45.1 비동기 처리를 위한 콜백 패턴의 단점
1. 콜백 헬
2. 에러 처리 한계
45.2 프로미스 생성
45.3 프로미스 후속 처리 메서드
1. then
2. catch
3. finally
45.4 프로미스의 에러처리
45.5 프로미스 체이닝
45.6 프로미스의 정적 메서드
1. resolve, reject
2. all
3. race
4. allSettled
45.7 마이크로 태스트 큐
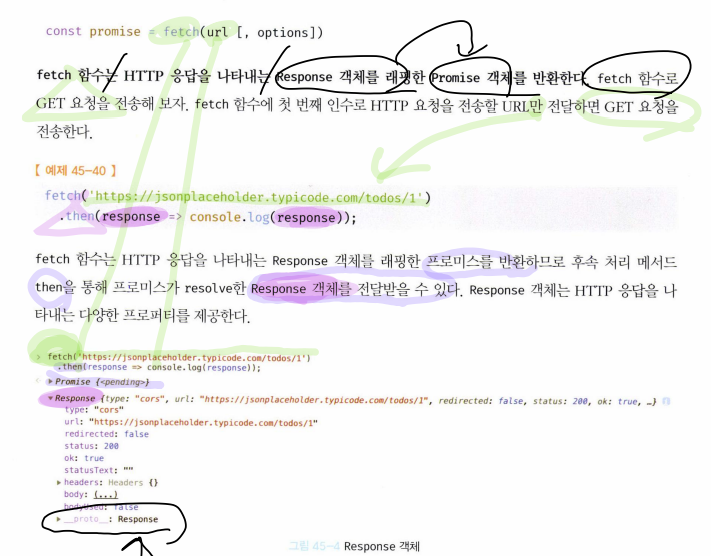
45.8 fetch
1. get 요청
2. post 요청
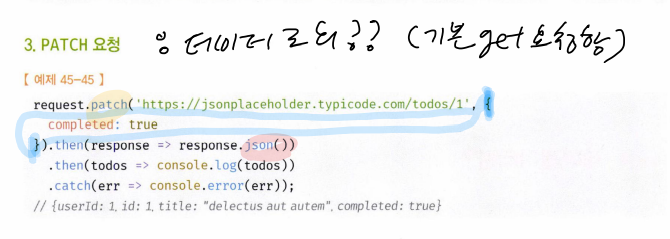
3. patch 요청
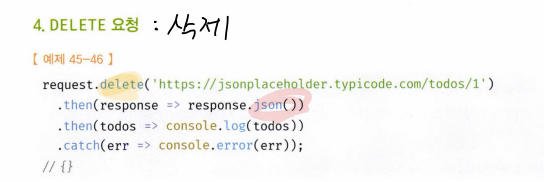
4. delete 요청
45.1 비동기 처리를 위한 콜백 패턴의 단점
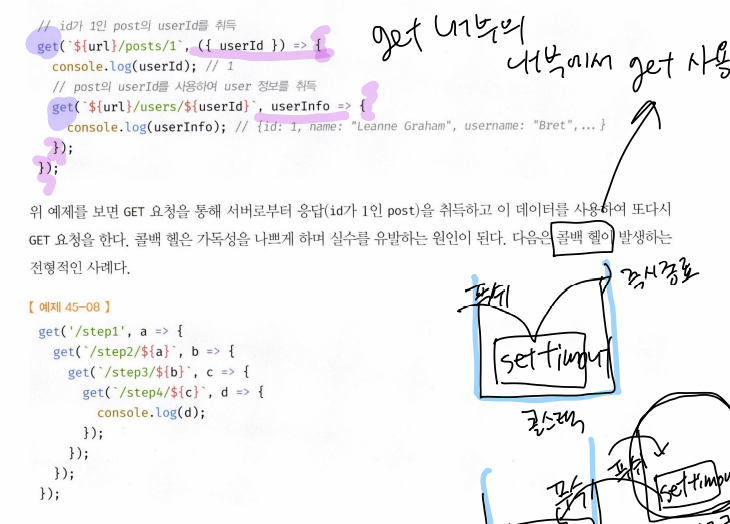
1. 콜백 헬
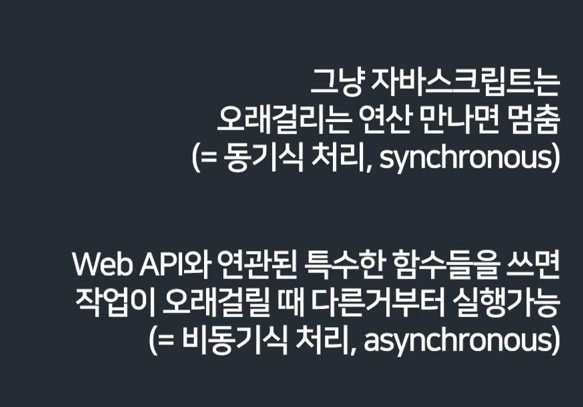
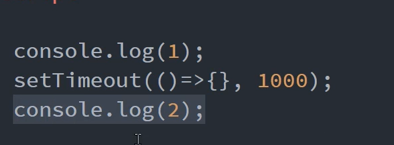
1) 콜백함수 내부에 비동기 함수가 있으면 순서가 보장되지 않는다. -> 기대대로 순서가 동작되지 않는다.
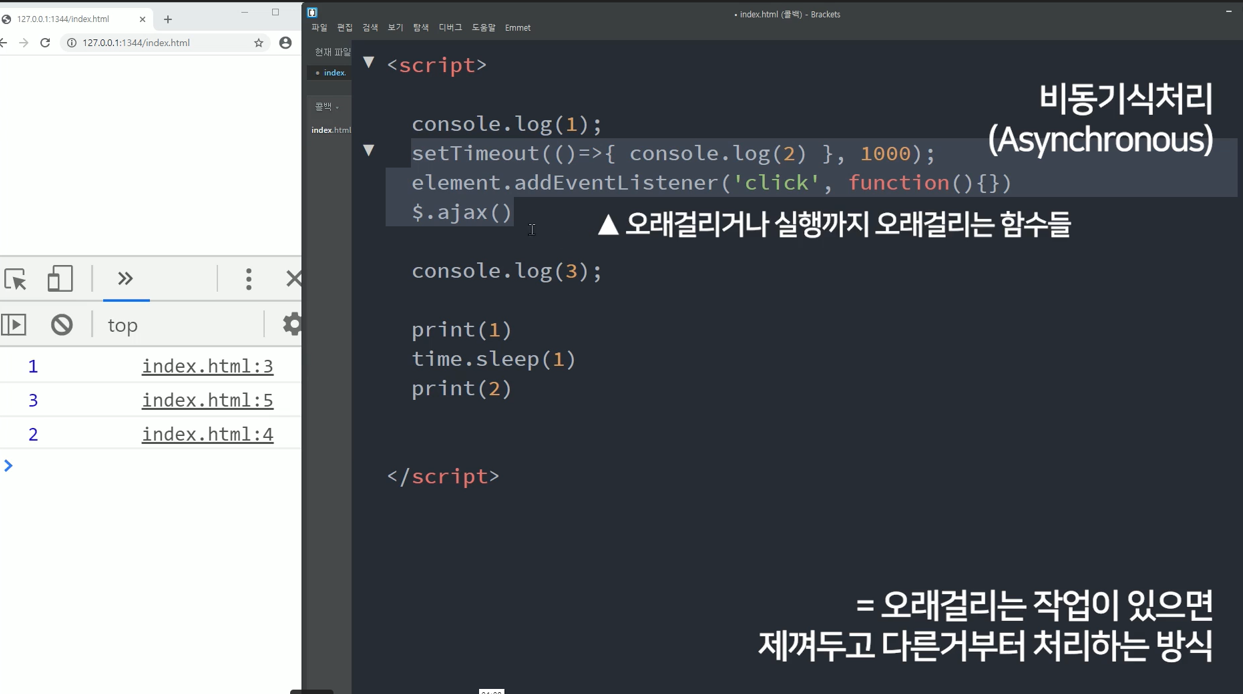
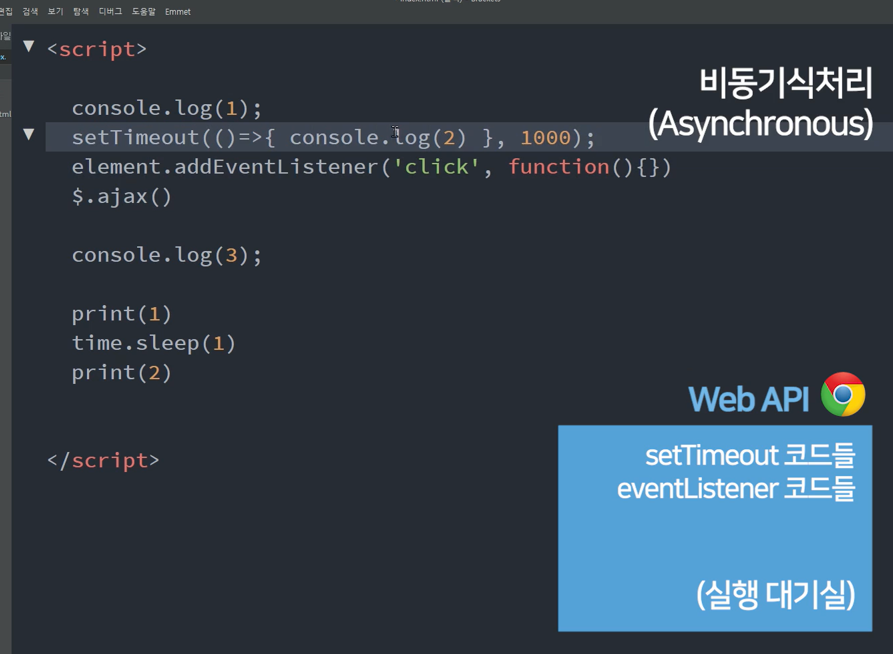
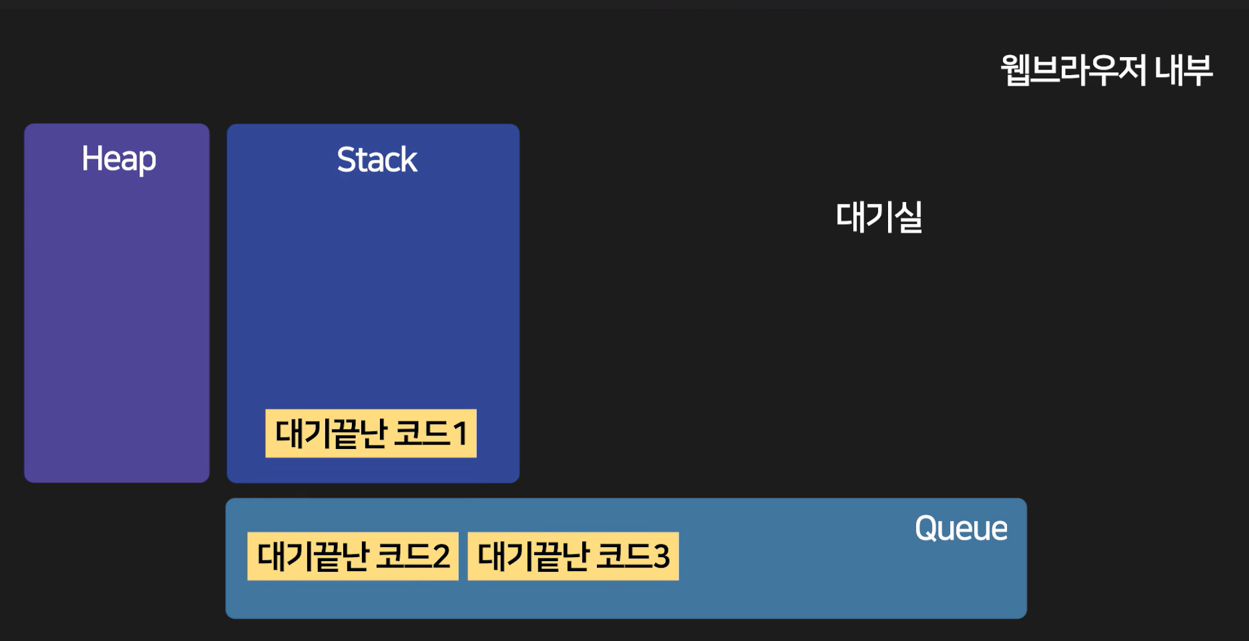
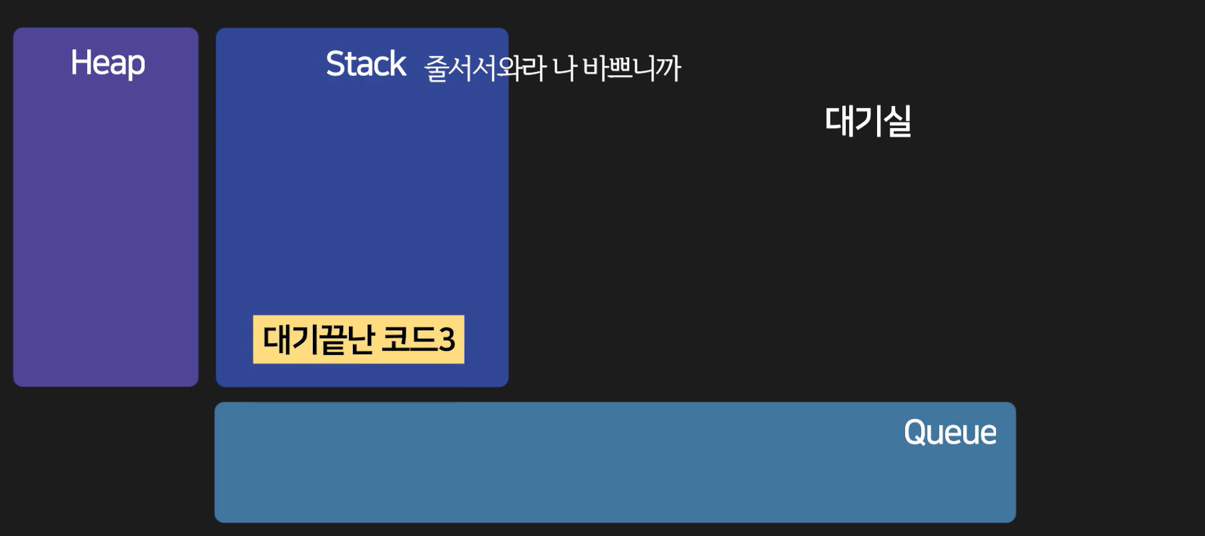
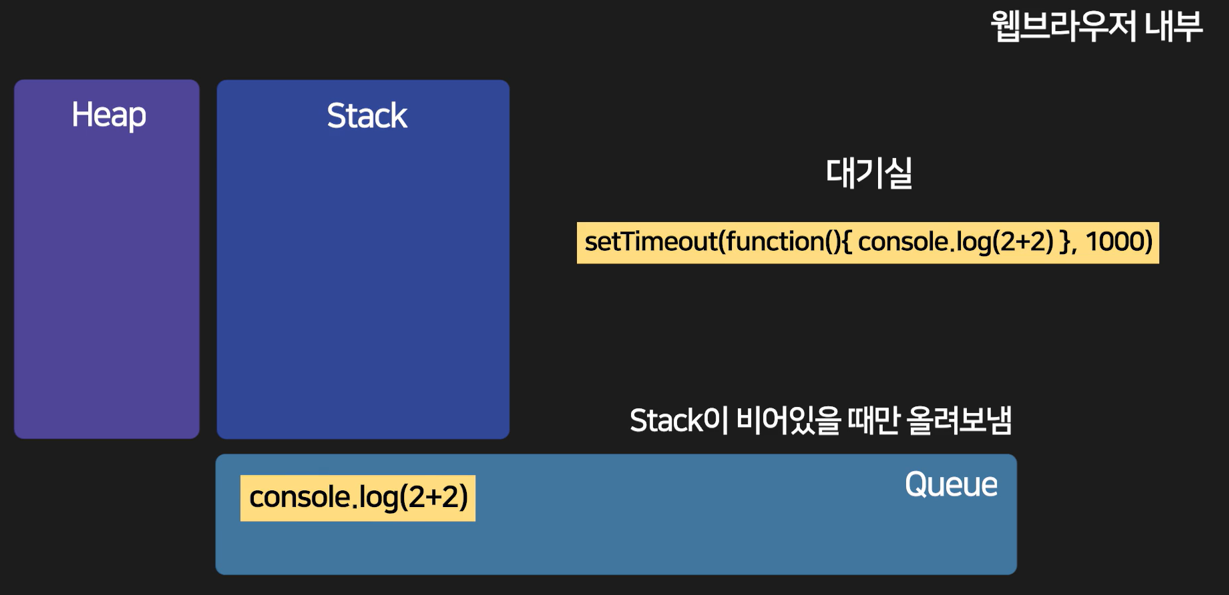
1-1) 웹 브라우저 원리







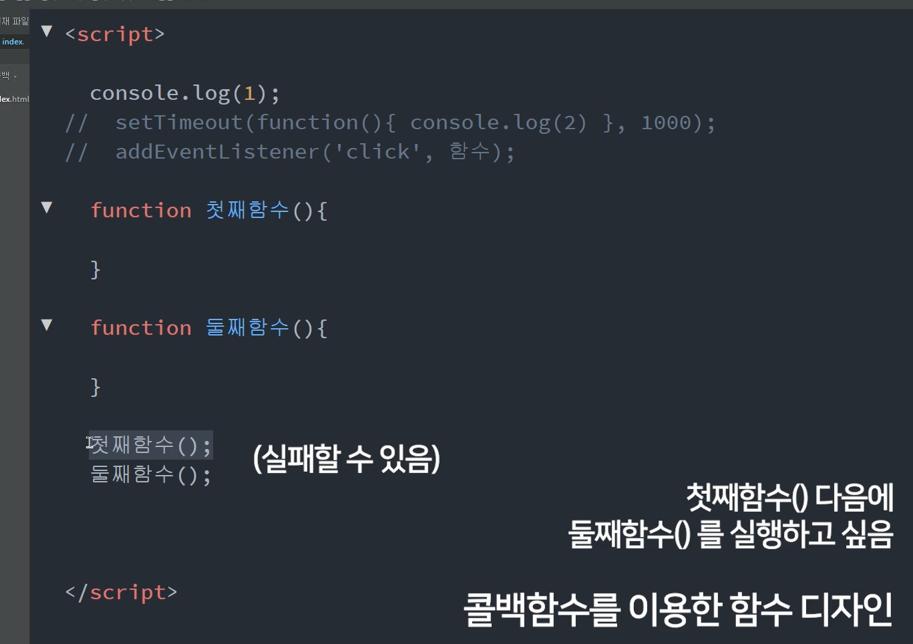
1-2) javascript를 순차적으로 실행하려면?

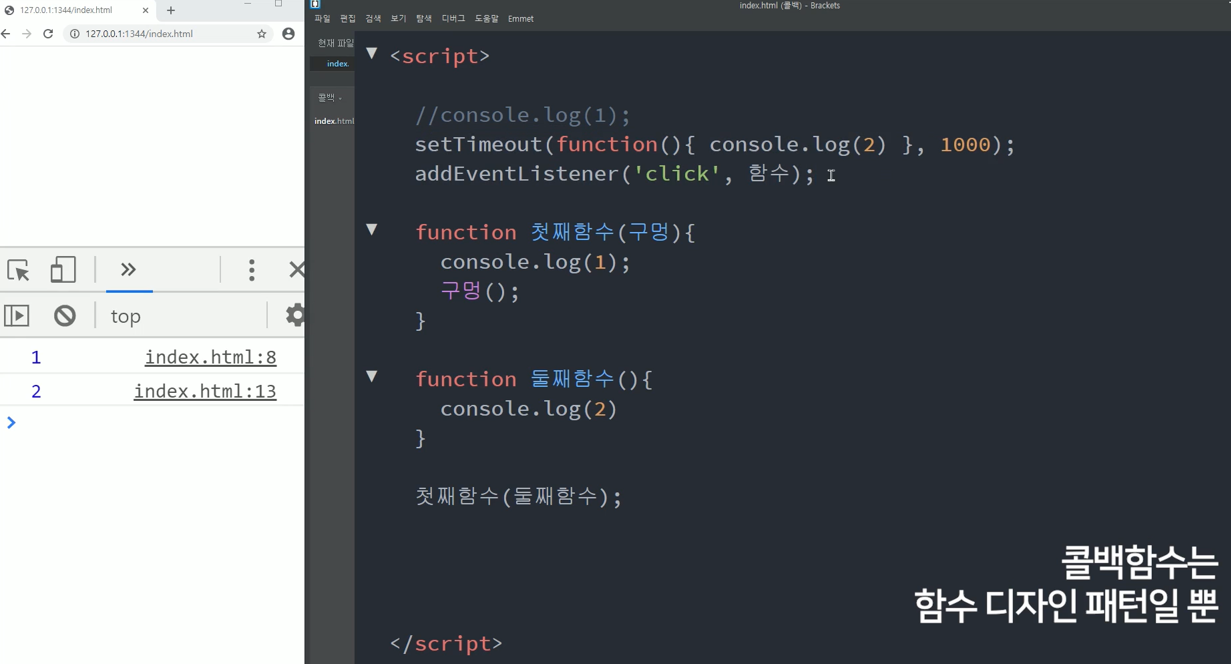
이때 콜백함수를 사용하면 순차적으로 실행할 수 있다.


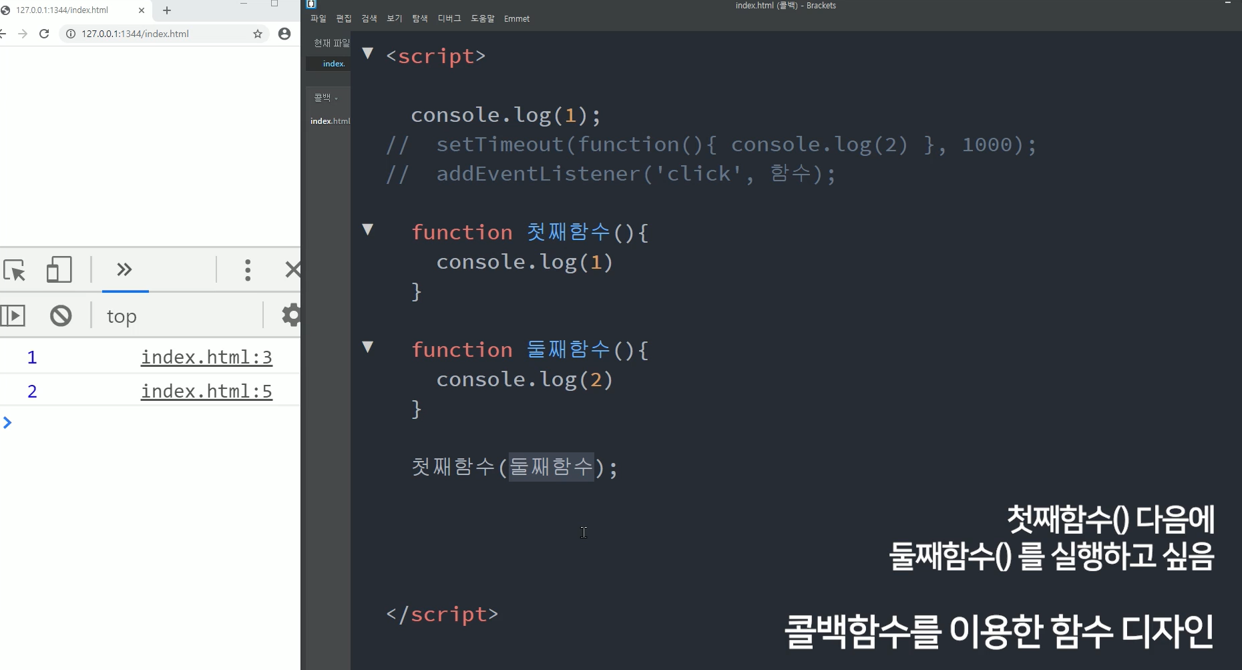
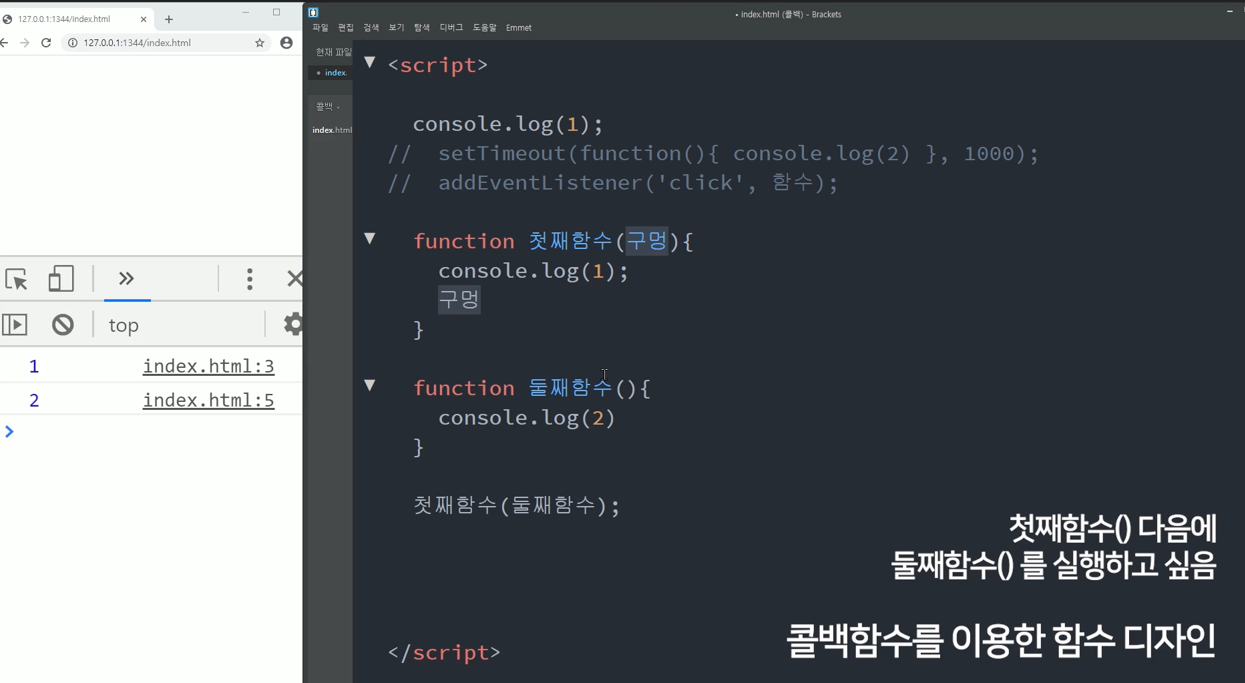
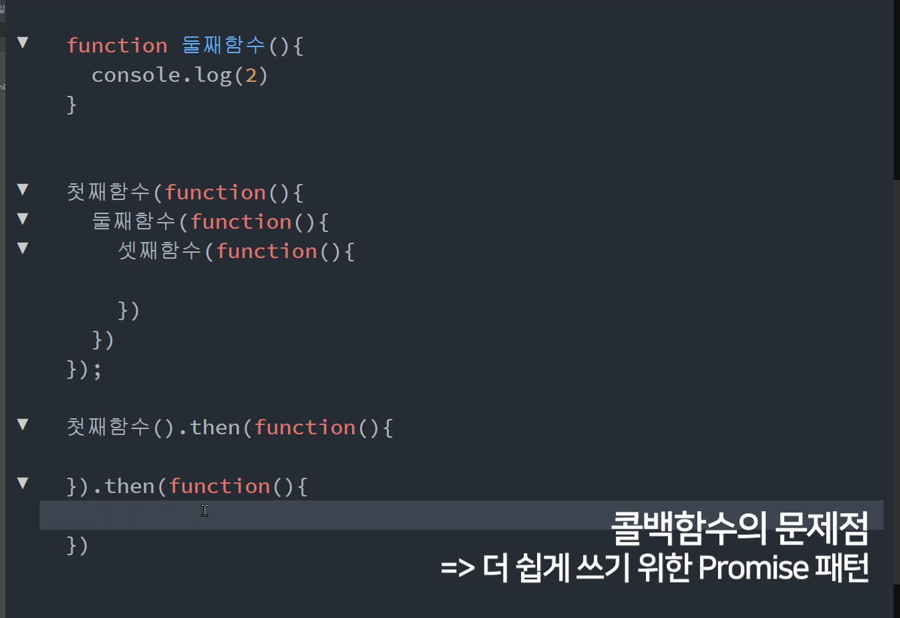
1-3) 콜백함수를 이용한 함수 디자인



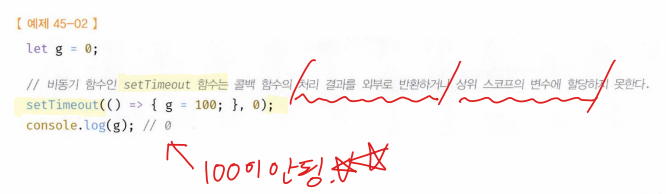
2) 외부 변수에 값을 저장할 수 없다. == 상위 스코프 변수에 서버의 응답 결과를 반환해서 할당하기 어렵다.
-> 비동기 함수는 동기함수가 끝나면 시작하기 때문이다.
즉, 비동기 함수의 결과를 외부에 반환할 수 없다. 상위 스코프의 변수에 할당할수 없다.

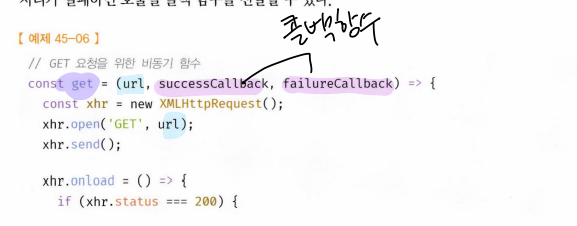
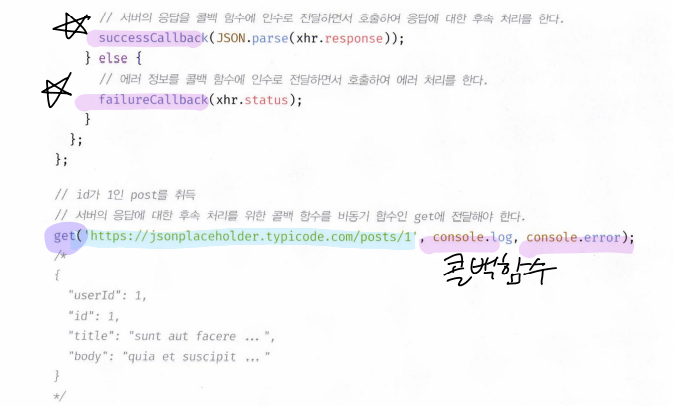
3) 성공시, 실패시 각각의 함수를 실행시키고 싶지만 함수 호출이 중첩되어 복잡해진다.



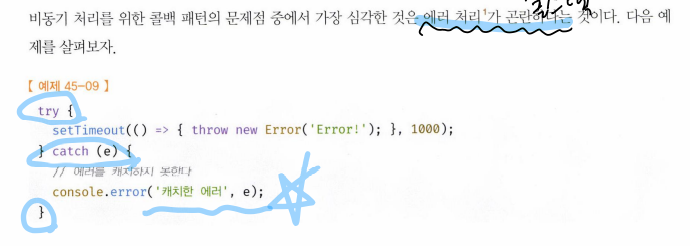
2. 에러 처리 한계
에러처리가 안된다.

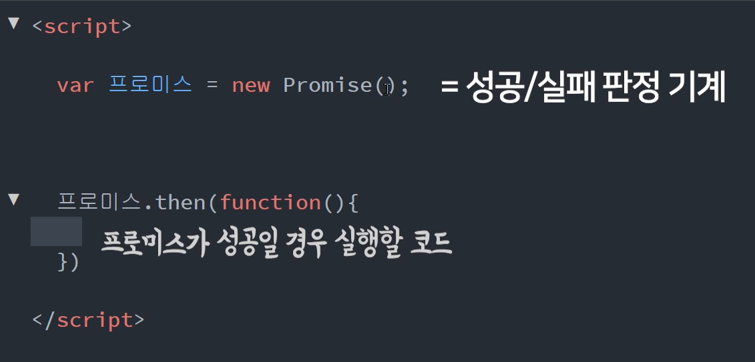
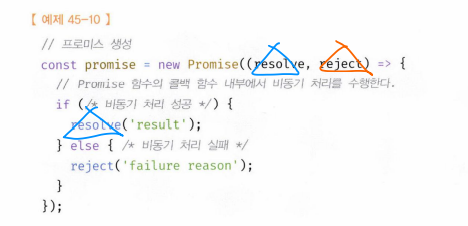
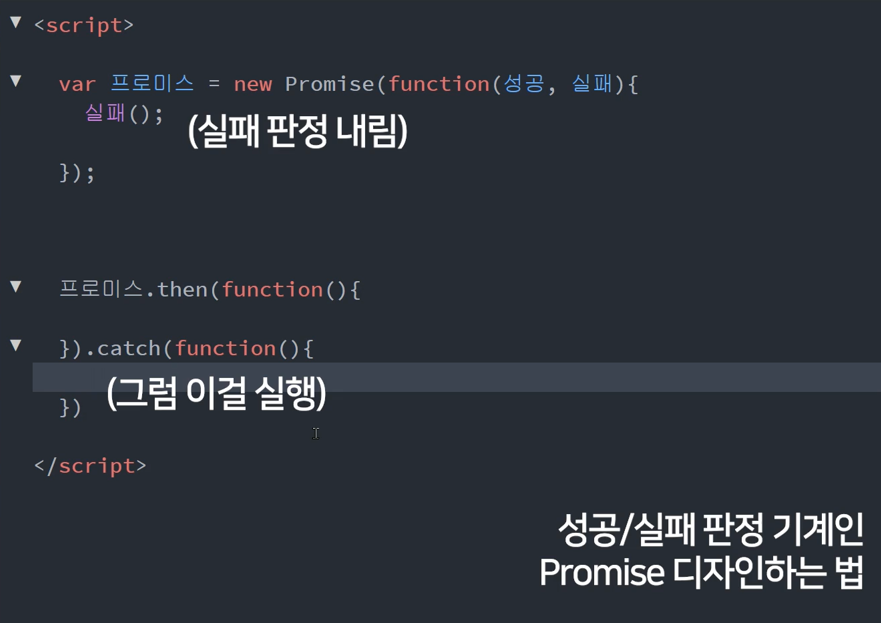
45.2 프로미스 생성
콜백함수보다 더 쉽게 쓰기 위해 나온 것이 프로미스



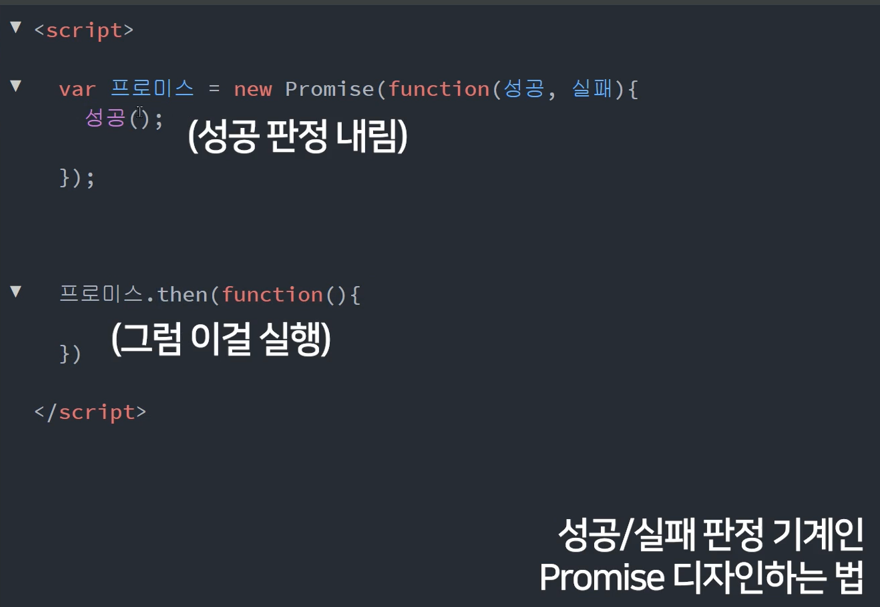
1) 프로미스는 객체다


전달해주는 인자가 성공과 실패로 구분해서 쓴다

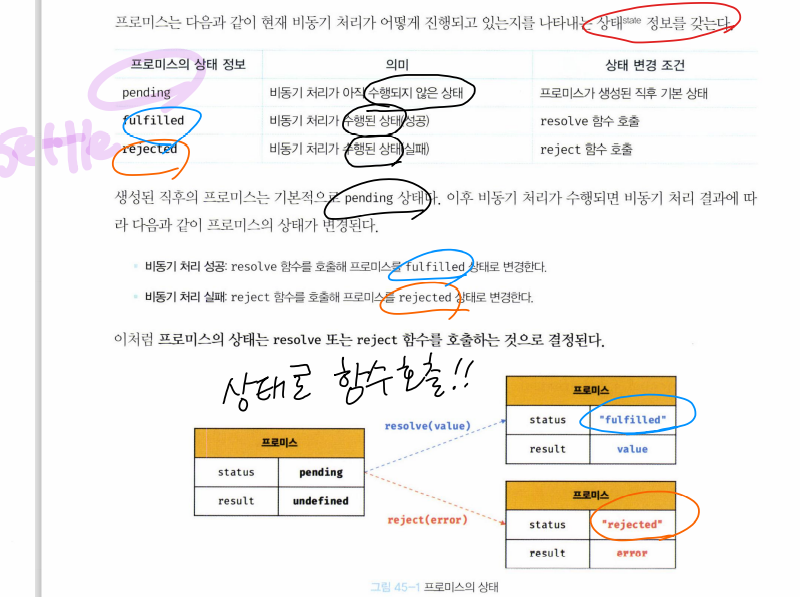
2) 프로미스 상태
2-1) pending
2-2) settled

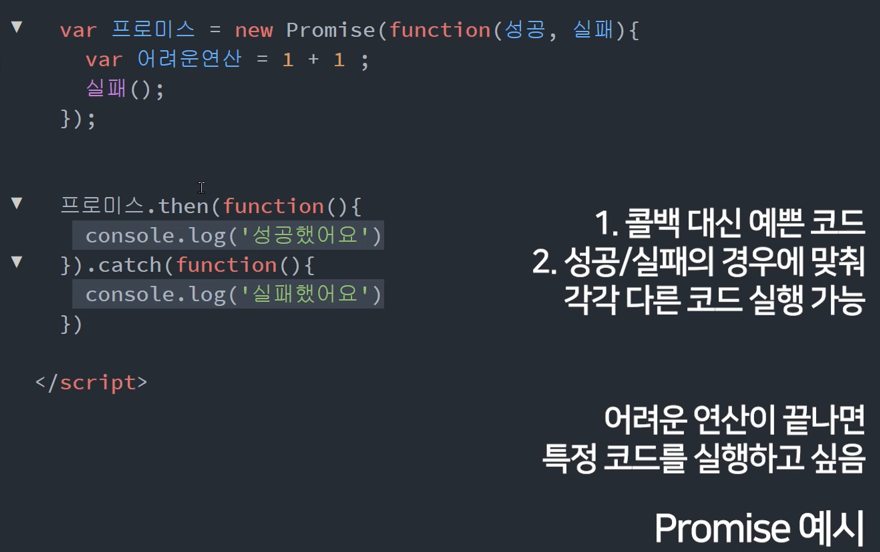
45.3 프로미스 후속 처리 메서드

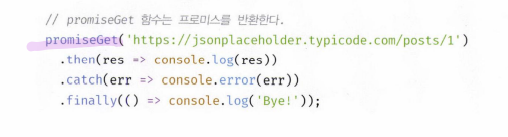
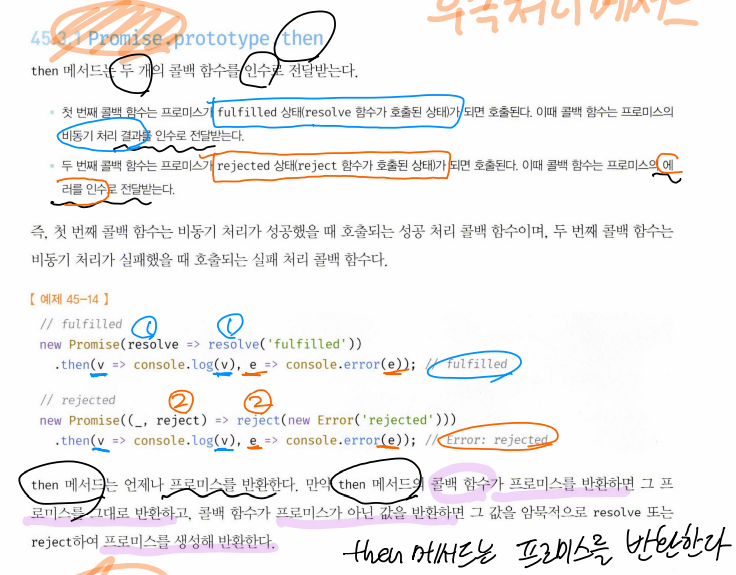
1. then : 성공시


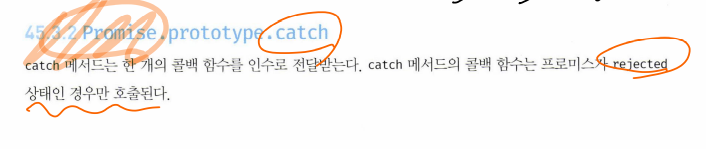
2. catch : 에러 발생시


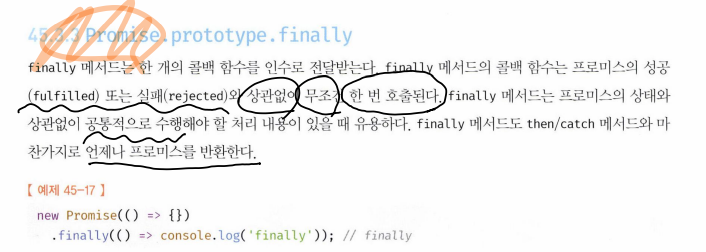
3. finally : 공통으로

45.4 프로미스의 에러처리


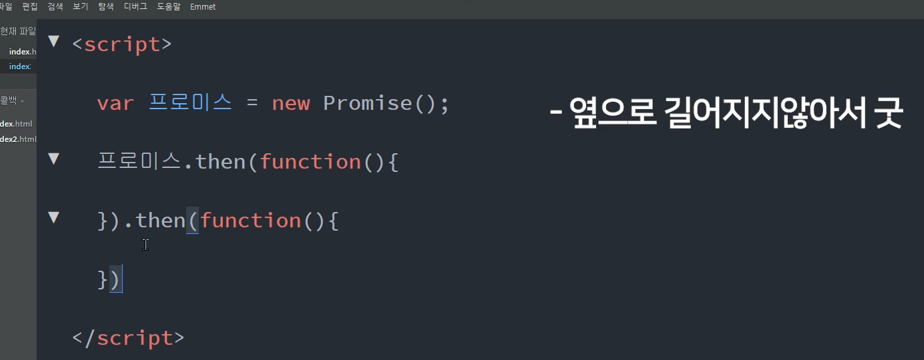
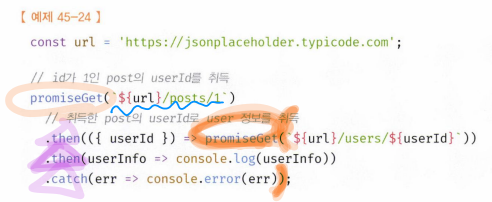
45.5 프로미스 체이닝
함수 안에 다음 실행할 함수를 전달해줌


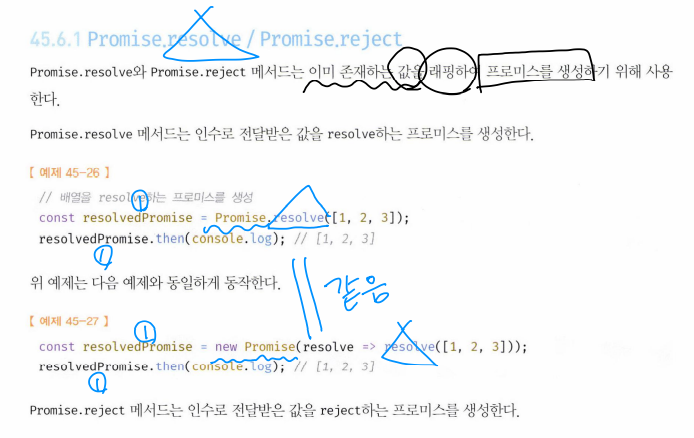
45.6 프로미스의 정적 메서드
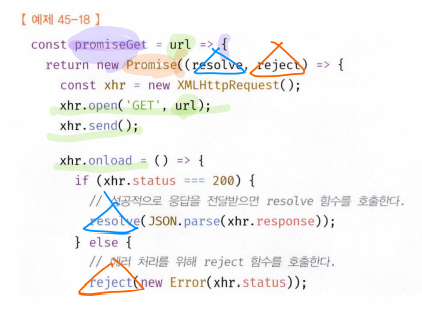
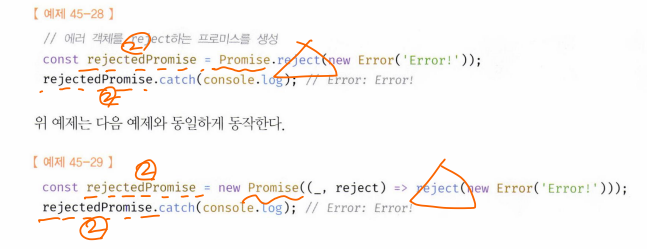
1. resolve, reject


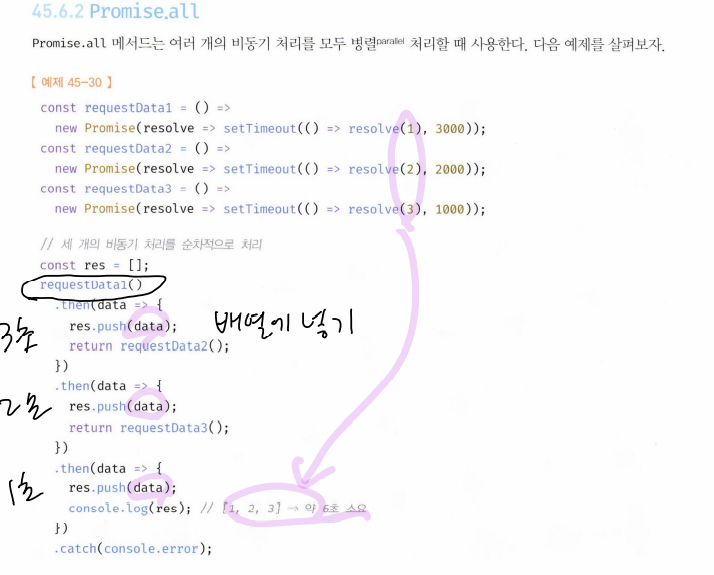
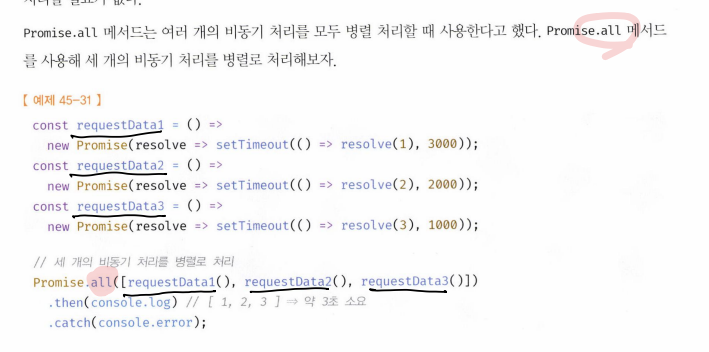
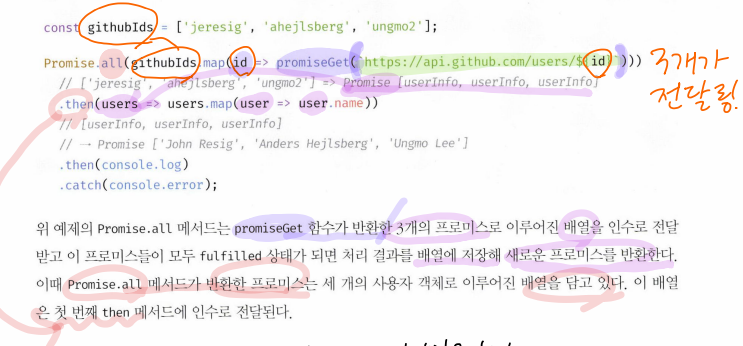
2. all
안 좋은 예) 비동기를 순차적으로 처리

promise.all 을 이용해 병렬 처리 => 시간 아낄 수 있음, 처리순서가 보장된다. (배열로 순서대로 값을 담음)


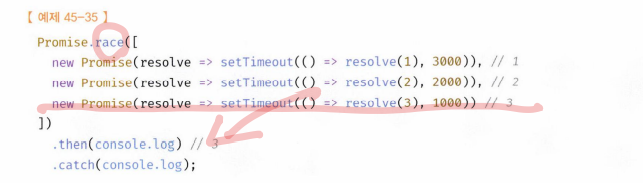
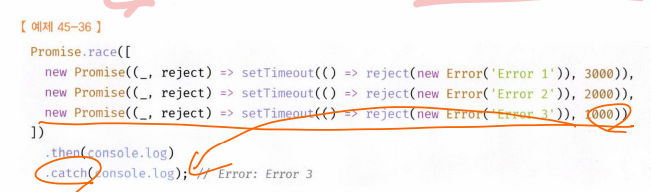
3. race : 경쟁.. 빠른 한놈만


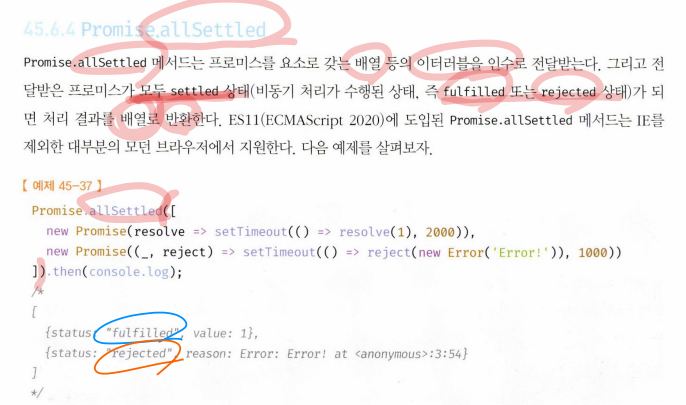
4. allSettled : 전달 받은 인수를 다 처리하면 완료함

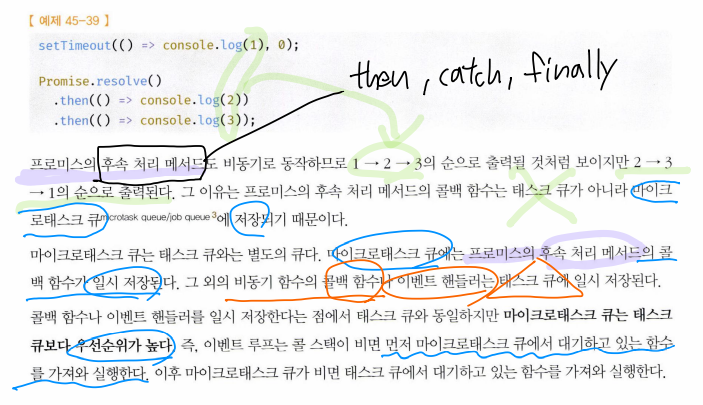
45.7 마이크로 태스트 큐





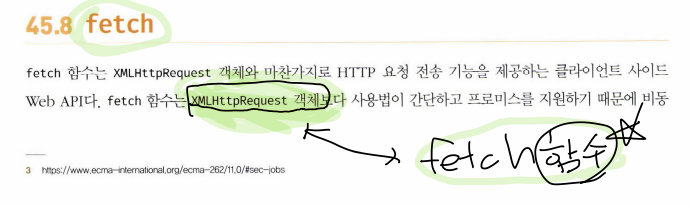
45.8 fetch


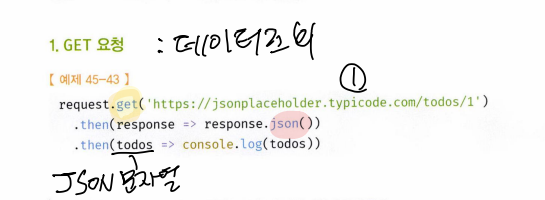
1. get 요청


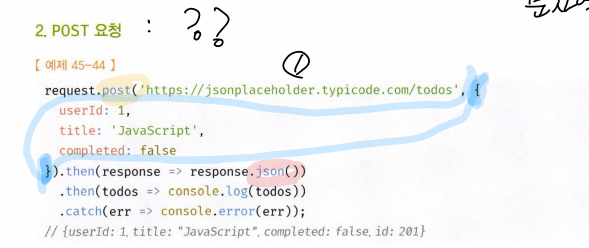
2. post 요청

3. patch 요청

4. delete 요청

'학습 기록 (Learning Logs) > 자바스크립트-스터디[2021-10-05~완료]' 카테고리의 다른 글
| 41장 타이머 (0) | 2022.02.19 |
|---|---|
| 39.6 DOM 조작 (0) | 2022.02.13 |
| 38장 브라우저의 렌더링 과정 (0) | 2022.02.04 |
| 39장 DOM (0) | 2022.02.04 |
| 33장 Symbol (0) | 2022.01.21 |


