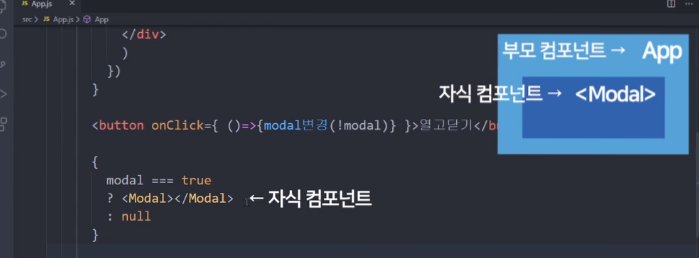
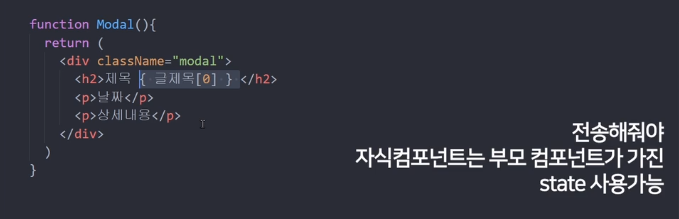
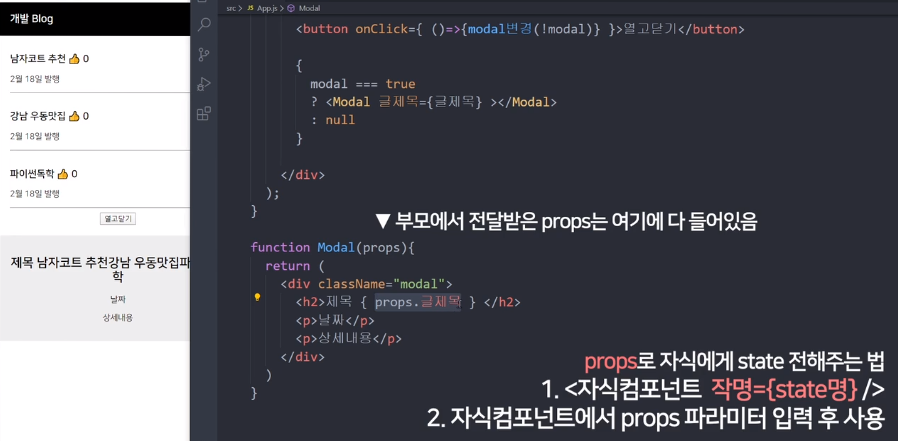
[9] props : 자식이 부모의 state를 가져다쓰고 싶을 땐 말하고 쓰셔야합니다





let [누른제목, 누른제목변경] = useState(0);
{modal === true ? <Modal title2={title2} 누른제목={누른제목}></Modal> : null}
function Modal(props) {
return (
<div className='modal'>
<h2>{props.title2[props.누른제목]}</h2>
<p>날짜</p>
</div>
)
}

'학습 기록 (Learning Logs) > 코딩애플-React' 카테고리의 다른 글
| [11] input (0) | 2022.01.18 |
|---|---|
| [10] props2 (0) | 2022.01.18 |
| [8] map (0) | 2022.01.18 |
| [7] Modal UI, if문 (0) | 2022.01.17 |
| [6] Component (0) | 2022.01.10 |



