[7] 클릭하면 동작하는 UI (모달창) 만드는 법
클릭하면 <Modal />가 등장하도록 하려면 어떻게 해야하는가?
| 쌩 자바스크립트 | 리액트 |
 |
|
| style="display : none" style="display : block" |
  |
리액트에서는 UI를 만들 때 state 데이터를 이용합니다.

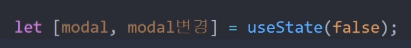
사이트 첫 로드 시 : 모달창은 fasle로 안보임

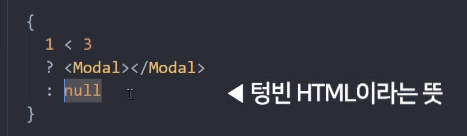
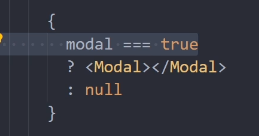
modal 상태가 true가 되면 <Modal /> 컴포넌트로 html을 보이게 하라.
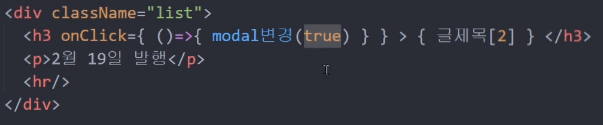
<h3>을 누르면 모달창을 보이게 만들어라


오늘의 숙제 : 버튼 눌렀을 때 열리고 한번 더 누르면 닫히는 모달창 만들어봐라
나는 이렇게 함
<h3 onClick={ ()=> { modal변경 (modal===true ? false : true ) } }> { title2[3] } </h3>
/* eslint-disable */
import React, { useState } from 'react';
// import logo from './logo.svg';
import './App.css';
function App() {
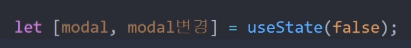
let [modal, modal변경] = useState(false);
return (
<div className="App">
<div className="list">
<h3 onClick={()=>{modal변경(modal===true?false:true)}}>{title2[3]}</h3>
<p>2월 17일 발행</p>
<hr />
</div>
{ modal === true ? <Modal/> : null }
</div>
);
}
function Modal(){
return(
<div className='modal'>
<h2>제목</h2>
<p>날짜</p>
</div>
)
}
export default App;
답지
<button onClick={ ()=>{ modal변경(!modal) } }> 열고닫는버튼</button>
'학습 기록 (Learning Logs) > 코딩애플-React' 카테고리의 다른 글
| [9] prop (0) | 2022.01.18 |
|---|---|
| [8] map (0) | 2022.01.18 |
| [6] Component (0) | 2022.01.10 |
| [5] state 변경, onClick={함수} (0) | 2022.01.10 |
| [1~4] React (0) | 2021.10.14 |



