출처: https://curryyou.tistory.com/202 [카레유]
| for | 고전적 | for(let i=0; i<10; i++){ console.log(i); }  |
| for in | 객체의 프로퍼티 키 열거 | const obj = { name: 'wonny', job: 'developer' } for(let key in obj){ console.log(`${key} ${obj[key]}`); }  |
| for of | 이터러블 순회 |   * (참고) 이터러블에는 String, Array, Map, Set, DOM컬렉션(HTMLColletion, NodeList) 등이 있다. |
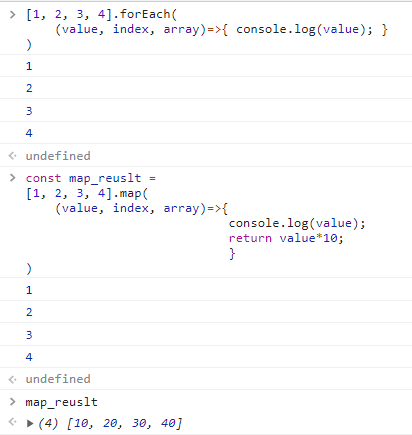
| forEach | 배열 순회 |  |
| while | 고전적 |  |
| do while | 고전적 |  |
| Object | 객체 순회 |  |
| Array.prototype | 배열 전용 forEach map filter reduce |
   |
'기술 블로그 (Tech Blog) > 검색용 개발 블로그' 카테고리의 다른 글
| Uncaught SyntaxError: Unexpected token '<' (0) | 2021.12.21 |
|---|---|
| [git] 소스트리에서 feature 만들다가 생긴 오류 (0) | 2021.12.16 |
| Javascript 에서 외부 URL 호출 하기 (0) | 2021.12.07 |
| [iframe] iframe안에 있는 javascirpt가 실행될까? (0) | 2021.11.23 |
| [javascirpt] 이벤트 등록 (0) | 2021.10.29 |


