1강 React 강의 OT : 왜 리액트가 필요한가
핫하다고 해서
프론트 개발자는 리액트로 웹페이지 잘 만들더라

2강 리액트 React 설치와 개발환경 셋팅 (2021 ver)
nodejs를 설치해라

nodeJS 왜 설치하는가? npm 툴이 딸려오기 때문이다.
그걸로 라이브러리 설치하려고~~
create React App 라이브러리 사용하려고 설치한거다.

에디터 설치해라 visual studio

npx create-react-app blog
npx : 라이브러리 설치 도와주는 명령어, nodejs 설치 되어있어야 사용 가능
create-react-app: 리액트 세팅 다된 boilerplate, 만들기 쉽게 도와주는 라이브러리
blog: 프로젝트 명, 아무거나 적으셈

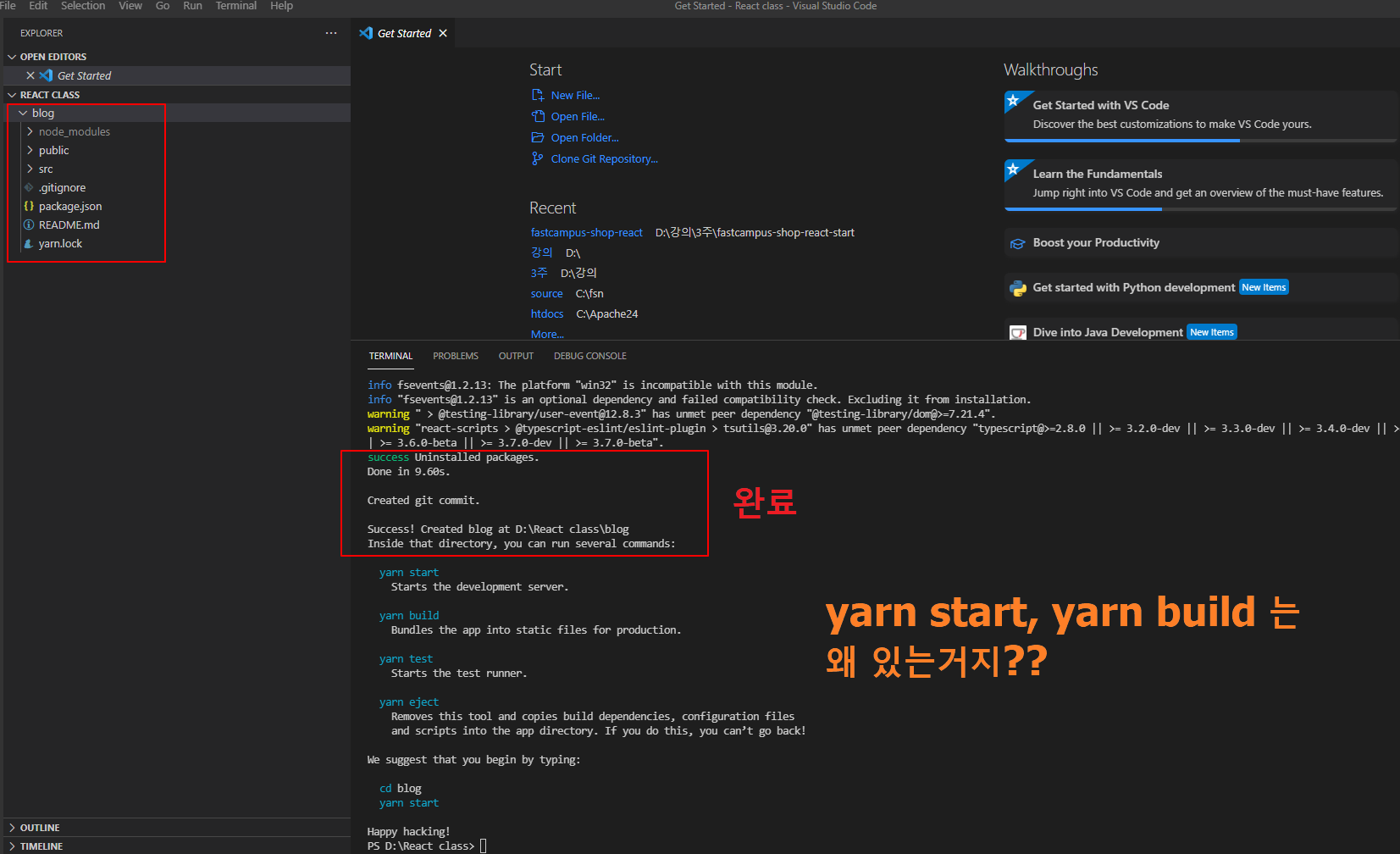
yarn은 왜 뜨는거지??
https://pakss328.medium.com/yarn%EC%9D%B4%EB%9E%80-b4e8edf1638b
- 의존성관리 javascript 패키지 매니저
- java에 gradle , php의 composer 와 같은 역할을 한다.
폴더로 가서
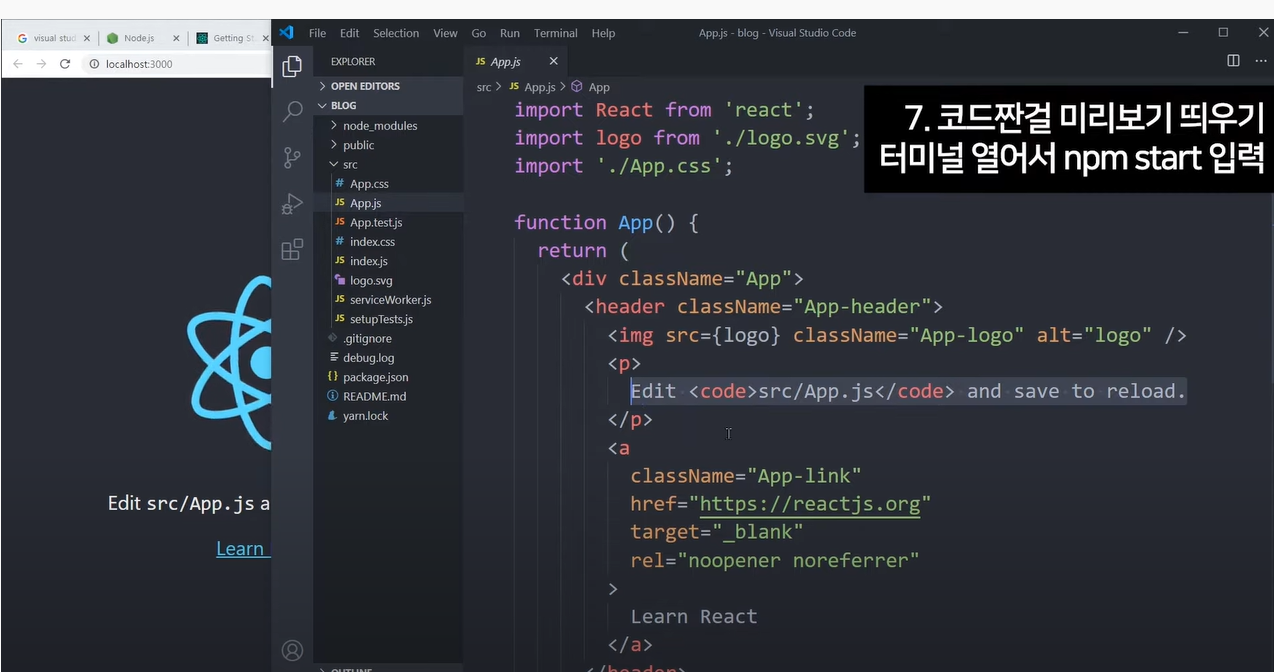
npm start
npm start 를 입력하면 실시간으로 브라우저에 띄어진다.

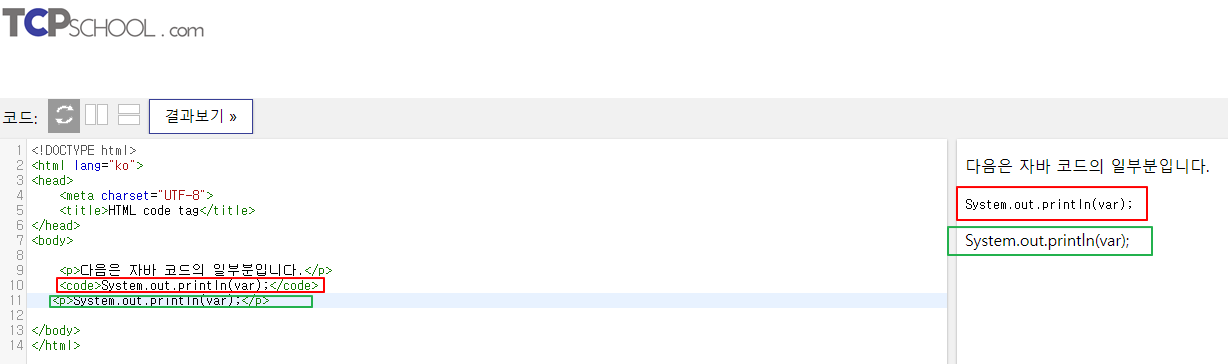
<code> 태그

<code> 태그는 컴퓨터 코드(code)의 일부분을 나타낼 때 사용
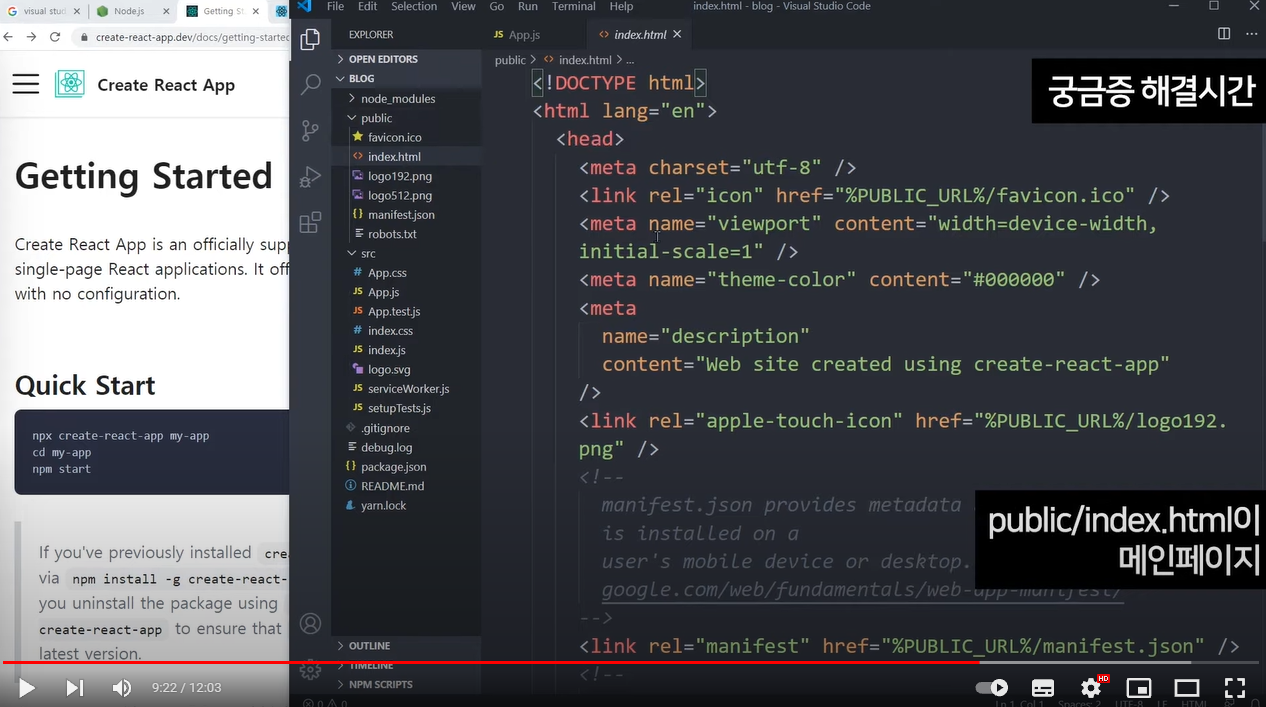
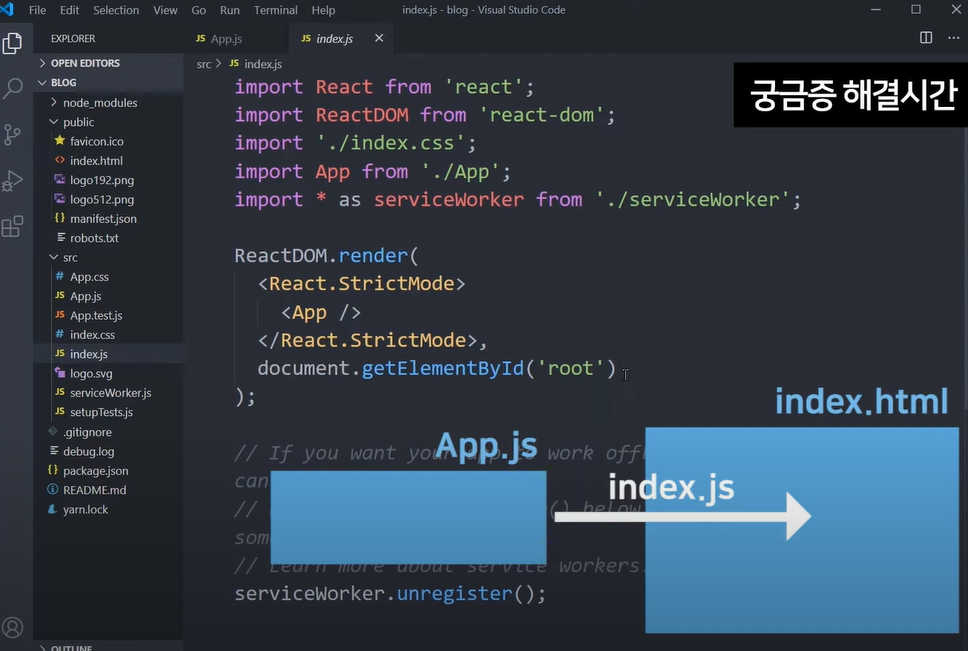
index.html

우리가 보는 실체 html은 public 폴더 안에 있다.

폴더 설명
node_modules : 라이브러리 모은 폴더, 수많은 라이브러리를 모아둠
public: static 파일 보관함, 잘 안바뀌는것들. 이미지, robot.txt
나머지 폴더는 압축이 되는데
src: 소스코드 보관함 -> 실질적 소스를 여기다가 작성한다.
package.json : 설치한 라이브러리 목록
3강 JSX를 이용해 HTML 페이지 제작해보는건 처음이겠죠
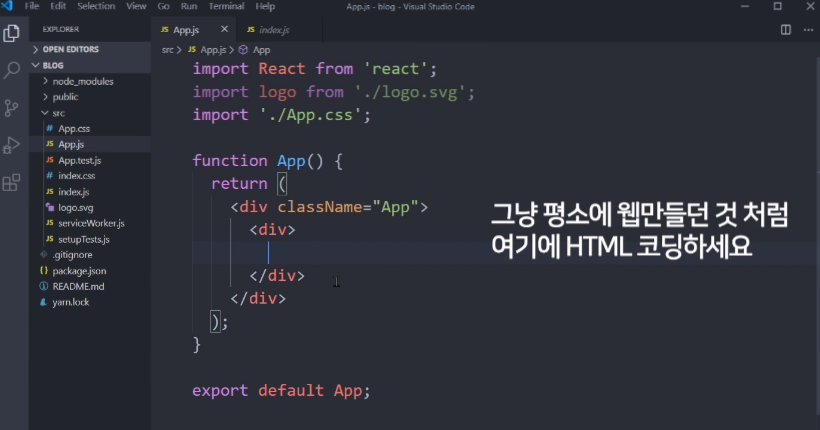
App.js 파일에 html을 작성해라


react 는 html을 쓰는 것 같지만, JSX를 쓴다고 한다.
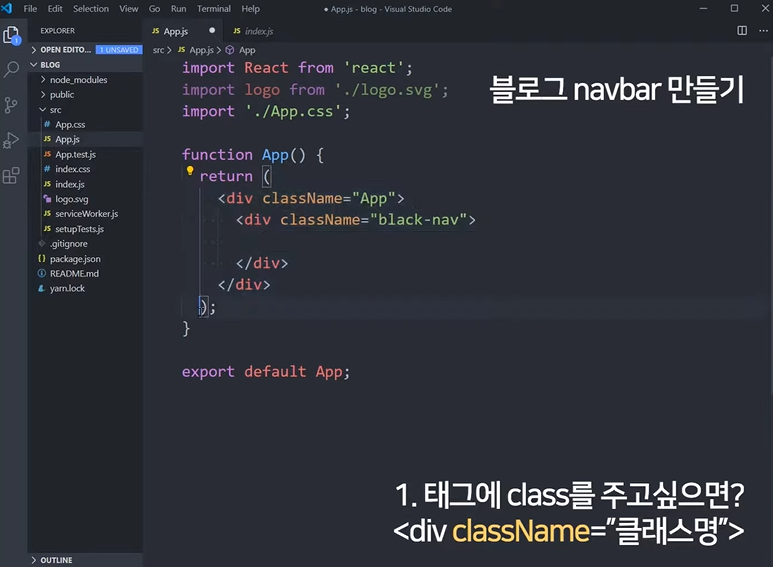
그래서 class="" 을 쓰지 않고 className=""으로 사용한다.
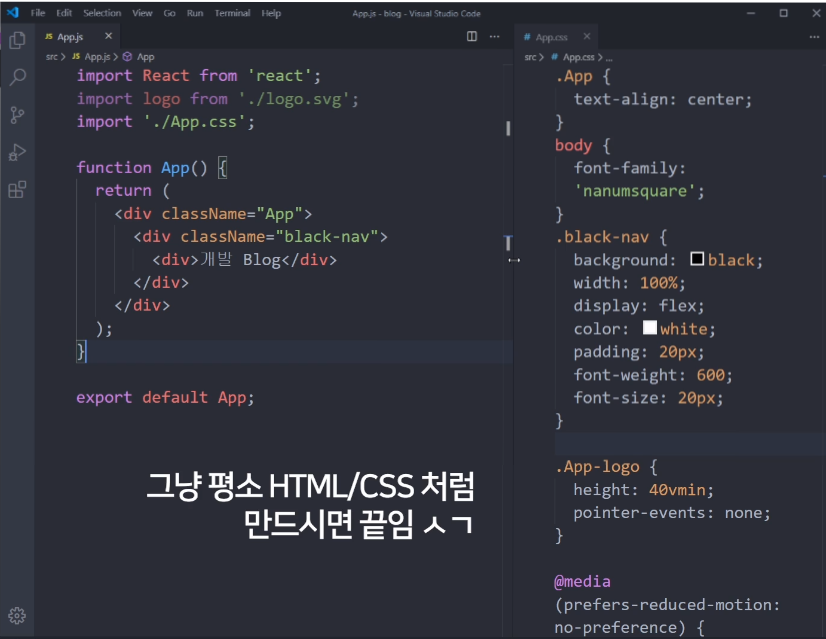
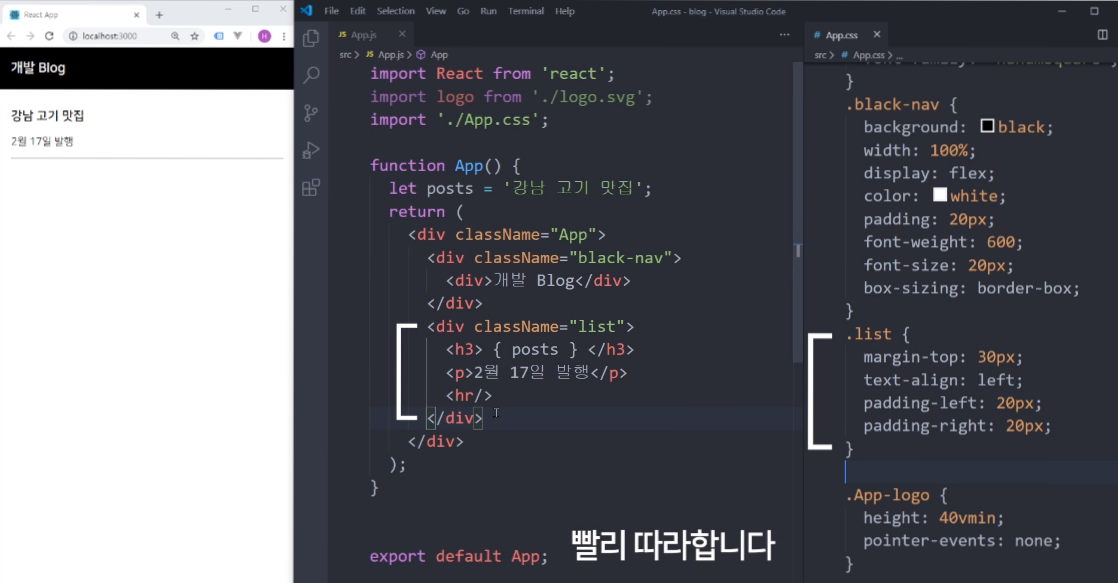
꾸며주기

왼쪽이 나브바 html, 오른쪽이 App.css
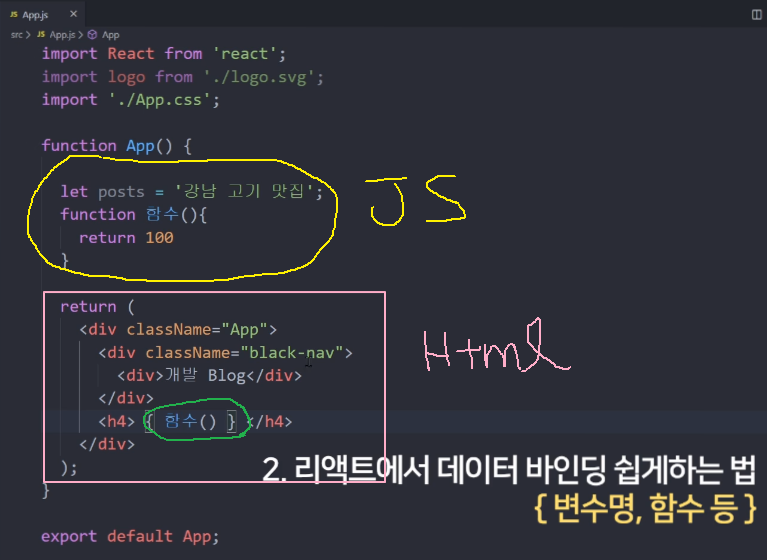
데이터 바인딩
{변수명}

App.js
function App() {
let posts = '강남 고기 맛집';
function workSearch() {
return 100
}
let styleRecord = { color: 'blue', fontSize: '30px' };
return (
<div className="App">
<div className="black-nav">
<div>개발 Blog</div>
</div>
<h4>{posts}</h4>
<h4>{workSearch()}</h4>
{/* <img src={logo}></img>
<img src="logo192.png"></img> */}
<div className={posts}>변수를 className같은 속성에도 설정할 수 있다</div>
<div style={styleRecord}>
style="font-size:16px" style 속성은 적용이 안된다.
중괄호 안에 오브젝트 형식으로 넣어야 한다.
그래서 가 두개이다
</div>
</div> // <div className="App"> end
);// return end
}//function App() end
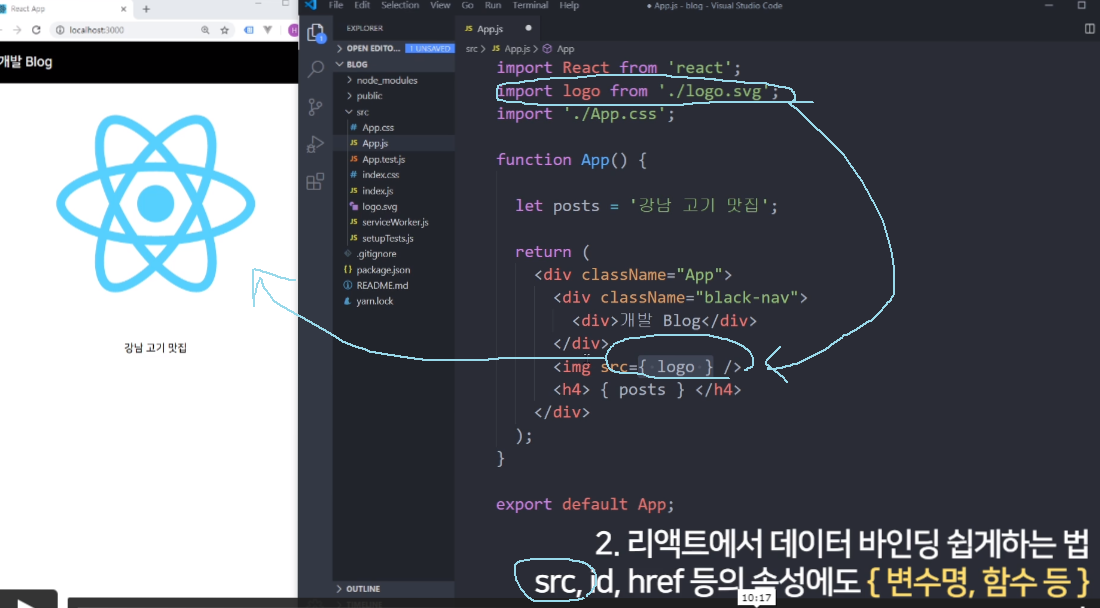
이미지 속성을 변수명으로 쉽게 넣기

src의 속성 logo에 값을 가져오는 것은 import를 하고 가져와야한다. 그래야 보임
속성 안에 변수명을 가져오고 싶으면 {변수명} 으로 가져온다.
javascript로 이미지의 src를 가져오려면 document.getElementById().src = "./logo.svg"; 로 입력해야한다.
App.js
import logo from './logo.svg';
<img src={logo}></img>
<img src="logo192.png"></img>
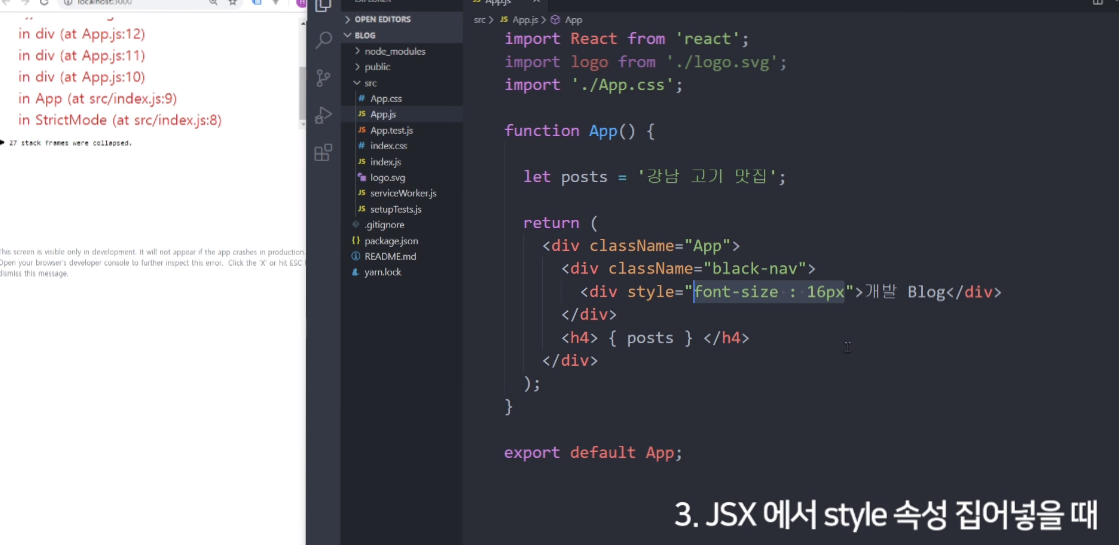
JSX에서 style 속성 적용하기

| Html ---> 오류 남 | 리액트 JSX |
| <div style = "font-size : 16px">개발 블로그</div> | <div style ={ { color: 'blue', fontSize: '30px' } } >개발 블로그</div> |
| let styleRecord = { color: 'blue', fontSize: '30px' }; style={styleRecord}> style="font-size:16px" style 속성은 적용이 안된다. 중괄호 안에 오브젝트 형식으로 넣어야 한다. 그래서 가 두개이다. |
4강 리액트에서는 변수말고 state만들어 쓰랬죠
리스트 목록 만들기

데이터는
1. 변수에 넣거나
2. state에 넣거나
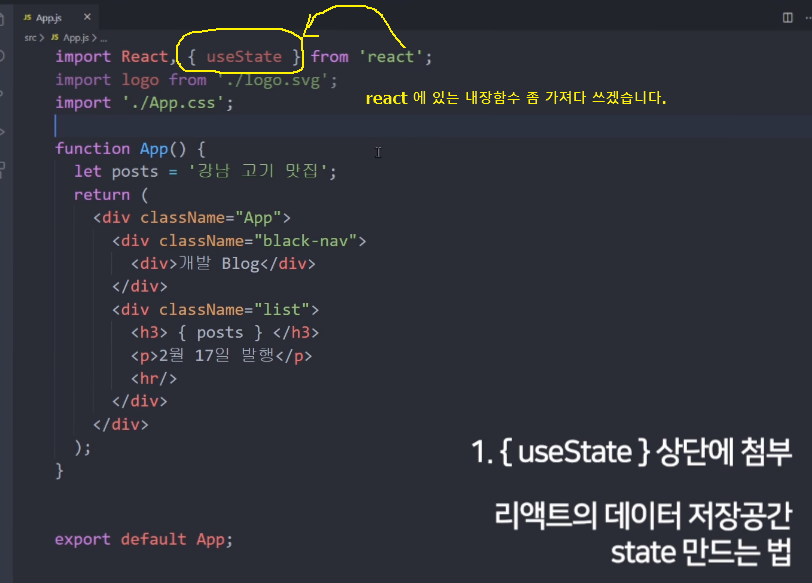
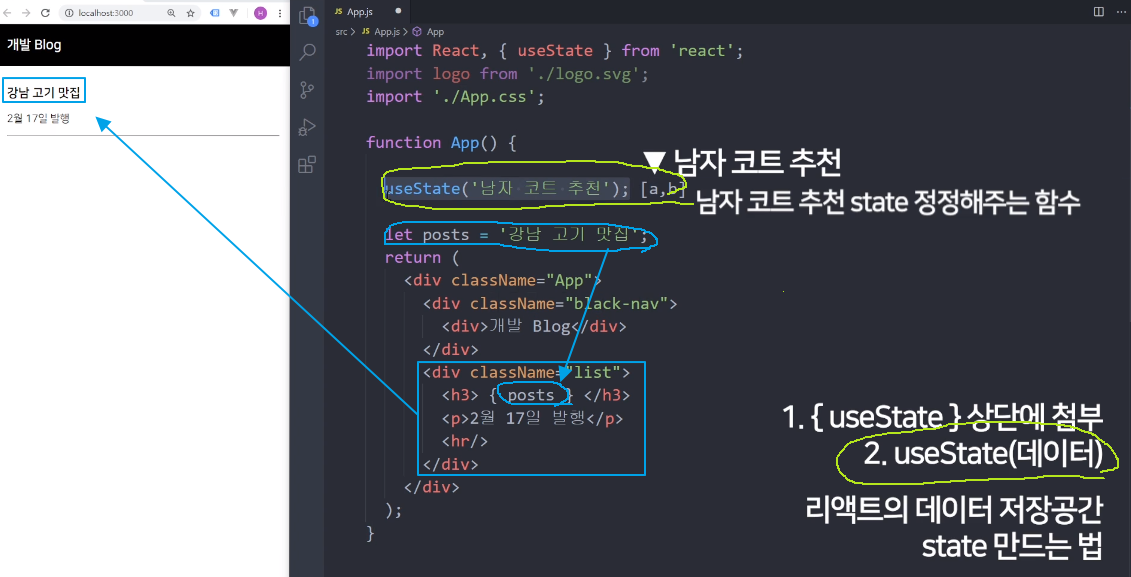
import React, {useState} from 'react';

useState
posts와 다른 데이터 저장
리액트에 있는 내장 함수

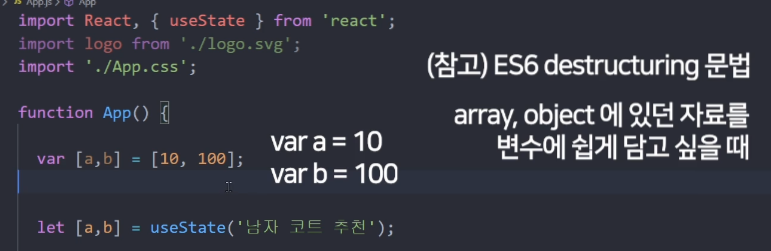
ES6 신문법

let [title, titleChange] = useState('남자 코드 추천');//문자, 숫자, array, object 다 가능
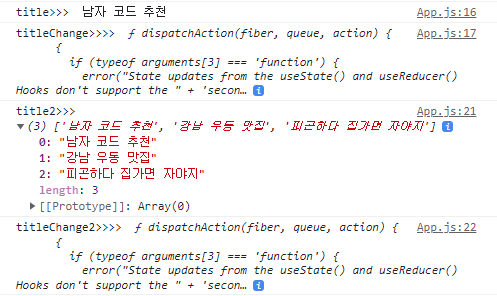
console.log('title>>> ', title);//state 데이터
console.log('titleChange>>>> ', titleChange);//state 데이터 변경 함수
let [title2, titleChange2] = useState(['남자 코드 추천', '강남 우동 맛집', '피곤하다 집가면 자야지']);//문자, 숫자, array, object 다 가능
console.log('title2>>> ', title2);//state 데이터
console.log('titleChange2>>>> ', titleChange2);//state 데이터 변경 함수

그냥 변수로 가져오면 되지 왜 state로 데이터를 가져오는가?
데이터는 계속해서 바뀐다.
state에 데이터를 저장해놓는 이유
변수는 변경되면 자동 재랜더링이 안됨. 새로고침이 필요함
state는 변경되면 html이 자동으로 재 랜더링이 된다.
데이터가 바뀌면 데이터를 담고 있는 새로고침이 없이도 html이 재랜더링된다.(스무스하게~)
중요한 데이터는 state에 넣어라.
| 값이 자주 안변하는 것 | 값이 자주 변하는 것 |
| 회사 이름 | 제목, 내용, 가격 |
| 변수로 사용 | state로 사용 |
'학습 기록 (Learning Logs) > 코딩애플-React' 카테고리의 다른 글
| [9] prop (0) | 2022.01.18 |
|---|---|
| [8] map (0) | 2022.01.18 |
| [7] Modal UI, if문 (0) | 2022.01.17 |
| [6] Component (0) | 2022.01.10 |
| [5] state 변경, onClick={함수} (0) | 2022.01.10 |



