해외 광고주가 스크립트를 iframe에 넣어버렸다.
왜 그런짓을 한거지? 라는 생각도 들었지만
궁금해졌다.
iframe안에 있는 javascirpt가 실행될까?
어제 알게된 nodeJS로 서버를 띄어보자
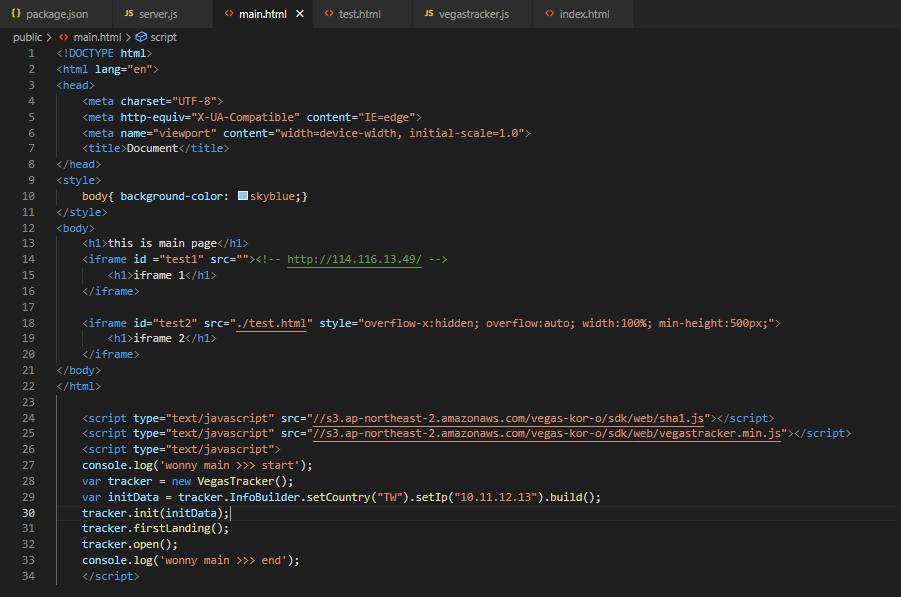
우선 server.js에 포트는 9090 열어주고..
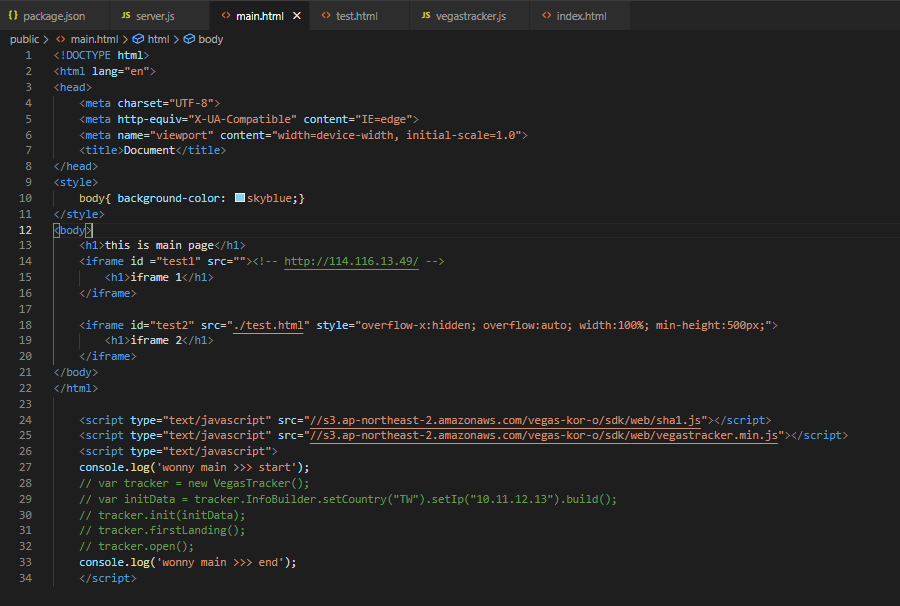
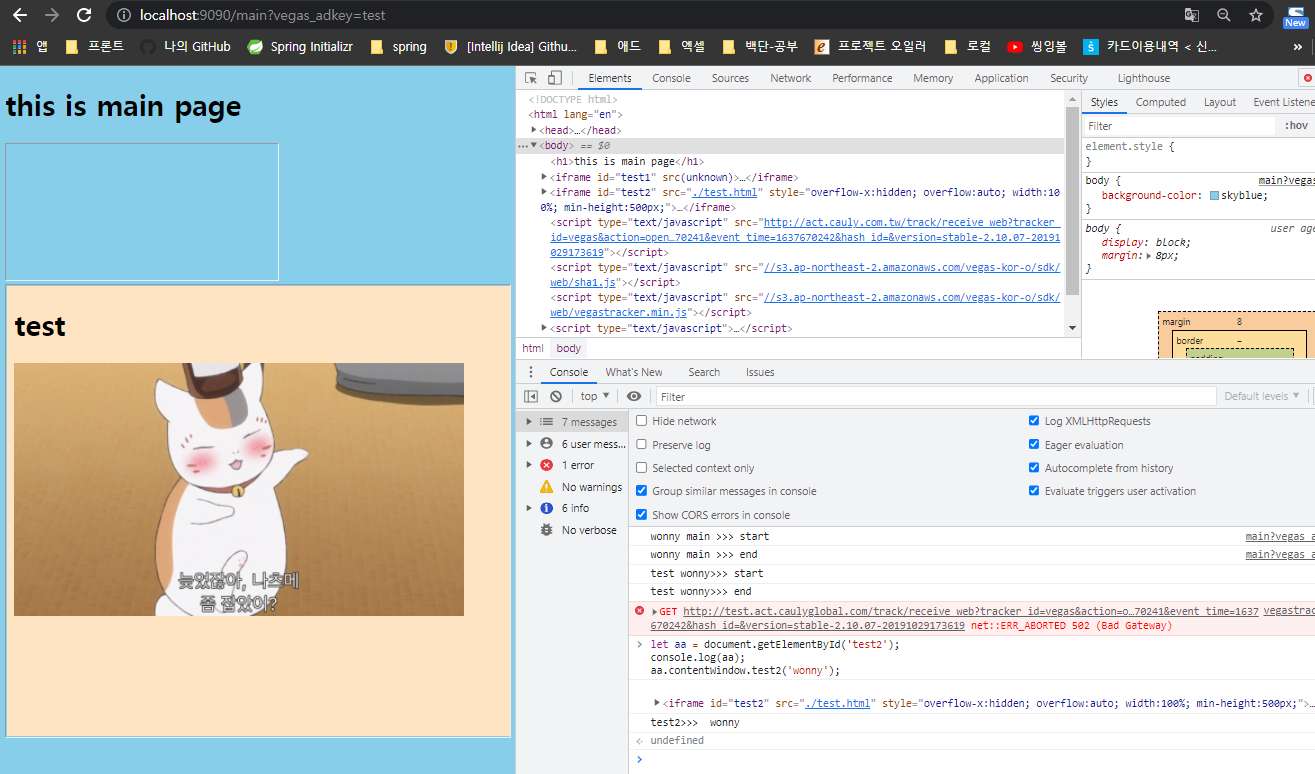
localhost:9090/main 으로 접속 시 main.html을 띄우게 한다.


main.html에는 iframe test1, tetst2 2개를 깔아주면 된다.
여기서는 test2에 연결된 test.html에 주목하면 된다.
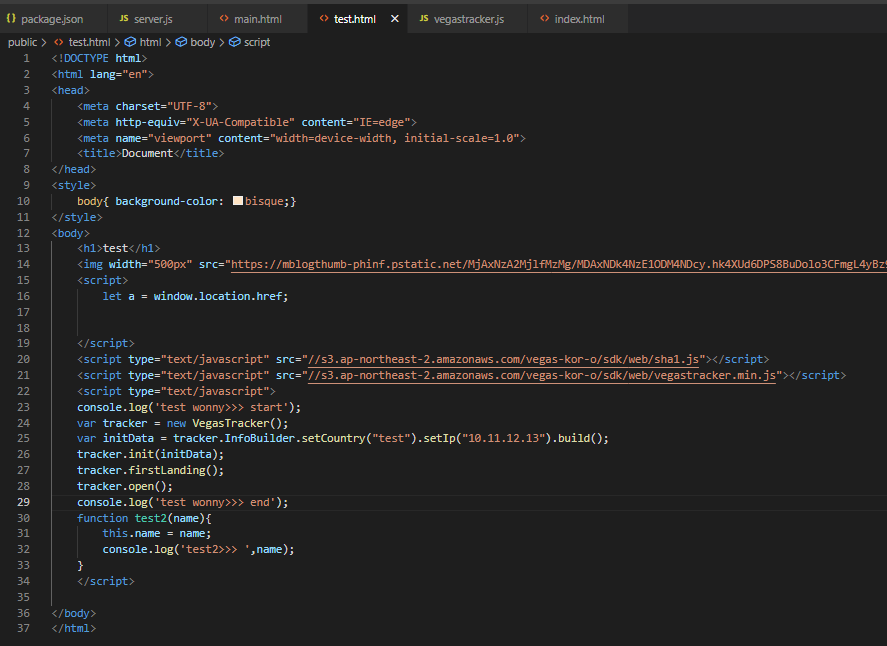
test.html에 회사 스크립트를 심을 예정이다.


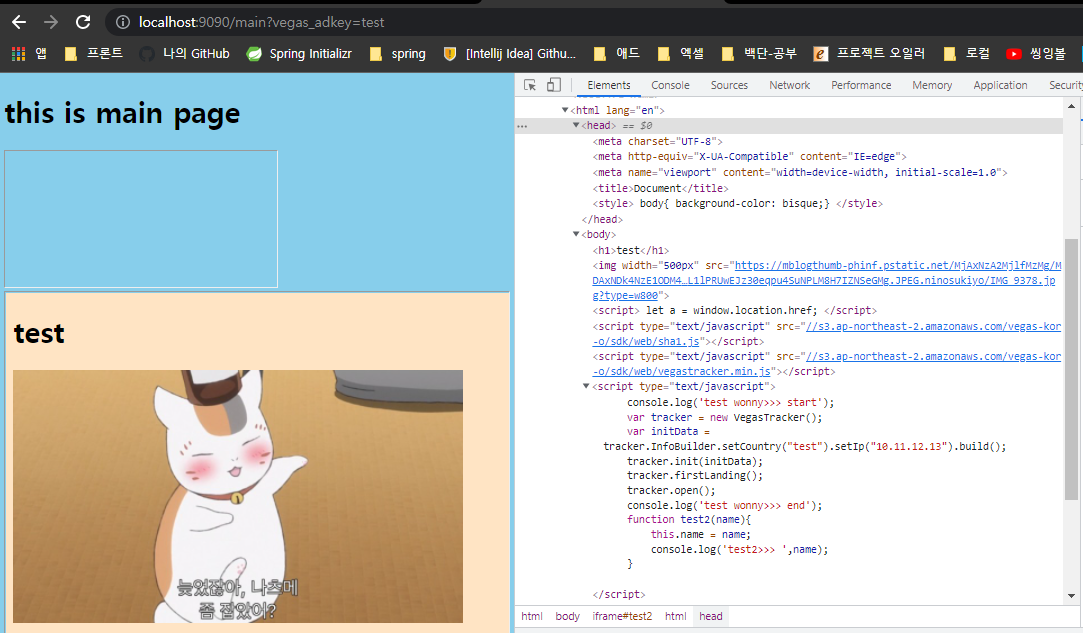
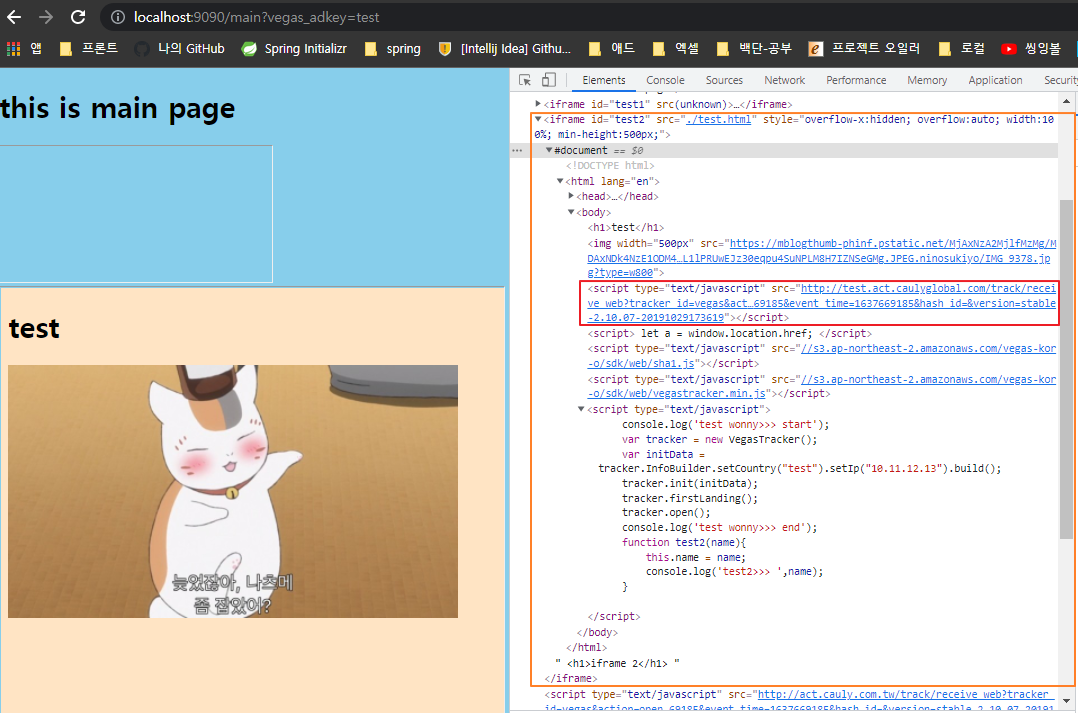
1) test.html에 심심해서 img 태그를 넣어서 귀여운 냥코 센서를 띄어주었다.
2) 그리고 원래 목적인 test.html에 회사 javascript 코드들도 실행하는 함수를 넣어놨다.
3) test.html에 추가로 test2(name) 이라는 커스텀 함수도 넣어놨다.
과연 main.html에서 test.html에 있는 javascript 함수들을 실행시킬 수있을 것인가??
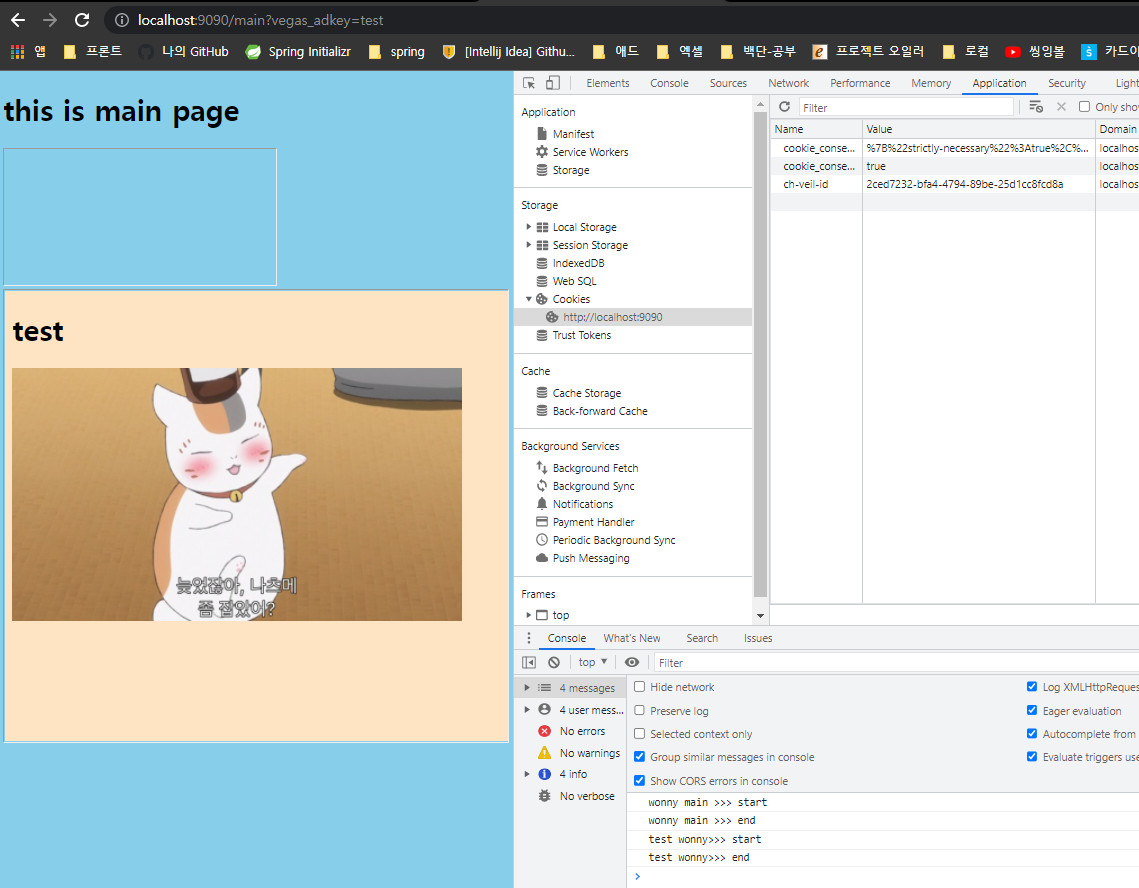
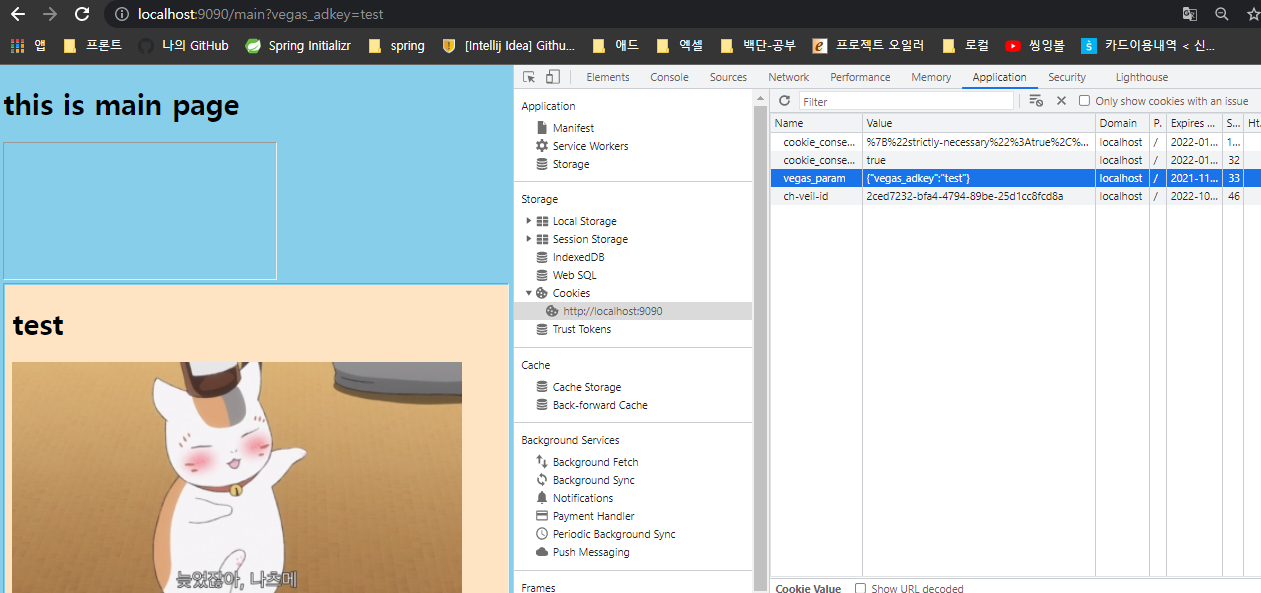
상황1) main.html에 회사 javascirpt코드가 없는 상태 + test.html 회사 javascript 코드가 있는 상태 => 쿠키 생성 되는가? 포스트백을 생성하는가?




결론: main.html, test.html 둘다 쿠키 생성 안됨, 포스트백 생성 안됨
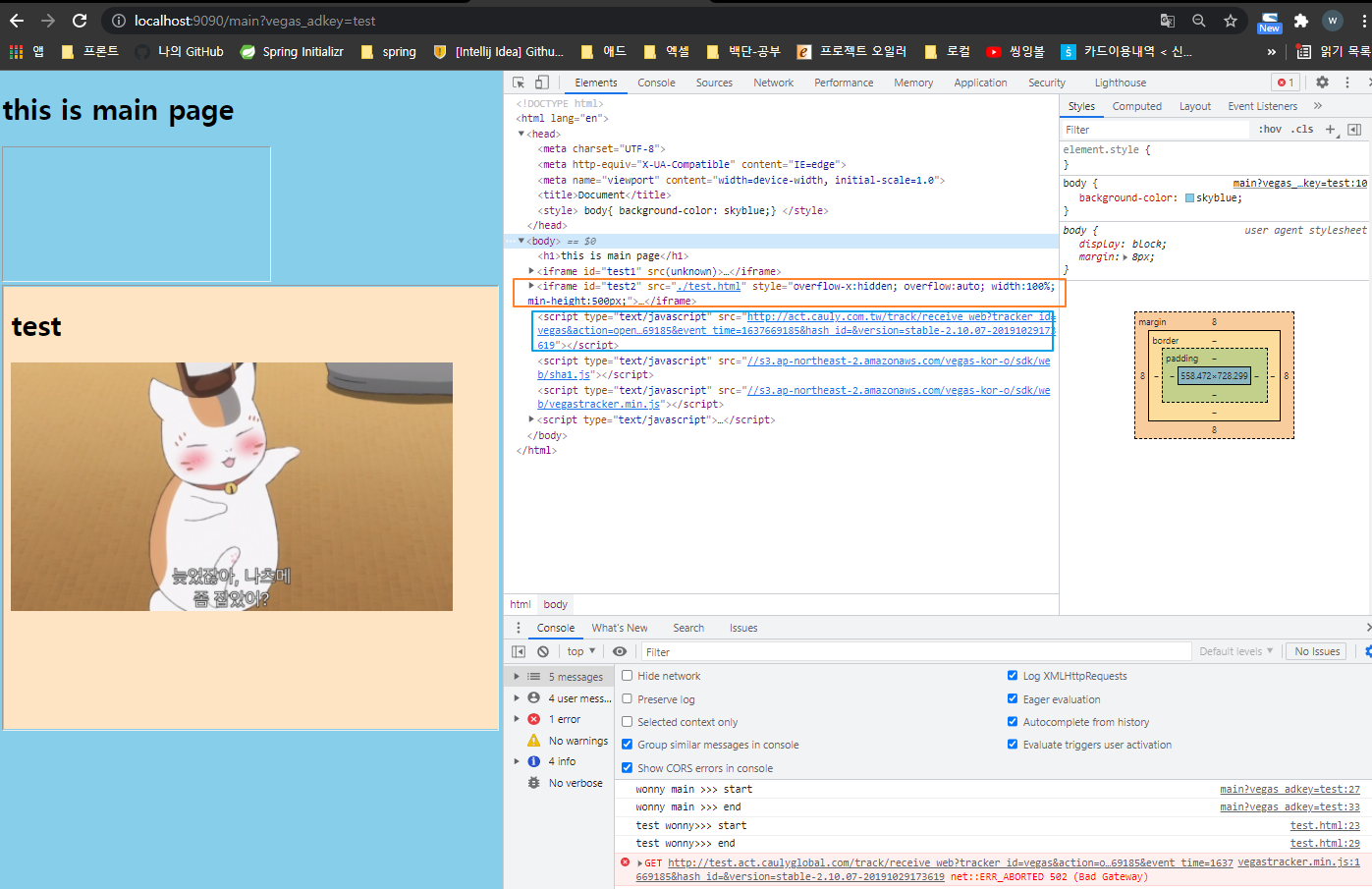
상황2) main.html에 회사 javascirpt코드 있음+ test.html 회사 javascript 코드가 있는 상태 => 쿠키 생성 되는가? 포스트백을 생성하는가?

test.html은 변동 없음



결론: main.html에 쿠키생성됨, main.html, test.html 포스트백 생성됨
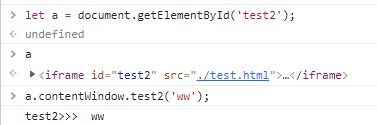
main.html에서
test.html에 있는 자바스크립트의 함수를 사용하는 방법이 없을까?
contestWindow 사용해라


| let a = document.getElementById('test2'); console.log(a); a.contentWindow.test2('wonny'); |

아래는 참조 사이트다
[Javascript] iframe 개념/장점/단점
iframe 개념 아이프레임이란 내부 프레임(inline frame)이라는 의미로 하나의 HTML문서내에서 다른 HTML문서를 보여주고자 할때 사용합니다. / 동영상, 뮤비도 넣을 수 있습니다. 특징 모든 브라우저에
lily-im.tistory.com
https://dageraad.tistory.com/10
iframe 안의 javascript function 호출하기
iframe을 이용해서 웹페이지를 작성할때 iframe 안쪽문서의 javascript function을 호출하는 경우에 사용 ex) main.html function get(){ .... } sub.html function sub(){ .... } 이런식으로 구성되고 main의 get..
dageraad.tistory.com
https://m.blog.naver.com/sajacr/221021059931
아이프레임 iframe height 높이 자동조절 방법
아이프레임 iframe height 높이 자동조절하는 방법 사이트를 만들다 보면 아이프레임을 자주 사용하게 되는...
blog.naver.com
'검색용 개발 블로그' 카테고리의 다른 글
| [javascirpt] 반복문 정리 (0) | 2021.12.07 |
|---|---|
| Javascript 에서 외부 URL 호출 하기 (0) | 2021.12.07 |
| [javascirpt] 이벤트 등록 (0) | 2021.10.29 |
| [jsp] jsp태그 (0) | 2021.10.25 |
| [javascirpt] 글씨 넣기 (0) | 2021.10.25 |


