class를 이용한 옛날 옛적 React 문법
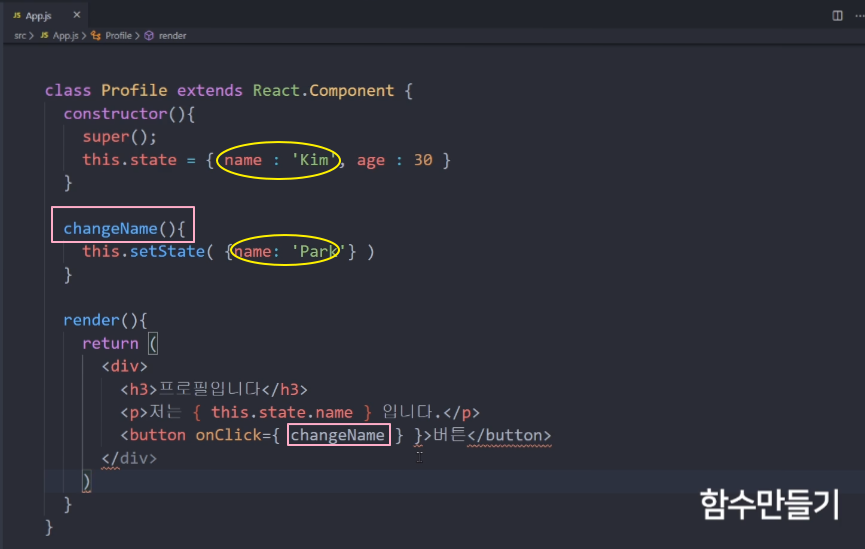
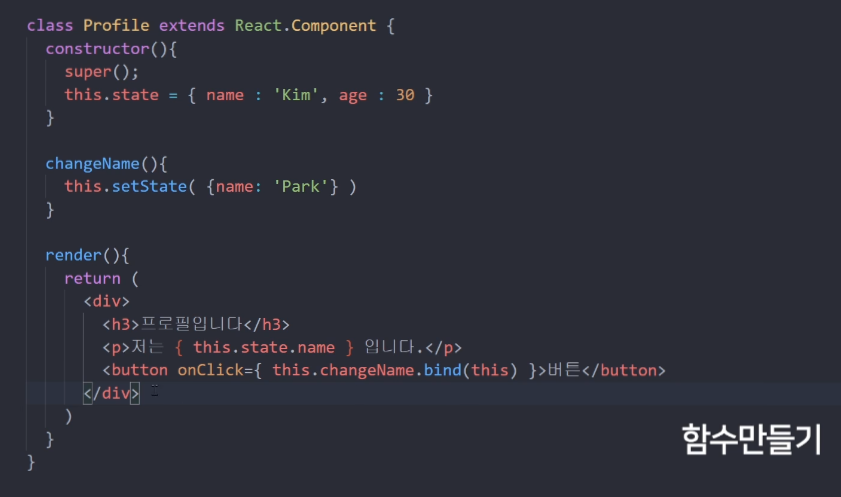
과거 component


현재 component

과거의 setState({이름:'내용'})

현재의 setState



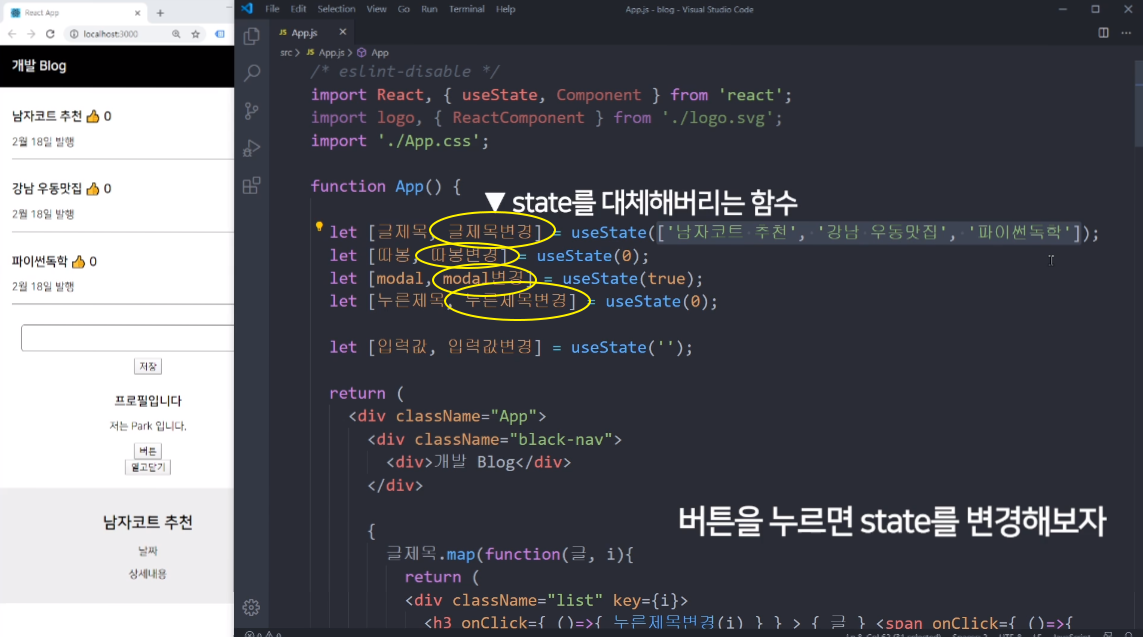
function App() {
let [title2, titleChange2] = useState(['남자 코드 추천', '강남 우동 맛집', '피곤하다 집가면 자야지']);//문자, 숫자, array, object 다 가능
function 제목바꾸기() {
var newArray = title2; // 얕은 복사라 데이터가 안 변한다.
var newArray = [...title2]; // 깊은 복사를 사용해라
newArray[0] = '여자코드 추천';
newArray.sort(); // 제목으로 정렬
titleChange2(newArray);
}
return (
<button onClick={제목바꾸기}>버튼</button>
);
}
'학습 기록 (Learning Logs) > 코딩애플-React' 카테고리의 다른 글
| [11] input (0) | 2022.01.18 |
|---|---|
| [10] props2 (0) | 2022.01.18 |
| [9] prop (0) | 2022.01.18 |
| [8] map (0) | 2022.01.18 |
| [7] Modal UI, if문 (0) | 2022.01.17 |



