6강 React Component : 많은 div들을 한 단어로 줄이고 싶은 충동이 들 때
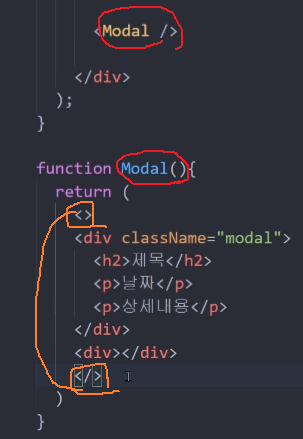
모달 만들기
html을 축약하기


return() 안에 html을 작성하고 있다.
| 불가능 | 가능 |
 |
return ( <div className="하나로묶기"> <div> </div> <div> </div> <div> </div> </div> |


Component 유의사항
1. 이름은 대문자
2. return ( ) 안에는 하나의 div 로 묶어야 한다.

어떤걸 Component로 만드는게 좋을까?
반복 출현 하는 Html 덩어리들
자주 변경되는 Html UI들
다른 페이지 만들 때도 컴포넌트로 만듦
Component 단점
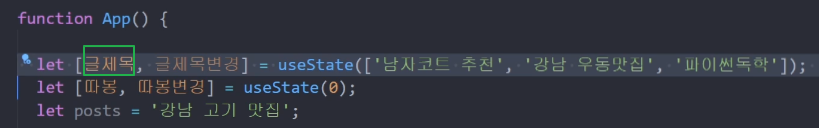
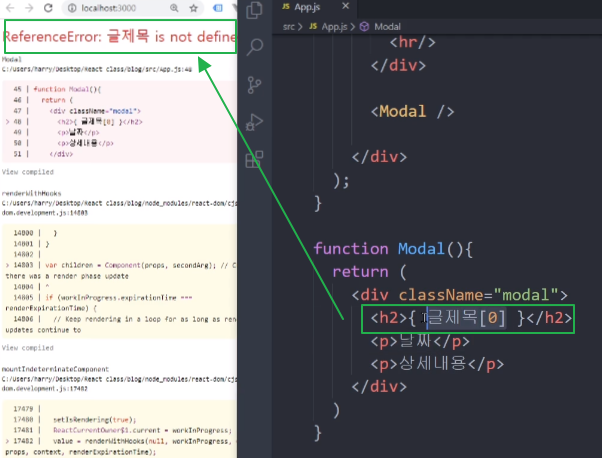
state 쓸때 복잡해짐
상위 컴포넌트에서 만든 state를 사용하려면 props문법을 사용해야한다.


'학습 기록 (Learning Logs) > 코딩애플-React' 카테고리의 다른 글
| [9] prop (0) | 2022.01.18 |
|---|---|
| [8] map (0) | 2022.01.18 |
| [7] Modal UI, if문 (0) | 2022.01.17 |
| [5] state 변경, onClick={함수} (0) | 2022.01.10 |
| [1~4] React (0) | 2021.10.14 |



