널두 : 38장 브라우저 렌더링
데브워니 : 39.1 (노드) 부터 39.2.3 까지
노아 : 39.2.4 (CSS 선택자를 이용한 노드 취득) 부터 39.3 노드 탐색까지
kei : 39.4 (노드 정보 취득) 부터 39.6.4 까지
39.1 노드
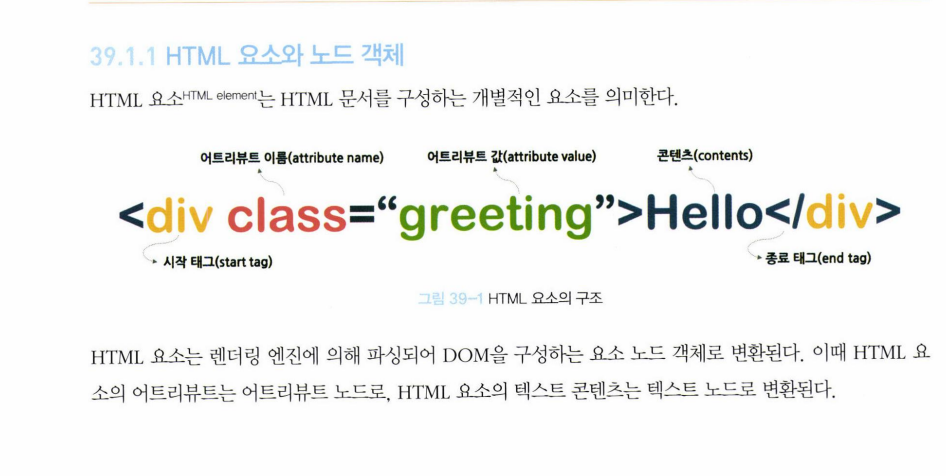
1. HTML 요소와 노드 객체
2. 노드 객체의 타입
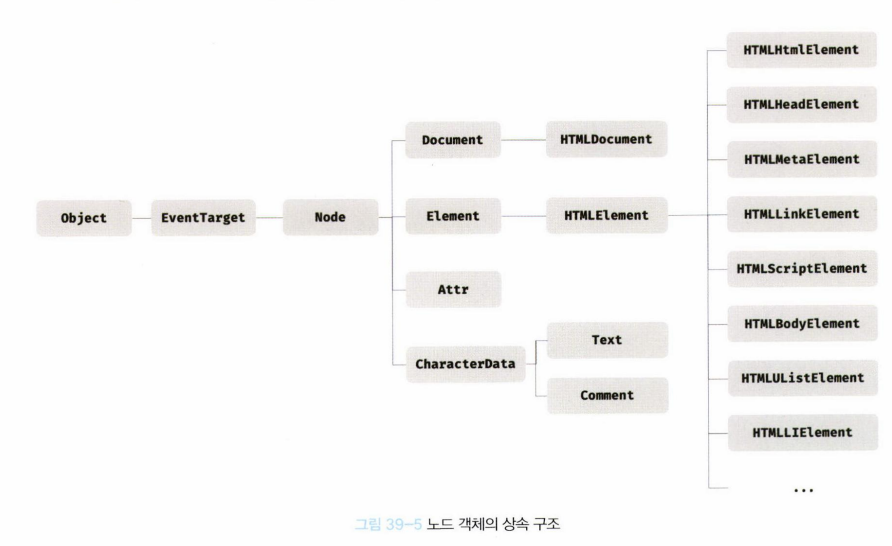
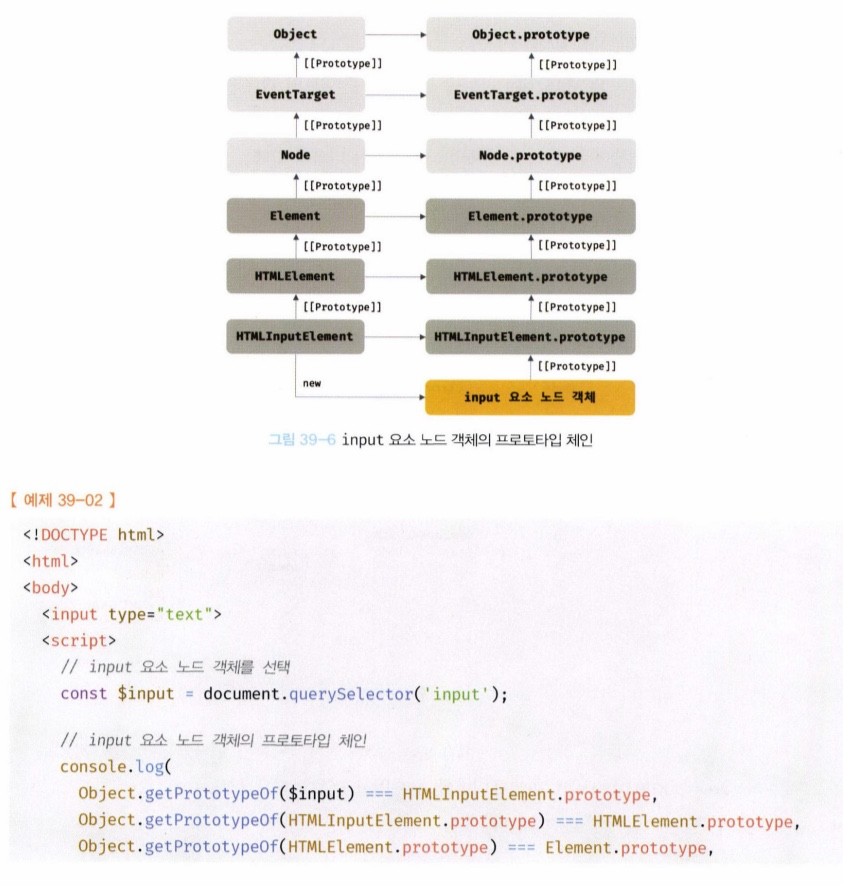
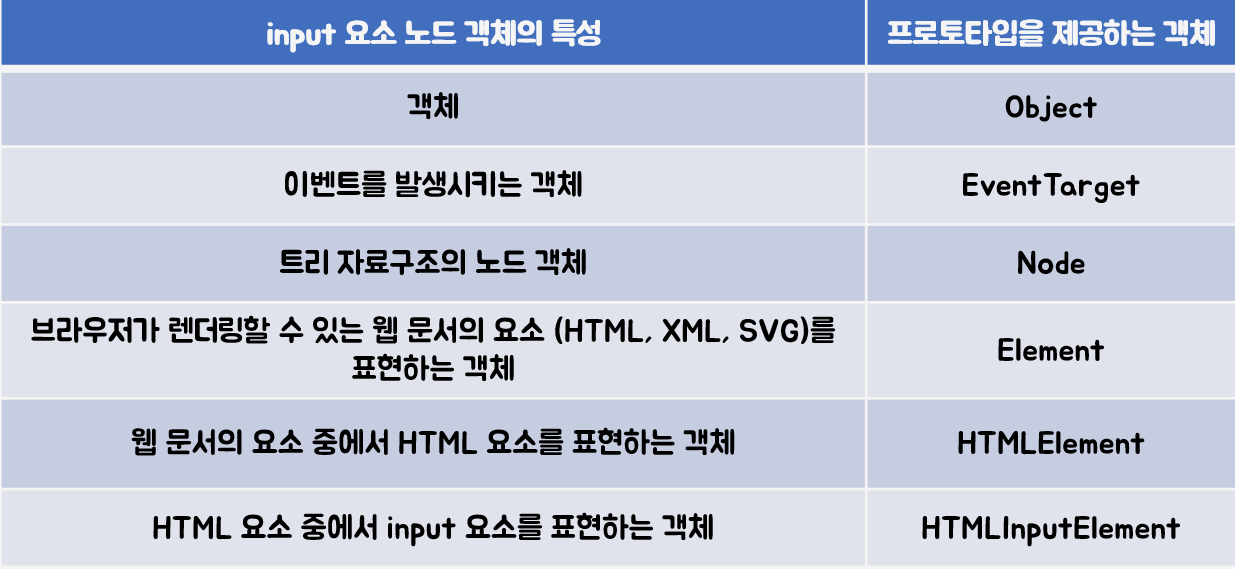
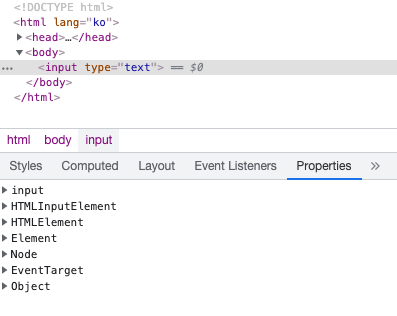
3. 노드 객체의 상속 구조
392. 요소 노드 취득
1. id를 이용한 요소 노드 취득
2. 태그 이름을 이용한 요소 노드 취득
3. class를 이용한 요소 노드 취득
4. css 선택자를 이용한 요소 노드 취득
5. 특정 요소 노드를 취득할 수 있는지 확인
6. HTMLColletion과 NodeList
39.3 노드 탐색
1. 공백 텍스트 노드
2. 자식 노드 탐색
3. 자식 노드 존재 확인
4. 요소 노드의 텍스트 노드 탐색
5. 부모 노드 탐색
6. 형제 노드 탐색
39.4 노드 정보 취득
39.5 요소 노드의 텍스트 조작
1. nodeValue
2. textContent
39.1 노드
1. HTML 요소와 노드 객체


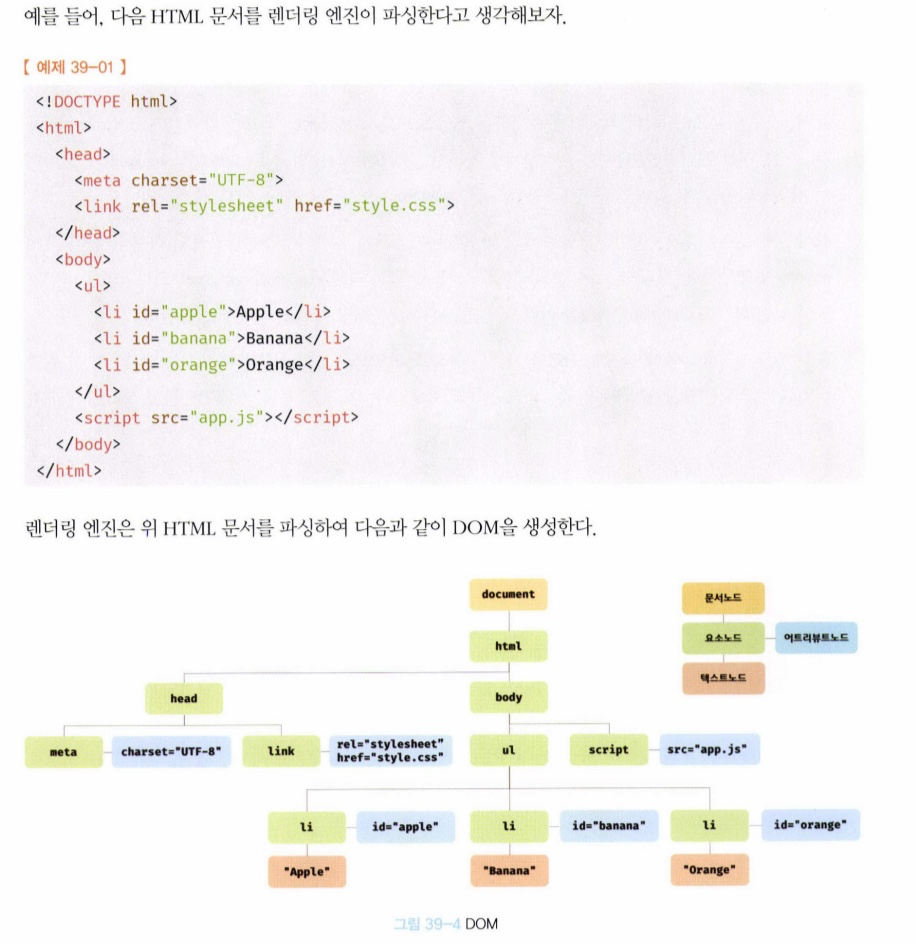
2. 노드 객체의 타입

1) 문서노드
문서 노드는 DOM 트리의 최상위에 존재하는 루트 노드로서 document 객체를 가리킨다.
document객체는 DOM 트리의 루트 노드이므로 DOM 트리의 노드들에 접근하기 위한 진입점 역할을 담당한다.
즉, 요소, 어트리뷰트, 텍스트 노드에 접근하려면 문서 노드를 통해야한다.
2) 요소노드
요소노드는 HTML 요소를 가리키는 객체다.
요소노드는 HTML 요소간의 중첩에 의해 부자관계를 가지며, 이 부자관계를 통해 정보를 구조화한다.
3) 어트리뷰트 노드
어트리뷰트 노드는 HTML요소의 어트리뷰트를 가리키는 객체다.
어트리뷰트 노드는 부모 노드와 연결되어 있지 않고, 요소 노드에만 연결되어있다.
4) 텍스트노드
텍스트 노드는 HTML요소의 텍스트를 가리키는 객체다.
요소 노드가 문서의 구조를 표현한다면, 텍스트 노드는 문서의 정보를 표현한다.
텍스트 노드는 요소 노드의 자식 노드이며, 자식 노드를 가질 수 없는 리프 노드이다.
즉, 텍스트 노드는 DOM트리의 최종단이다.
3. 노드 객체의 상속 구조




392. 요소 노드 취득
HTML의 구조나 내용 또는 스타일 등을 동적으로 조작하려면 먼저 요소 노드를 취득해야한다.
이는 텍스트 노드나 어트리뷰트 노드를 조작하고자 할 때도 마찬가지이다.
어트리뷰트 노드는 요소 노드와 연결되어 있고, 텍스트 노드는 요소 노드의 자식 노드이기 때문이다.
요소 노드의 취득은 HTML 요소를 조작하는 시작점이다.
이를 위해 DOM은 요소 노드를 취득할 수 있는 다양한 메서드를 제공한다.
1. id를 이용한 요소 노드 취득
document.getElementById 메서드는 인수로 전달한 id값을 갖는 하나의 요소 노드를 탐색하여 반환한다.
<!DOCTYPE html>
<html>
<body>
<ul>
<li id="apple">Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
<script>
// id 값이 'banana'인 요소 노드를 탐색하여 반환한다.
// 두 번째 li 요소가 파싱되어 생성된 요소 노드가 반환된다.
const $elem = document.getElementById('banana');
// 취득한 요소 노드의 style.color 프로퍼티 값을 변경한다.
$elem.style.color = 'red';
</script>
</body>
</html>
id값은 HTML문서내에서 유일한 값이어야 하며, class 어트리뷰트와 달리 공백 문자로 구분하여 여러개 값을 가질 수 없다.
만약 인수로 전달된 id 값을 갖는 HTML요소가 존재하지 않는 경우 getElementById 메서드는 null을 반환한다.
<!DOCTYPE html>
<html>
<body>
<ul>
<li id="apple">Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
<script>
// id 값이 'grape'인 요소 노드를 탐색하여 반환한다. null이 반환된다.
const $elem = document.getElementById('grape');
// 취득한 요소 노드의 style.color 프로퍼티 값을 변경한다.
$elem.style.color = 'red';
// -> TypeError: Cannot read property 'style' of null
</script>
</body>
</html>2. 태그 이름을 이용한 요소 노드 취득
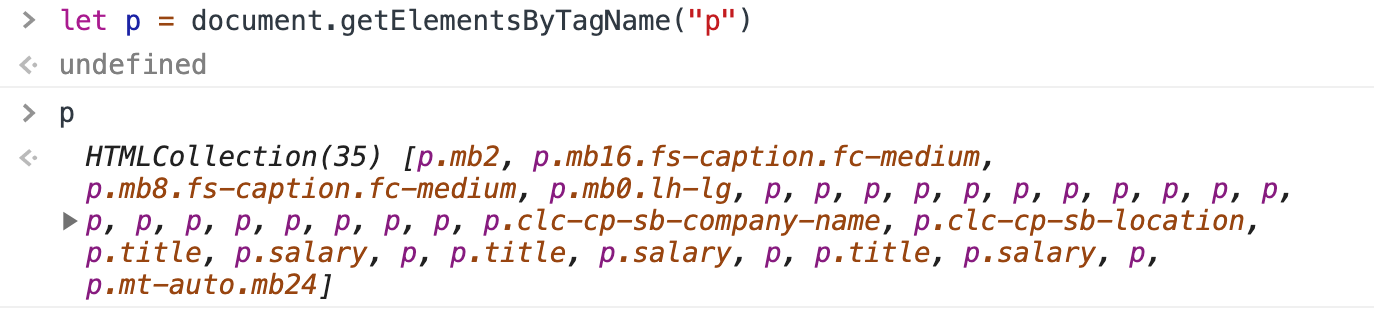
document.getElementsByTagName 메서드는 인수로 전달한 태그 이름을 갖는 모든 요소 노드들을 탐색하여 변환한다.
메서드 이름에 포함된 Elements가 복수인 것에서 알 수 있듯이,
이 메서드는 여러개의 요소 노드 객체를 갖는 DOM 컬렉션 객체인HTMLCollection 객체를 반환한다.
<!DOCTYPE html>
<html>
<body>
<ul>
<li id="apple">Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
<script>
// 태그 이름이 li인 요소 노드를 모두 탐색하여 반환한다.
// 탐색된 요소 노드들은 HTMLCollection 객체에 담겨 반환된다.
// HTMLCollection 객체는 유사 배열 객체이면서 이터러블이다.
const $elems = document.getElementsByTagName('li');
// 취득한 모든 요소 노드의 style.color 프로퍼티 값을 변경한다.
// HTMLCollection 객체를 배열로 변환하여 순회하며 color 프로퍼티 값을 변경한다.
[...$elems].forEach(elem => { elem.style.color = 'red'; });
</script>
</body>
</html>
Q. HTMLCollection이란?
함수는 하나의 값만 반환할 수 있으므로 여러개의 값을 반환하려면 배열이나 객체와 같은 자료구조에 담아 변환해야한다.
getElementsByTagName 메서드가 반환하는 DOM 컬렉션 객체인
HTMLCollection 객체는 유사 배열 객체이면서, 이터러블이다.

만약 인수로 전달된 태그 이름을 갖는 요소가 존재하지 않을 경우,
getElementsByTagName 메서드는 빈 HTMLCollection을 반환한다.
3. class를 이용한 요소 노드 취득
4. css 선택자를 이용한 요소 노드 취득
5. 특정 요소 노드를 취득할 수 있는지 확인
6. HTMLColletion과 NodeList
39.3 노드 탐색
1. 공백 텍스트 노드
2. 자식 노드 탐색
3. 자식 노드 존재 확인
4. 요소 노드의 텍스트 노드 탐색
5. 부모 노드 탐색
6. 형제 노드 탐색
39.4 노드 정보 취득
39.5 요소 노드의 텍스트 조작
1. nodeValue
2. textContent
'학습 기록 (Learning Logs) > 자바스크립트-스터디[2021-10-05~완료]' 카테고리의 다른 글
| 39.6 DOM 조작 (0) | 2022.02.13 |
|---|---|
| 38장 브라우저의 렌더링 과정 (0) | 2022.02.04 |
| 33장 Symbol (0) | 2022.01.21 |
| 34장 이터러블 (0) | 2022.01.21 |
| 31장 정규표현식 (0) | 2022.01.14 |



