소에 접근할 때 사용한다. 대부분의 프로그래밍 언어에서 인덱스는 0부터 시작한다.
요소에 접근할 때는 대괄호 표기법을 사용한다.
arr[0]
arr[1]
arr[2]
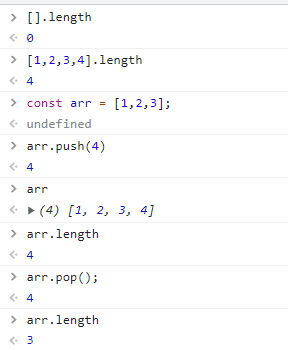
배열의 길이: 요소의 개수... 배열의 길이를 나타내는 length 프로퍼티를 갖는다
arr.length
배열 요소에 접근 : 인덱스, length 프로퍼티를 사용한다
for(let i=0; i< arr.length; i++){
console.log(arr[i]);// 'apple', 'banana', 'orange'
}
배열 타입은 없다. 배열은 객체 타입이다.
typeof arr // 'Object'
배열의 생성 방법
| 배열 리터럴 | |
| Array 생성자 함수 | |
| Array.of | |
| Array.from | |
| 배열의 생성자 함수 Array | |
| 배열의 프로토타입 객체 : Array.prototype | 배열을 위한 빌트인 메서드를 제공한다 |

27.2 자바스크립트 배열은 배열이 아니다
1. 자료구조에서 말하는 배열
밀집 배열

1) 동일한 크기의 메모리 공간
2) 배열의 요소 : 하나의 데이터 타입으로 통일
3) 연속적으로 인접
선형검색
인덱스를 통해 단 한 번의 연산으로 임의의 요소에 접근한다.
시간 복잡도
검색 대상 element의 메모리 주소 = 배열의 시작 메모리 주소 + 인덱스 * element 바이트 수
인덱스를 통해 element에 접근할수 있다.
처음부터 끝까지 차례대로 검색하는 선형 검색은 정렬되지 않은 배열에서 사용한다.
//선형 검색을 통해 배열(Array)에 특정 요소(target)이 존재하는지 확인
// 배열에 특정 요소가 존재하면 특정 요소의 인덱스를 반환, 없으면 -1 반환
function 선형검색(array, target){
const length = array.lenght;
for(let i=0; i<lenght; i++){
if(array[i] === target) return i;
}
return -1;
}
선형검색([1,2,3,4,5,6], 3) ===> 2
선형검색([1,2,3,4,5,6], 0) ====> -1
자료구조 배열의 단점
중간에 요소를 삽입, 삭제 하는 경우
element를 이동해야한다.

2. 자바스크립트 배열
희소배열
배열의 동작을 흉내낸 특수한 객체
1) 메모리 공간: 동일하지 않아도 됨
2) 배열의 요소 : 여러 데이터 타입 가능
3) 연속적으로 인접 : 안 그래도 됨
2) 배열의 요소 : 여러 데이터 타입 가능

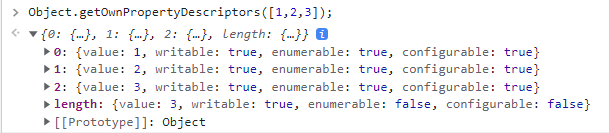
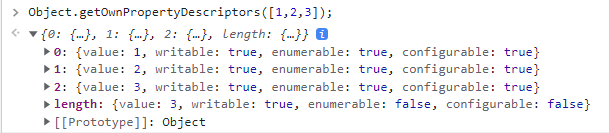
자바스크립트 배열의 구조

| 프로퍼티 키 | 프로퍼티 값 |
| 문자열 프로퍼티 키: 인덱스(0~2), length | 어떤 프로퍼티 값이 와도 됨 어떤 타입의 값이라도 배열의 요소가 될 수 있음 |
일반적 배열과 자바스크립트 배열 비교
| 일반적 배열 | 자바스크립트 배열 |
| 인덱스로 element 빠르게 접근 | 해시테이블로 구현된 객체 인덱스로 element 접근은 일반 배열보다 성능적으로 느리다 |
| 특정요소 검색, 삽입, 삭제 비효율 | 특정요소 검색, 삽입, 삭제 는 일반 배열보다 빠르다 |

27.3 length 프로퍼티와 희소 배열

length 프로퍼티 키는
배열의 길이를 나타내는 0이상의 정수 값을 가진다.
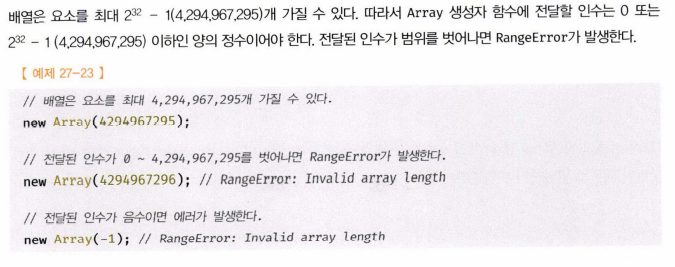
최대 인덱스는 4,294,967,294 이다.
0~ 2^32 -1
빈 배열인 경우 0
가장 큰 인덱스에 +1 을 한 것과 length 프로퍼티 값이 같다.

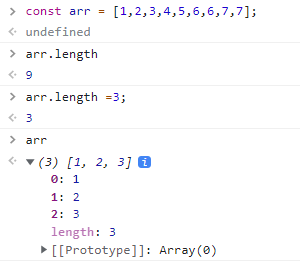
배열의 길이와 length 프로퍼티 값은 일치하지 않는다.
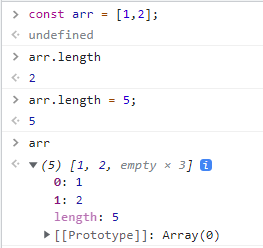
length 프로퍼티에 값을 임시적으로 숫자값을 명시 할 수 있다.


empty는 실제로 추가된 배열의 element가 아니다
arr[2], arr[3] 에는 값이 없다.
값이 없는 element를 위해 메모리 공간을 확보하지 않는다, 빈 요소도 생성하지 않는다.
희소 배열
중간 중간에 element가 비어져 있음.

인덱스 0, 2에 element 없다. 값도 없다.
length와 희소 배열 요소의 개수가 일치하지 않는다.
length > 희소 배열 요소 개수
희소배열은 사용하지 않는 것이 좋다.
좋은 것은 타입이 일치하는 배열을 생성하고, 연속된 메모리 공간을 확보하는 것이 좋다.
27.4 배열 생성
1) 배열 리터럴
const arr = [1,2,3];
2) Array 생성자 함수
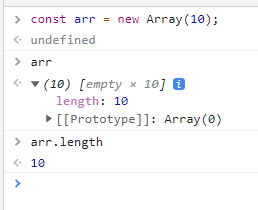
const arr = new Array(10); // 공간 10개 생성
const arr = new Array(); // [] 빈 배열 == 배열 리터럴[]과 같다
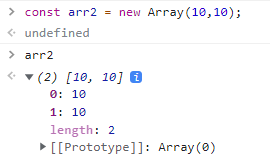
// 인수 2개 이상 시 element로
new Array(1,2,3); // [1,2,3]
new Array({}); // 숫자 아닌 element는 1개 이상부터 가능
//new 연산자 없어도 됨
Array(1,2,3,4); // [1,2,3,4]



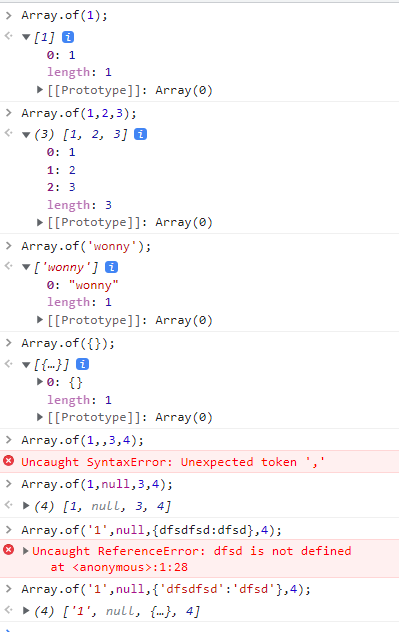
3) Array.of
ES6에서 사용 가능
전달된 인수를 element로 갖는다.

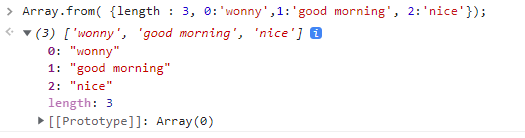
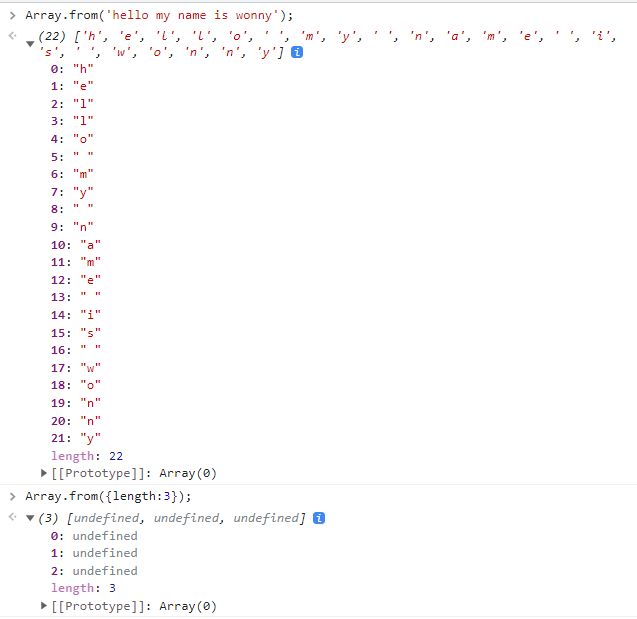
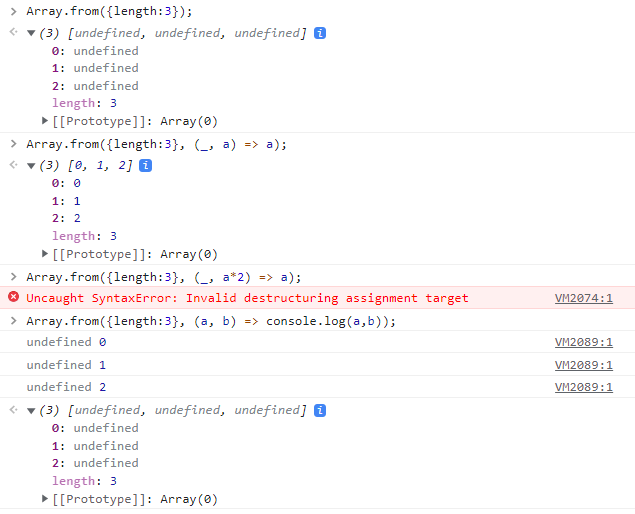
4) Array.from
ES6에서 사용 가능
유사 배열 객체, 이터러블 객체를 element로 전달 받아 배열로 변환한다.


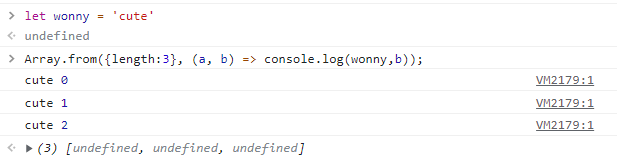
두번째 전달한 인수로 콜백함수를 사용하면 된다

콜백 함수에 전달되는 인수는 첫번쨰는 값, 두번째는 인덱스이다.


27.5 배열 요소의 참조
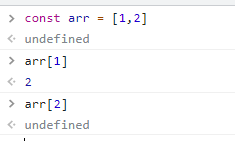
배열의 요소를 참조할 때는
대괄호 표기법을 사용한다
arr[0];// 인덱스 0인 element 참조
arr[1];// 인덱스 1인 element 참조
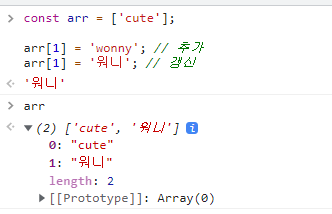
27.6 배욜 요소의 추가와 갱신
const arr = ['cute'];
arr[1] = 'wonny'; // 추가
arr[1] = '워니'; // 갱신

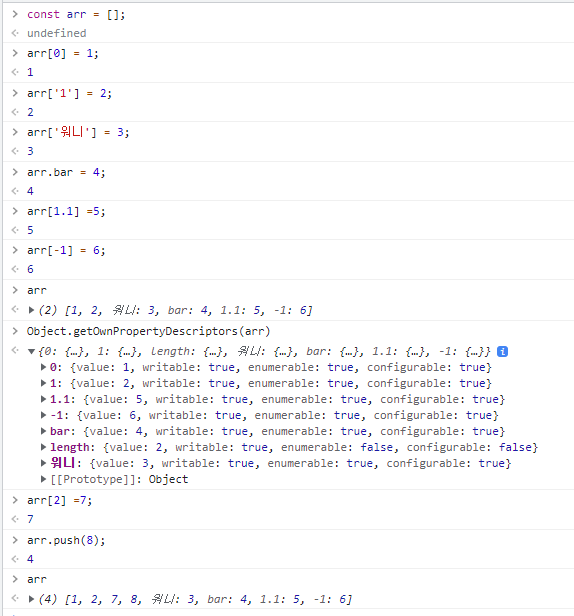
인덱스는 0 이상의 정수이다. element의 위치를 나타낸다.
정수 외에 문자열이 오면 element가 생성되는게 아니라 또다른 프로퍼티 키가 추가되는 것이다.

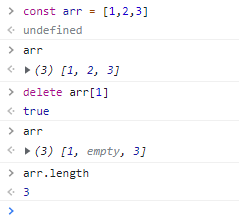
27.7 배열 요소의 삭제
delete arr[1]; // 배열 1번 element 삭제
arr.splice(0,2);// element 삭제
//splice(시작할 인덱스, 삭제할 요수의 갯수)
27.8 배열 메서드
'학습 기록 (Learning Logs) > 자바스크립트-스터디[2021-10-05~완료]' 카테고리의 다른 글
| [27.8] 배열 메서드 (0) | 2022.01.10 |
|---|---|
| 16장 프로퍼티 어트리뷰트 (0) | 2021.12.31 |
| 25장 클래스 (0) | 2021.12.18 |
| [24 클로저] (0) | 2021.12.11 |
| [26.4~26.5장] ES6함수 추가 기능 (0) | 2021.12.10 |



