[4] 리액트보다 100배 쉬운 Vue 반복문 v-for
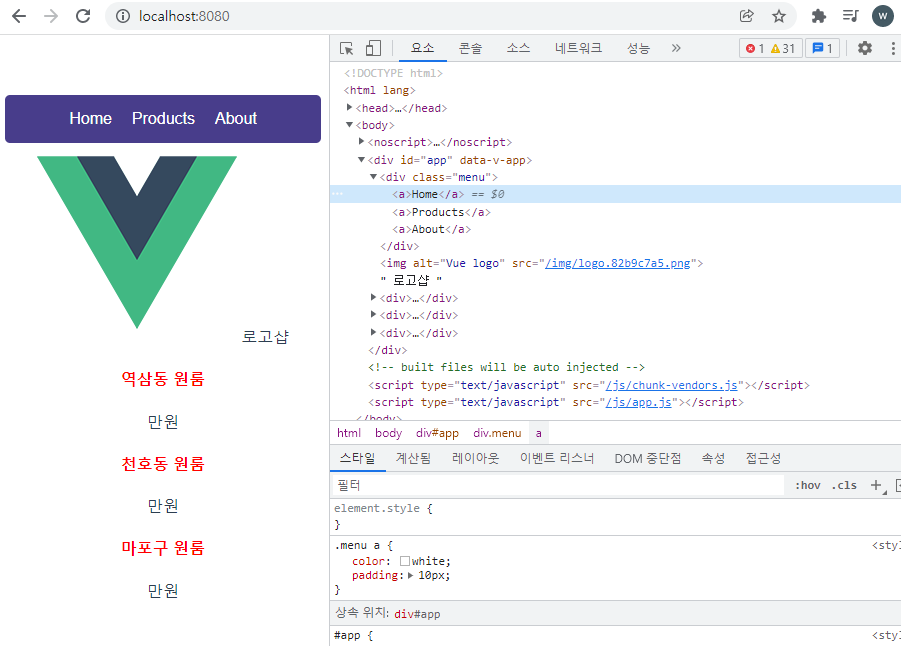
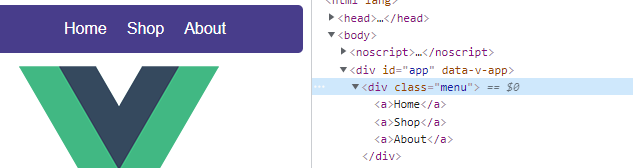
나브바 메뉴 만들기
<template>
<div class="menu">
<a>Home</a>
<a>Products</a>
<a>About</a>
</div>
<img alt="Vue logo" src="./assets/logo.png">
{{logo}}
<div>
<h4 class="red" :style="스타일">{{products[0]}}</h4>
<p>{{price1}} 만원</p>
</div>
<div>
<h4 class="red" :style="스타일">{{products[1]}}</h4>
<p>{{price2}} 만원</p>
</div>
<div>
<h4 class="red" :style="스타일">{{products[2]}}</h4>
<p>{{price2}} 만원</p>
</div>
</template>
<script>
//데이터 바인딩.. js데이터를 Html에 꽂아넣음
//var array = [10,20,30];
export default {
name: 'App',
data(){
return{
products : ['역삼동 원룸', '천호동 원룸', '마포구 원룸'],
logo:"로고샵",
스타일 : 'color : red'
}
},
components: {
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.menu {
background : darkslateblue;
padding : 15px;
border-radius : 5px;
}
.menu a {
color : white;
padding : 10px;
}
</style>

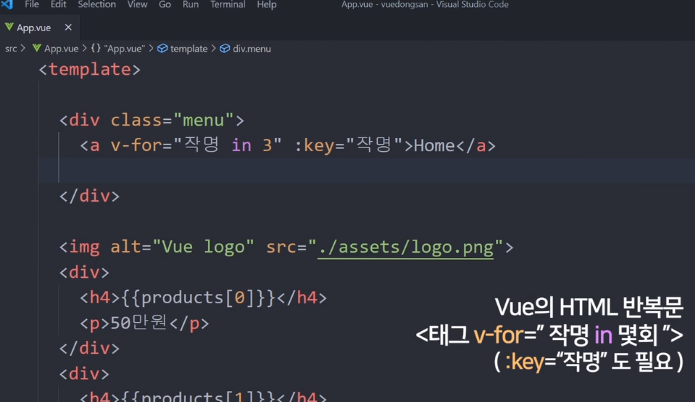
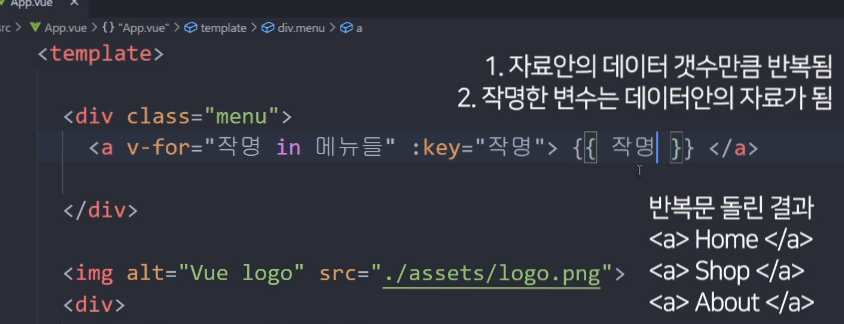
<template>
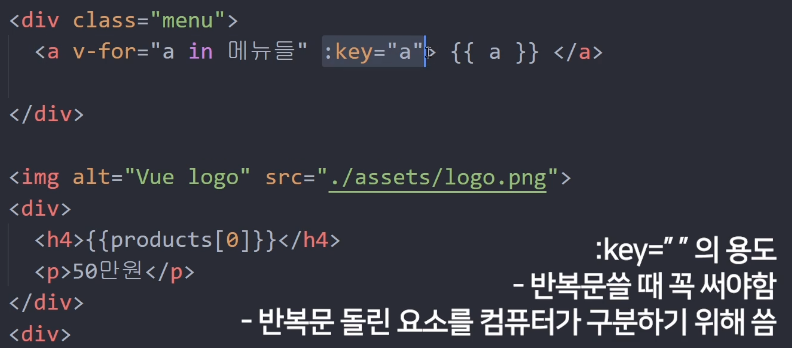
<div class="menu">
<a v-for="작명 in menus" :key="작명">{{작명}}</a>
</div>
<img alt="Vue logo" src="./assets/logo.png">
{{logo}}
<div>
<h4 class="red" :style="스타일">{{products[0]}}</h4>
<p>{{price1}} 만원</p>
</div>
<div>
<h4 class="red" :style="스타일">{{products[1]}}</h4>
<p>{{price2}} 만원</p>
</div>
<div>
<h4 class="red" :style="스타일">{{products[2]}}</h4>
<p>{{price2}} 만원</p>
</div>
</template>
<script>
//데이터 바인딩.. js데이터를 Html에 꽂아넣음
//var array = [10,20,30];
export default {
name: 'App',
data(){
return{
menus: ['Home', 'Shop', 'About'],
products : ['역삼동 원룸', '천호동 원룸', '마포구 원룸'],
logo:"로고샵",
스타일 : 'color : red'
}
},
components: {
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.menu {
background : darkslateblue;
padding : 15px;
border-radius : 5px;
}
.menu a {
color : white;
padding : 10px;
}
</style>



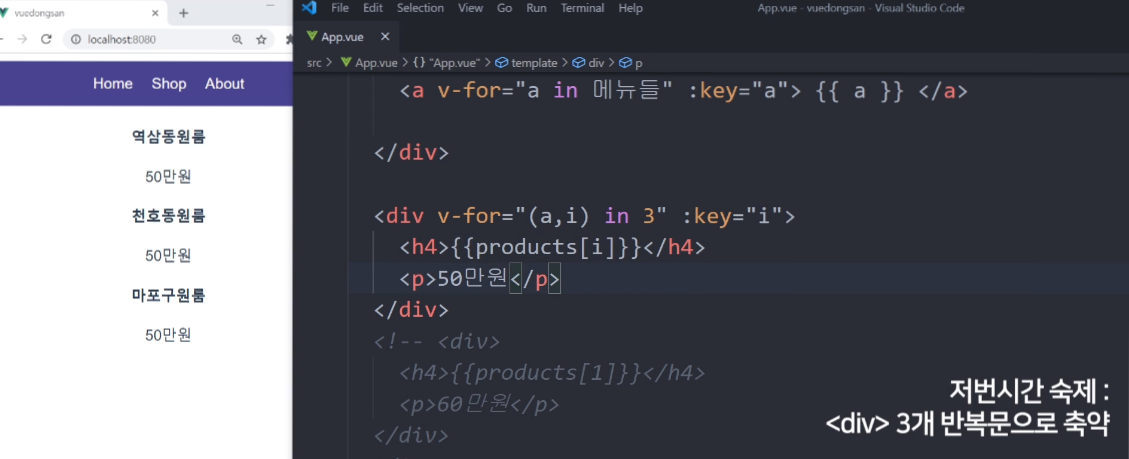
숙제 상품 목록을 for문 사용해봐

<template>
<div class="menu">
<a v-for="menu in menus" :key="menu">{{ menu }}</a>
</div>
{{ logo }}
<div v-for="(product, i) in products" :key="product">
<h4 class="red" :style="스타일">{{ product }}</h4>
<p>{{ prices[i] }} 만원</p>
</div>
</template>
<script>
//데이터 바인딩.. js데이터를 Html에 꽂아넣음
//var array = [10,20,30];
export default {
name: "App",
data() {
return {
menus: ["Home", "Shop", "About"],
products: ["역삼동 원룸", "천호동 원룸", "마포구 원룸"],
prices: [70, 60, 50],
logo: "로고샵",
스타일: "color : red",
};
},
components: {},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.menu {
background: darkslateblue;
padding: 15px;
border-radius: 5px;
}
.menu a {
color: white;
padding: 10px;
}
</style>
선생 답안

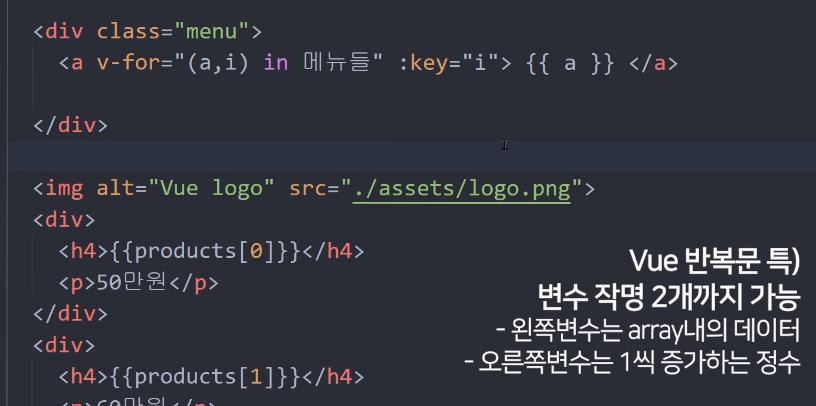
(a,i) 에서
a는 전달되는 값
i는 0부터 시작하는 숫자
{{products[a]}} {{products[i]}} 둘 다 결과 값이 같음.
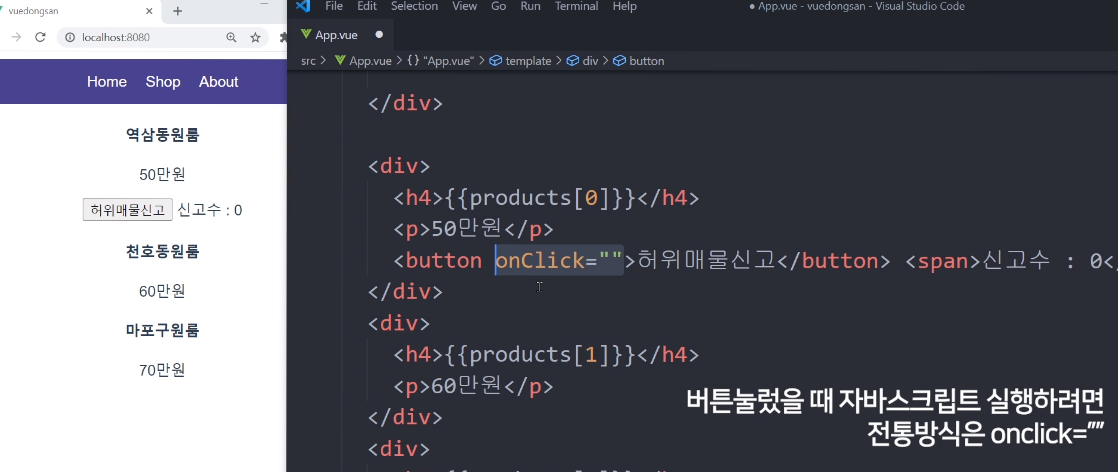
[6] Vue 이벤트 핸들러로 click 감지하기 (허위매물 신고버튼 만들기)
온 클릭
| 전통적인 방법 | 뷰 이벤트 핸들러 |
| <div onclick="" ></div> | <div @click="메소드이름" > </div> <div v-on:click="ss"> </div> |
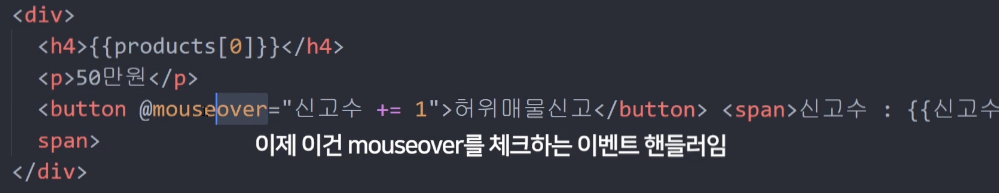
| @mouseover 마우스를 가져다 대면 자바스크립트 실행함 |
|
| @input 인풋에 값을 입력할때 자바스크립트 실행함 |

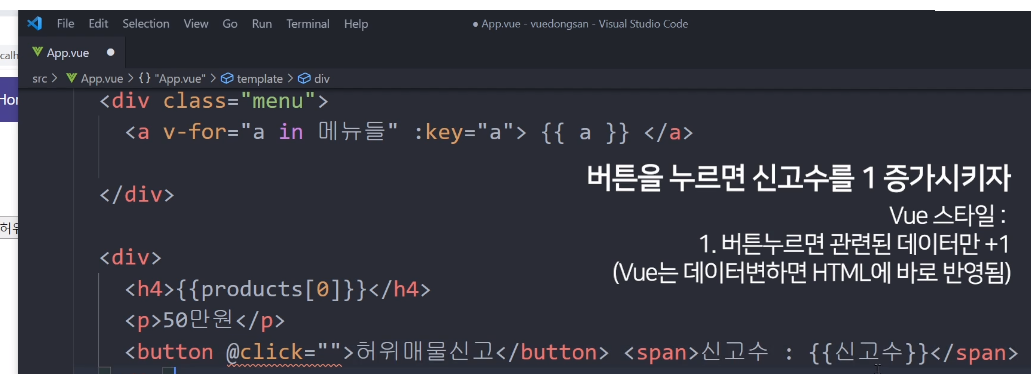
<button v-on:click="ss">허위 매물 신고</button> <span>신고수: 0</span>
<button @click="ss">허위 매물 신고</button> <span>신고수: 0</span>

<button v-on:click="신고수++">허위 매물 신고</button>
<span>신고 수: {{ 신고수 }}</span>


코드가 길 경우 함수를 만들어씁니다
@click 안에 들어갈 말이 너무 길다면 함수를 만들어서 집어넣으십시오.
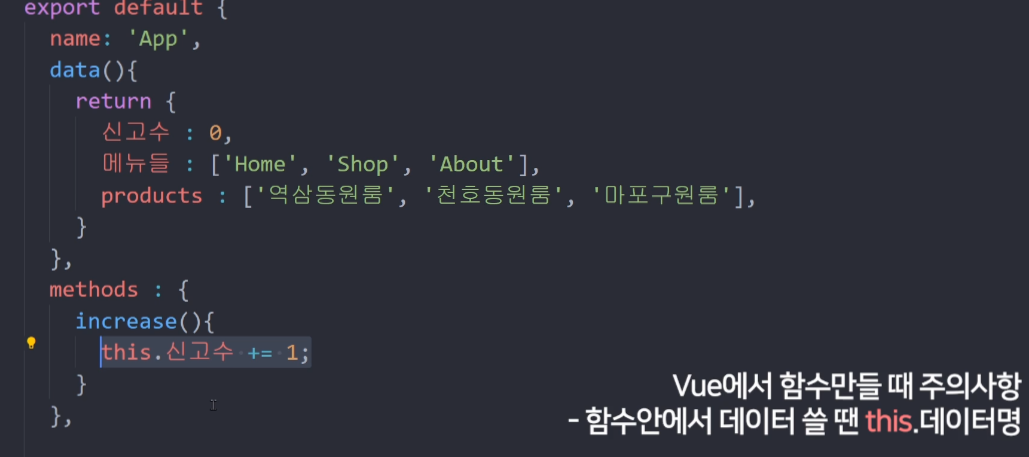
함수 만드는 자리는 이미 정해져있습니다. 밑에서 methods : {} 라는 항목을 신설해주면 됩니다.
data(){
return {
신고수 : 0,
},
methods : {
increase(){
this.신고수 += 1
}
}
}

메소드는 이렇게 만든다
메소드 안에서 데이터를 가져다쓰고 싶으면 꼭 this.데이터이름 이라고 사용해야합니다.
this는 그냥 위에 있는 데이터와 함수를 담은 큰 object라고 생각해라.
<template>
<div class="menu">
<a v-for="menu in menus" :key="menu">{{ menu }}</a>
</div>
{{ logo }}
<div v-for="(product, i) in products" :key="product">
<h4 class="red" :style="스타일">{{ product }}</h4>
<p>{{ prices[i] }} 만원</p>
<button @click="increase">허위 매물 신고</button>
<span>신고 수: {{ 신고수 }}</span>
</div>
</template>
<script>
//데이터 바인딩.. js데이터를 Html에 꽂아넣음
//var array = [10,20,30];
export default {
name: "App",
data() {
return {
신고수: 0,
menus: ["Home", "Shop", "About"],
products: ["역삼동 원룸", "천호동 원룸", "마포구 원룸"],
prices: [70, 60, 50],
logo: "로고샵",
스타일: "color : red",
};
},
methods: {
increase() {
this.신고수 += 1;
},
},
components: {},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.menu {
background: darkslateblue;
padding: 15px;
border-radius: 5px;
}
.menu a {
color: white;
padding: 10px;
}
</style>
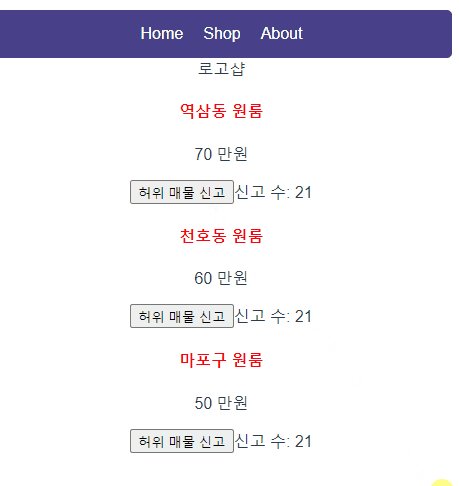
각각 상품마다 신고 숫자가 각자 카운팅하도록 해라.

<template>
<div class="menu">
<a v-for="menu in menus" :key="menu">{{ menu }}</a>
</div>
{{ logo }}
<div v-for="(product, i) in products" :key="product">
<h4 class="red" :style="스타일">{{ product }}</h4>
<p>{{ prices[i] }} 만원</p>
<button @click="increase(i)">허위 매물 신고</button>
<span>신고 수: {{ 신고수[i] }}</span>
</div>
</template>
<script>
//데이터 바인딩.. js데이터를 Html에 꽂아넣음
//var array = [10,20,30];
export default {
name: "App",
data() {
return {
신고수: [0, 0, 0],
menus: ["Home", "Shop", "About"],
products: ["역삼동 원룸", "천호동 원룸", "마포구 원룸"],
prices: [70, 60, 50],
logo: "로고샵",
스타일: "color : red",
};
},
methods: {
increase(i) {
this.신고수[i] += 1;
},
},
components: {},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.menu {
background: darkslateblue;
padding: 15px;
border-radius: 5px;
}
.menu a {
color: white;
padding: 10px;
}
</style>
'코딩애플 > 코딩애플-vue.js' 카테고리의 다른 글
| [9,10,11] Component, props (0) | 2022.01.03 |
|---|---|
| [8] 모달창 내에 상세페이지 만들기 (0) | 2022.01.03 |
| [7] import / export (0) | 2022.01.03 |
| [6] v-if 와 모달창 만들기 (0) | 2022.01.03 |
| [1,2,3] vue 설치, 데이터 바인딩 (0) | 2021.12.20 |



