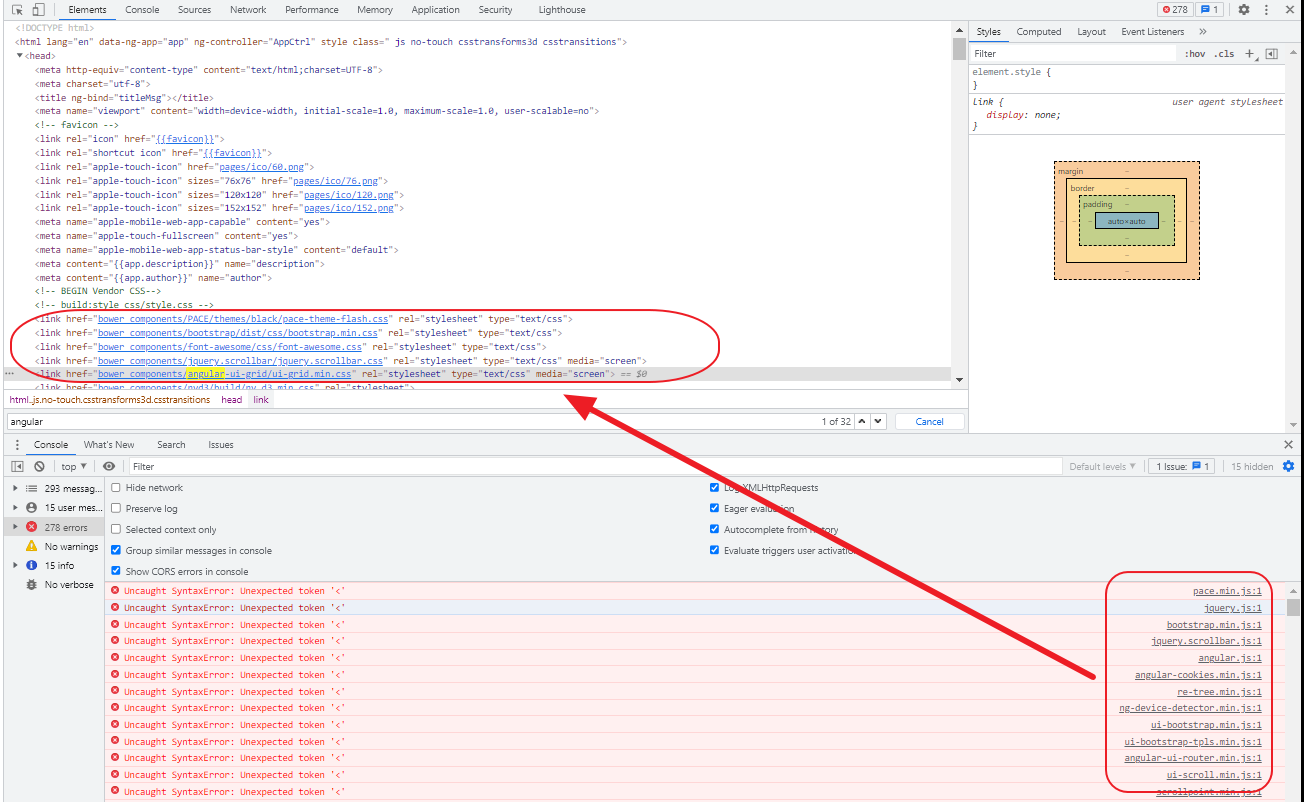
Uncaught SyntaxError: Unexpected token '<'

Uncaught ReferenceError: angular is not defined


이런 에러를 맞이하셨다고요???
우선 제일 상단에 있는 에러부터 조사를 하세요

pace.min.js 에서 오류가 나네요
그 다음은..jquery.js....
bootstrap.min.js .. 순이네요
네 이건 index.html에 불러오는 모든 js파일이 오류가 나고 있는 상황입니다.
<!DOCTYPE html>
<html lang="en" data-ng-app="app" ng-controller="AppCtrl">
<head>
<meta http-equiv="content-type" content="text/html;charset=UTF-8" />
<meta charset="utf-8" />
<title ng-bind="titleMsg"></title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<!-- favicon -->
<link rel="icon" href="{{favicon}}">
<link rel="shortcut icon" href="{{favicon}}">
<link rel="apple-touch-icon" href="pages/ico/60.png">
<link rel="apple-touch-icon" sizes="76x76" href="pages/ico/76.png">
<link rel="apple-touch-icon" sizes="120x120" href="pages/ico/120.png">
<link rel="apple-touch-icon" sizes="152x152" href="pages/ico/152.png">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-touch-fullscreen" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="default">
<meta content="{{app.description}}" name="description" />
<meta content="{{app.author}}" name="author" />
<!-- BEGIN Vendor CSS-->
<!-- build:style css/style.css -->
<link href="bower_components/PACE/themes/black/pace-theme-flash.css" rel="stylesheet" type="text/css" />
<link href="bower_components/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet" type="text/css" />
<link href="bower_components/font-awesome/css/font-awesome.css" rel="stylesheet" type="text/css" />
<link href="bower_components/jquery.scrollbar/jquery.scrollbar.css" rel="stylesheet" type="text/css" media="screen" />
<link href="bower_components/angular-ui-grid/ui-grid.min.css" rel="stylesheet" type="text/css" media="screen" />
<link href="bower_components/nvd3/build/nv.d3.min.css" rel="stylesheet">
<link href="bower_components/angular-bootstrap-toggle-switch/style/bootstrap3/angular-toggle-switch-bootstrap-3.css" rel="stylesheet" >
<link href="/pages/plugins/bootstrap-datepicker/css/datepicker3.css" rel="stylesheet" type="text/css" media="screen" />
<link href="pages/plugins/bootstrap-daterangepicker/daterangepicker-bs3.css" rel="stylesheet" type="text/css" media="screen" />
<!-- endbuild -->index.html을 보면
<link href="bower_components/PACE/themes/black/pace-theme-flash.css" rel="stylesheet" type="text/css" />
에서 특이한 단어가 보이네요
bower_components
입니다.
실제 프로젝트에 이 폴더가 있는지 확인을 해보았습니다.
center 프로젝트(왼쪽)에는 bower_components 폴더가 있지만, admin(오른쪽)에는 없습니다.
네.... 이 녀석이 범인입니다.
그럼 bower_components 폴더는 어떻게 생성하는가?
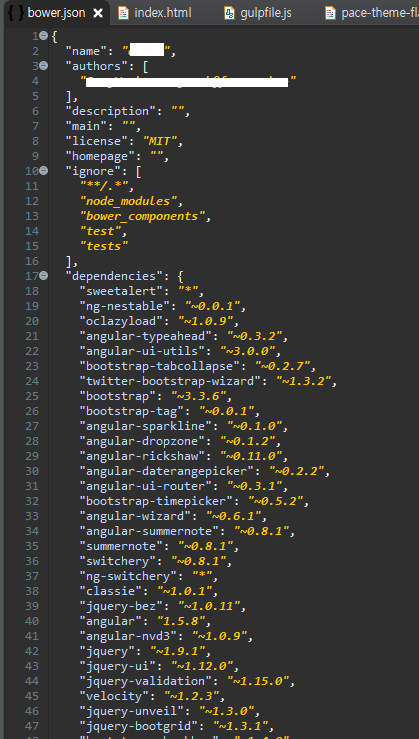
bower.json을 열고 확인해 봅시다.

네 버전들이 들어있네요...
bower.json이 있는 폴더에서
bower install을 실행시키면 bower_components 가 생성됩니다.
해결!

'기술 블로그 (Tech Blog) > 검색용 개발 블로그' 카테고리의 다른 글
| sourcetree remote 안됨 (0) | 2022.01.06 |
|---|---|
| [bower] ? Answer (0) | 2021.12.21 |
| [git] 소스트리에서 feature 만들다가 생긴 오류 (0) | 2021.12.16 |
| [javascirpt] 반복문 정리 (0) | 2021.12.07 |
| Javascript 에서 외부 URL 호출 하기 (0) | 2021.12.07 |


