[15] Vue에서 매끈한 UI 애니메이션 주는 법 2개

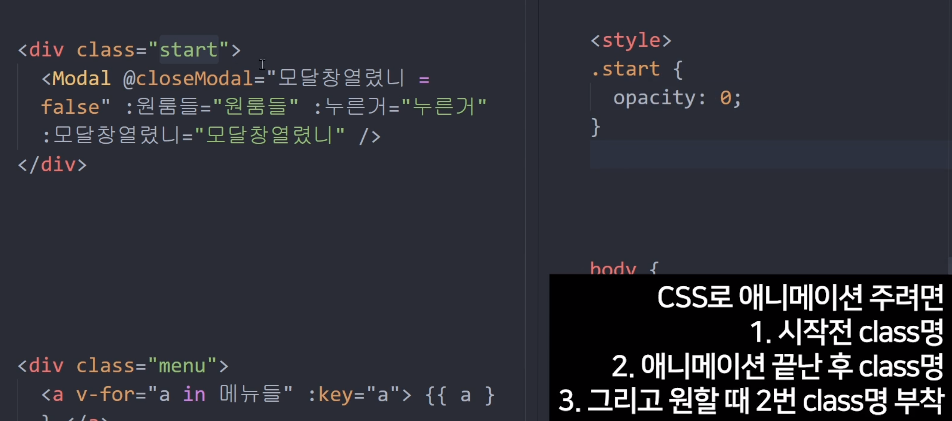
방법1) 클래스 2개로 opacity 속성을 변경함

|
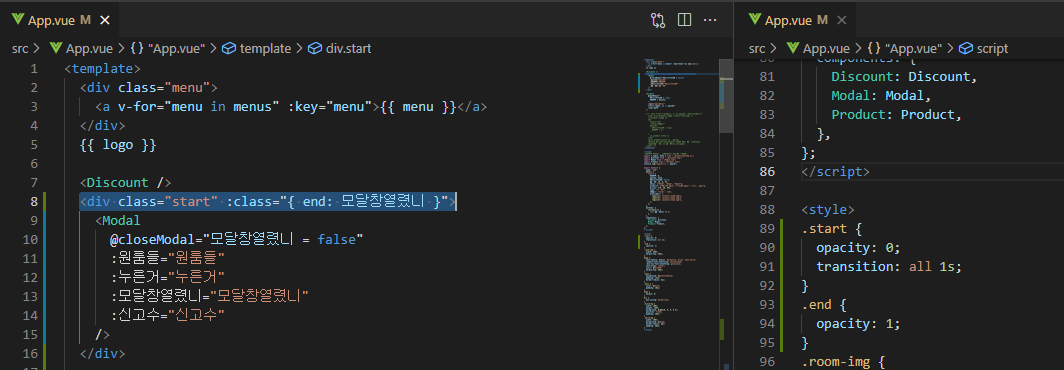
<div class="start" :class="{ end: 모달창열렸니 }">
<Modal
@closeModal="모달창열렸니 = false"
:원룸들="원룸들"
:누른거="누른거"
:모달창열렸니="모달창열렸니"
:신고수="신고수"
/>
</div>
|
.start {
opacity: 0;
transition: all 1s;
}
.end {
opacity: 1;
}
|
|
<transition name="fade">
<Modal
@closeModal="모달창열렸니 = false"
:원룸들="원룸들"
:누른거="누른거"
:모달창열렸니="모달창열렸니"
:신고수="신고수"
/>
</transition>
|
.fade-enter-from {
opacity: 0;
}
.fade-enter-active {
transition: all 1s;
}
.fade-enter-to {
opacity: 1;
}
.fade-leave-from {
opacity: 1;
}
.fade-leave-active {
transition: all 1s;
}
.fade-leave-to {
opacity: 0;
}
|
'코딩애플 > 코딩애플-vue.js' 카테고리의 다른 글
| [17] lifecycle hooks (0) | 2022.01.04 |
|---|---|
| [16] sort 함수 (0) | 2022.01.04 |
| [14] watcher (0) | 2022.01.03 |
| [13] v-model (0) | 2022.01.03 |
| [12] custom event (0) | 2022.01.03 |



